Lottie animations are a fantastic way to add creativity and interactivity to your Squarespace website. In this article, we'll walk you through the step-by-step process, from finding the perfect animation to integrating Lottie into your website seamlessly. After reading, you'll understand the benefits of Lottie animations and how to implement them into your design workflow.
What are Lottie Animations?
Lottie animations are vector-based motion graphics that are lightweight, flexible, and can be easily integrated into websites, mobile apps, and other digital media. In addition, the revolutionary technology is exported as JSON files making it easy for developers to use them in websites and apps without slowing down page load speeds.
Why Should You Use Lottie?
Lottie's exponentially smaller size is just one of the benefits of using the format. The animations are also highly customizable, allowing you to change colors, size, animation parameters, and even add user interactions simply by manipulating the code.
Your ability to customize Lottie without an animation professional makes them a versatile design element that fit your brand and website style. From the lightweight structure to full-on-page customizations, Lottie animations are a great way to bring your website to life and engage with visitors.
Sourcing Your Lottie Animation
The first step in adding Lottie to your Squarespace website is to find a premium animation. We recommend Creattie because they have an extensive library of industry-specific designs. In addition, you can customize colors, animation speed, triggers, and size directly from the library interface.

Pick an Animation
Once you are at Creattie.com, click the type of animation you would like to use. You can choose from Lottie illustrations or icons. (The design library also has vector designs available in GIF, MP4, SVG, and PNG formats.)

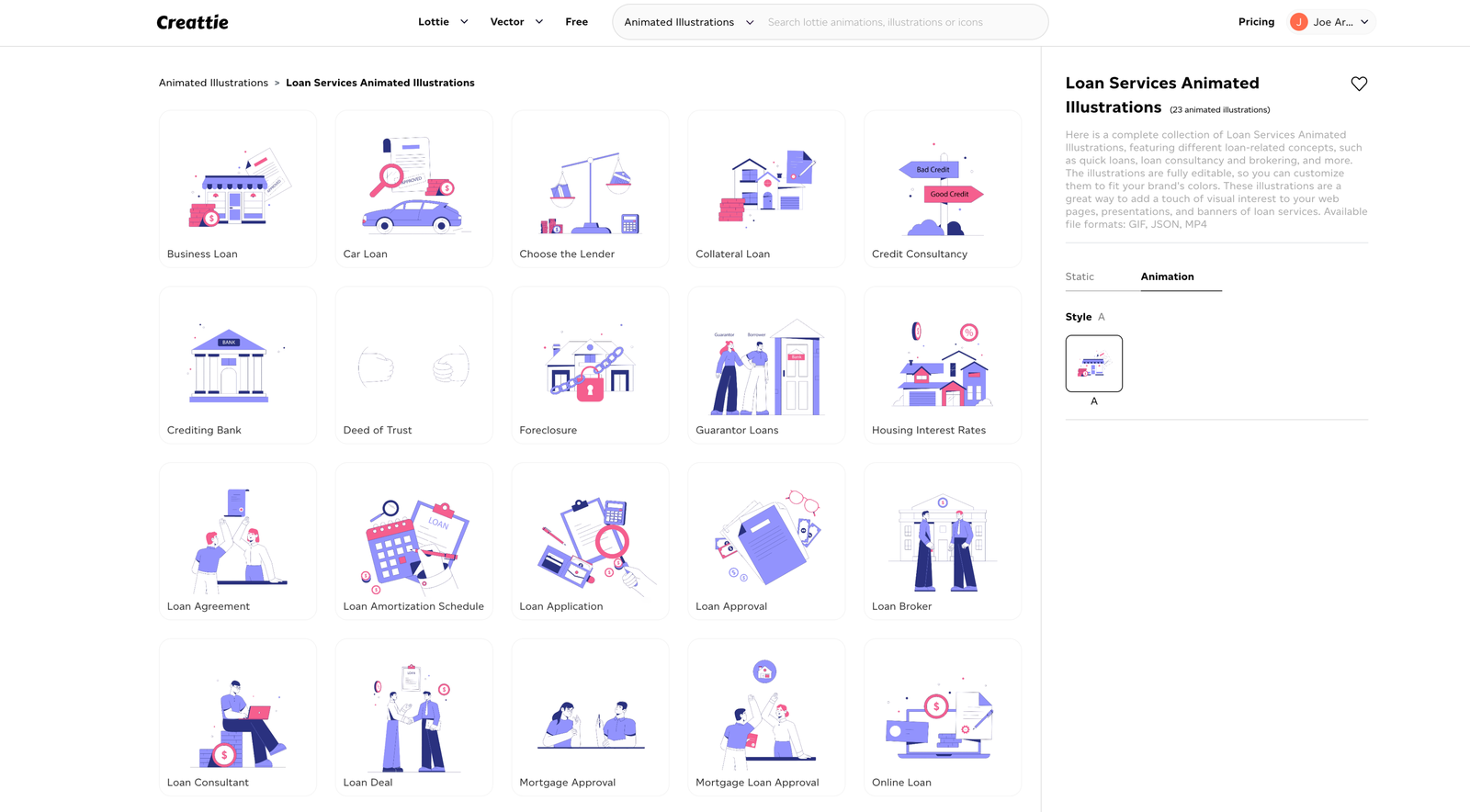
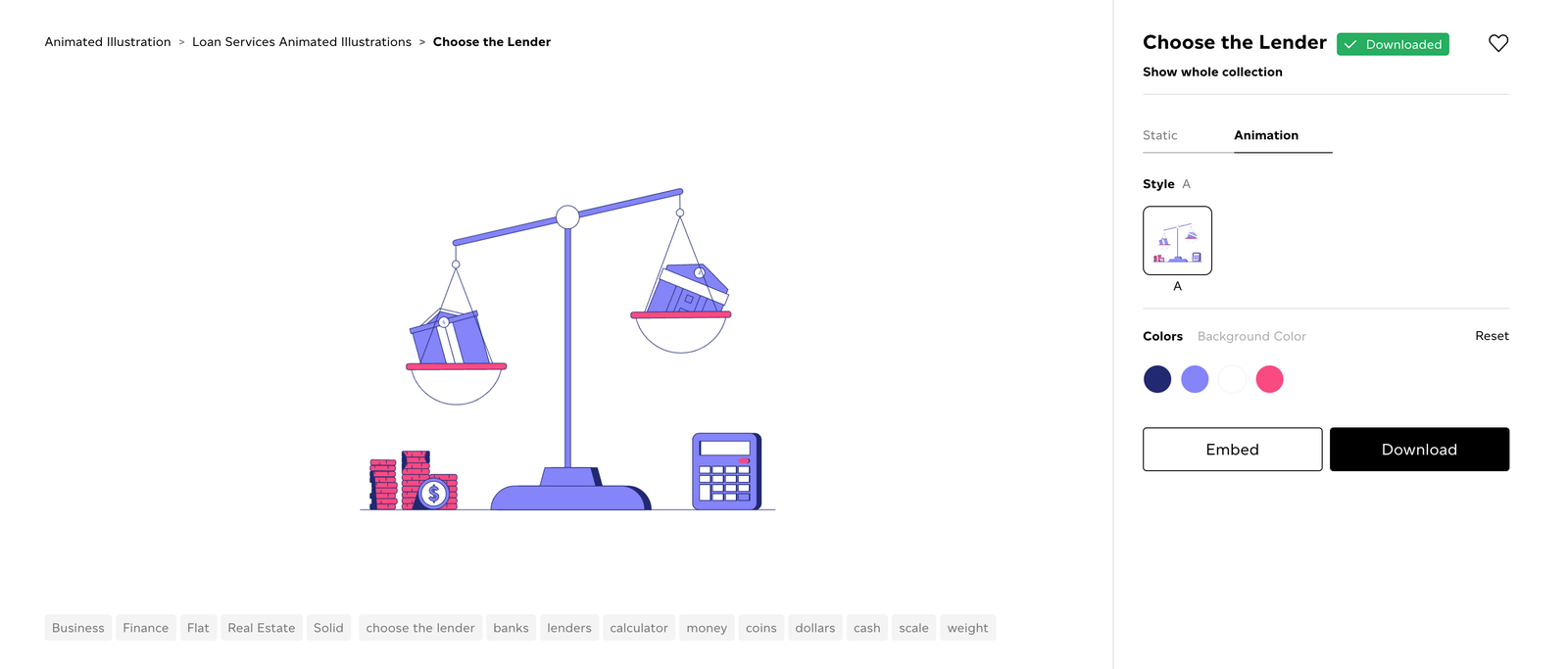
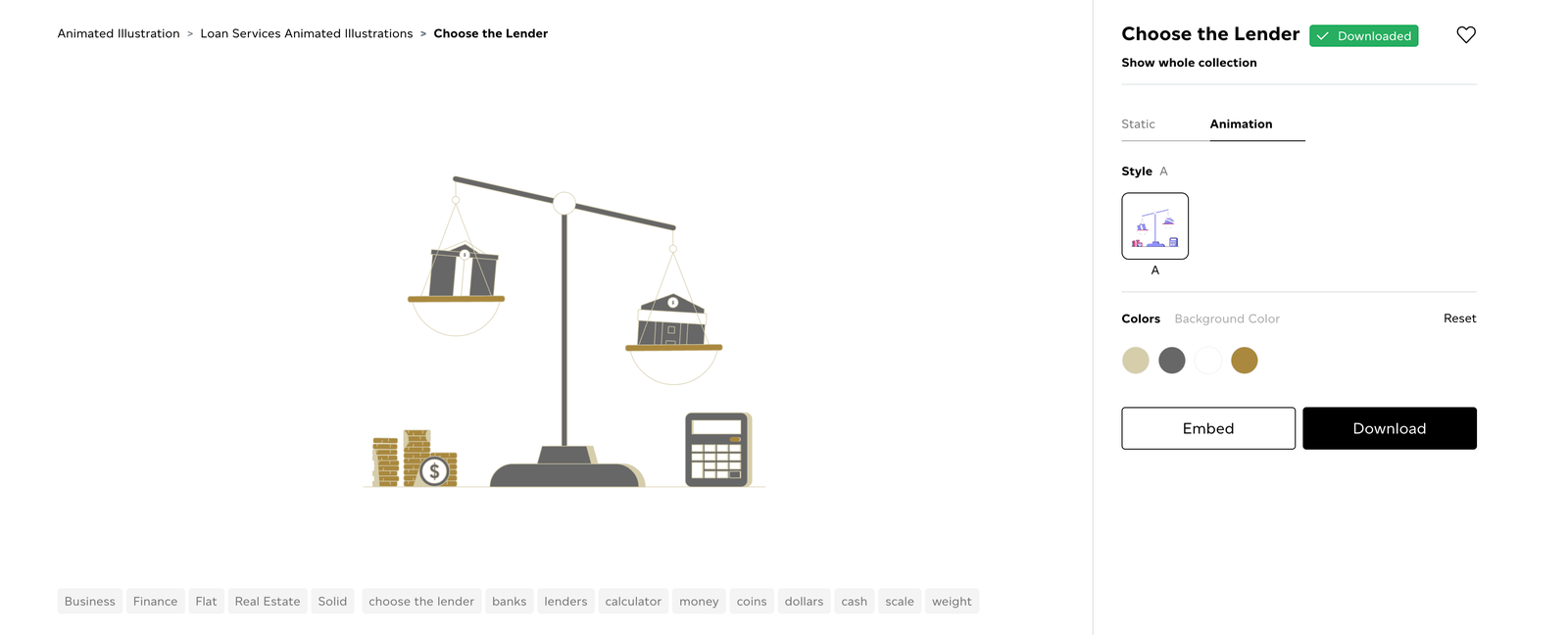
Choose from a collection, style, or industry, and click the design you want to add to your Squarespace website. We're working with the Choose the Lender design from Creattie's new Loan Services Animated Illustrations Collection.

Customize Colors
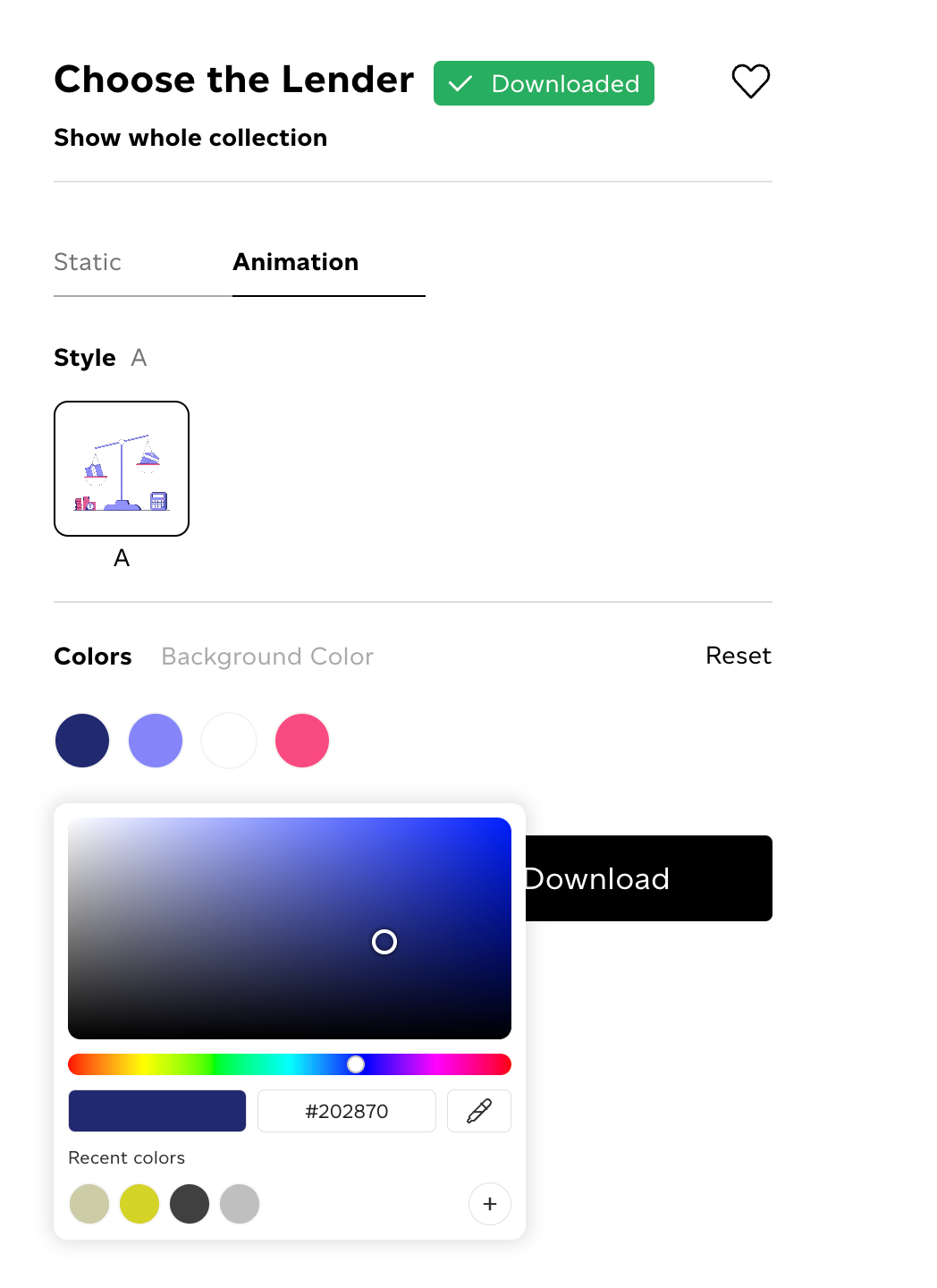
After finding the perfect animation for your site, you can customize the colors to fit the aesthetic of your page or branding. Simply click the color icons above the DOWNLOAD button to make changes. Creattie allows you to choose from the color spectrum or paste in an RGB color code.

Download your Animation
If you are happy with your creation (don't worry, you can adjust it later if needed), go ahead and download the design. After clicking DOWNLOAD, you'll notice a popup with your animation and file format options.
Click JSON and then DOWNLOAD NOW.

Click Embed
Squarespace doesn't provide the infrastructure to add JSON animation files yet; however, we can work with a code snippet. Creattie provides embedded code for all JSON files once you have downloaded a design.
You'll notice that you can now choose DOWNLOAD or EMBED on the design asset page.
Click EMBED.

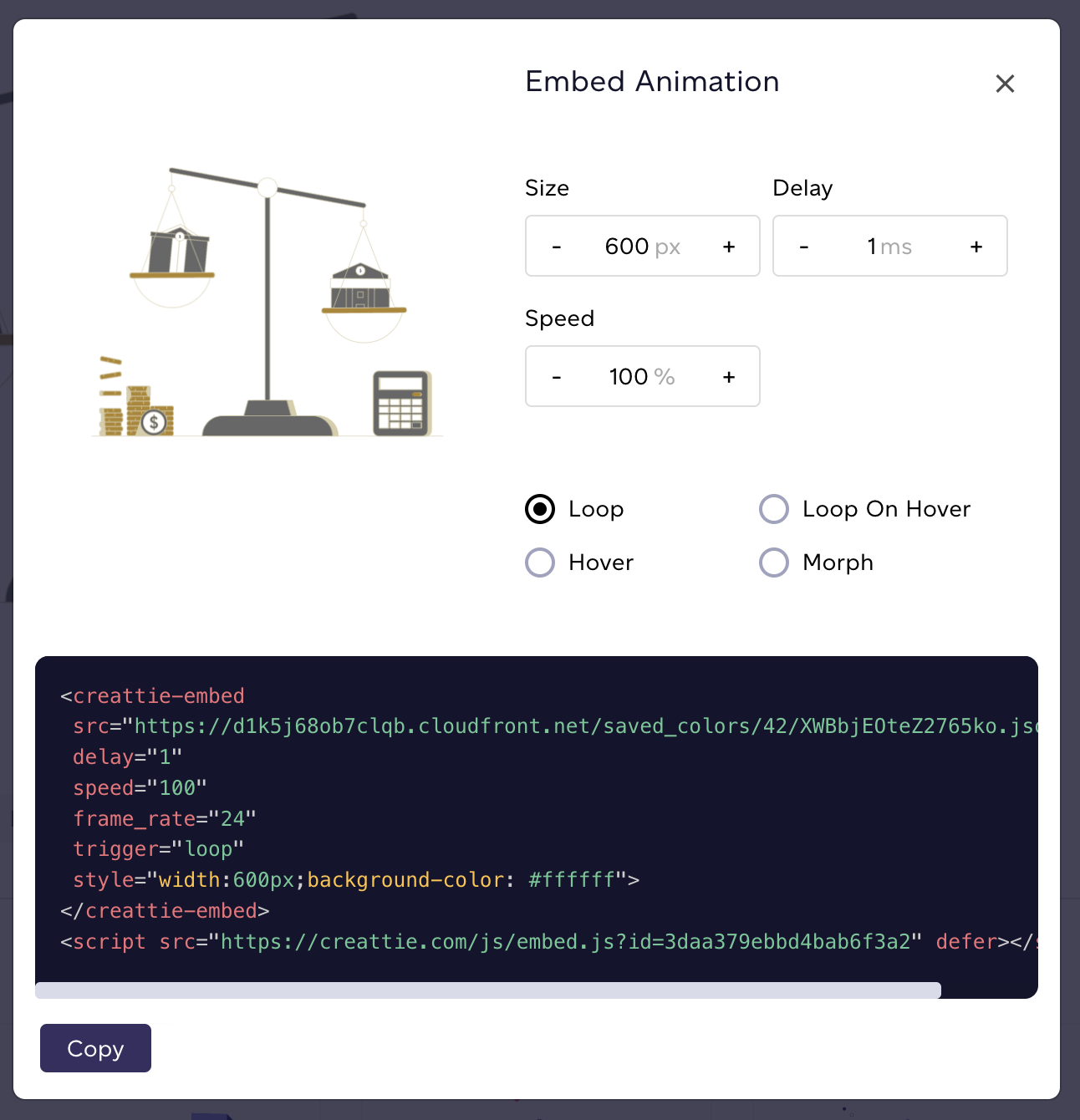
Now another popup will appear with more customization options. You can adjust the following:
- Size – the width of the animation in pixels
- Delay – time in milliseconds between animation loops
- Speed – animation speed in percentage
- Trigger – choose how users interact with your animation
Each parameter (along with background color) is a value in the script and can be changed once you are in Squarespace.
After you've made adjustments, click COPY.
Working with Lottie in Squarespace
Now that we have a custom Lottie animation, we can implement our design into Squarespace. Unfortunately, if you are using the free version of the web builder, the embedded code will not work. Only business and commerce-level subscriptions allow you to add JavaScript to web pages.
Navigate to your Squarespace Website
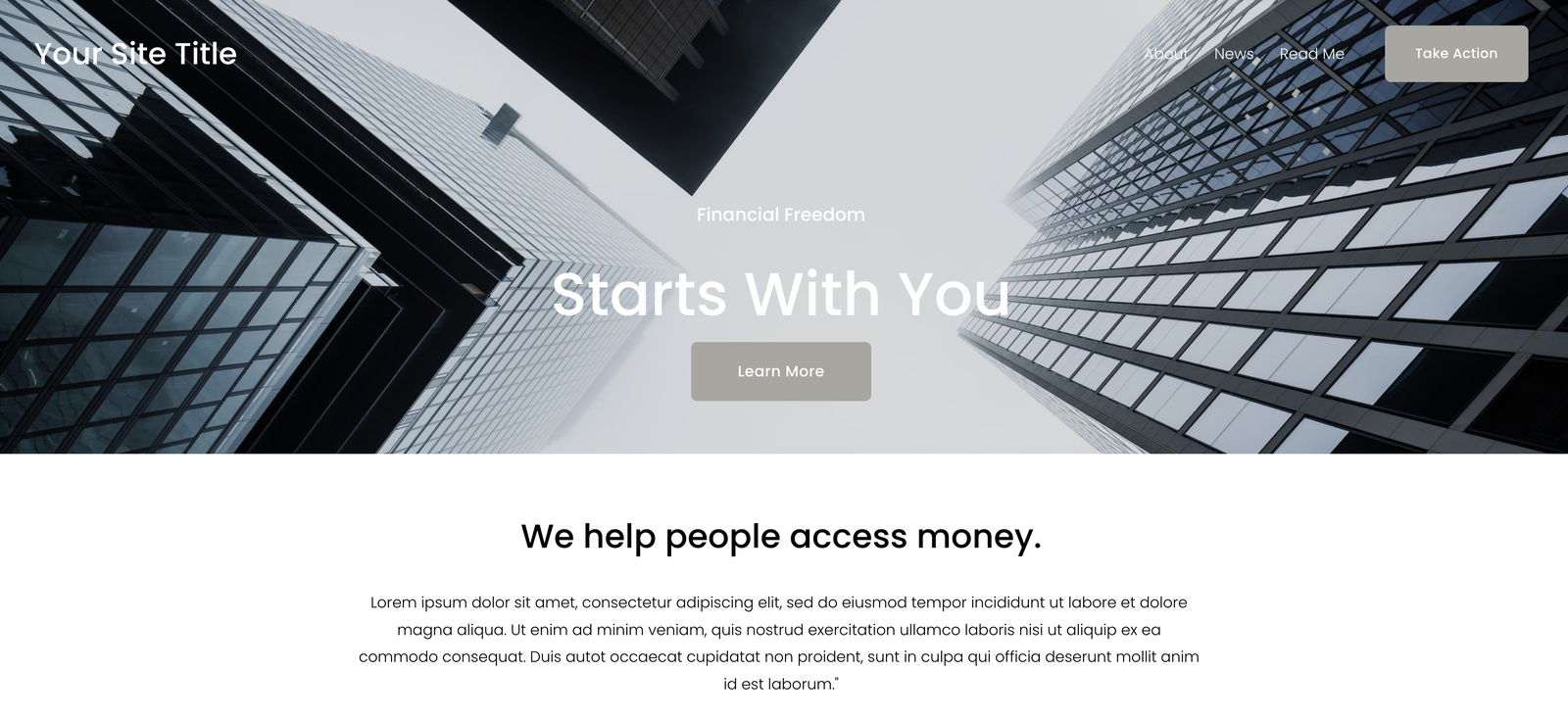
We're working with a template, adding a Lottie animation to the top section, and giving the page some life.

You can add Lottie to any place on your Squarespace website as long as it's on the grid.
Add a Block
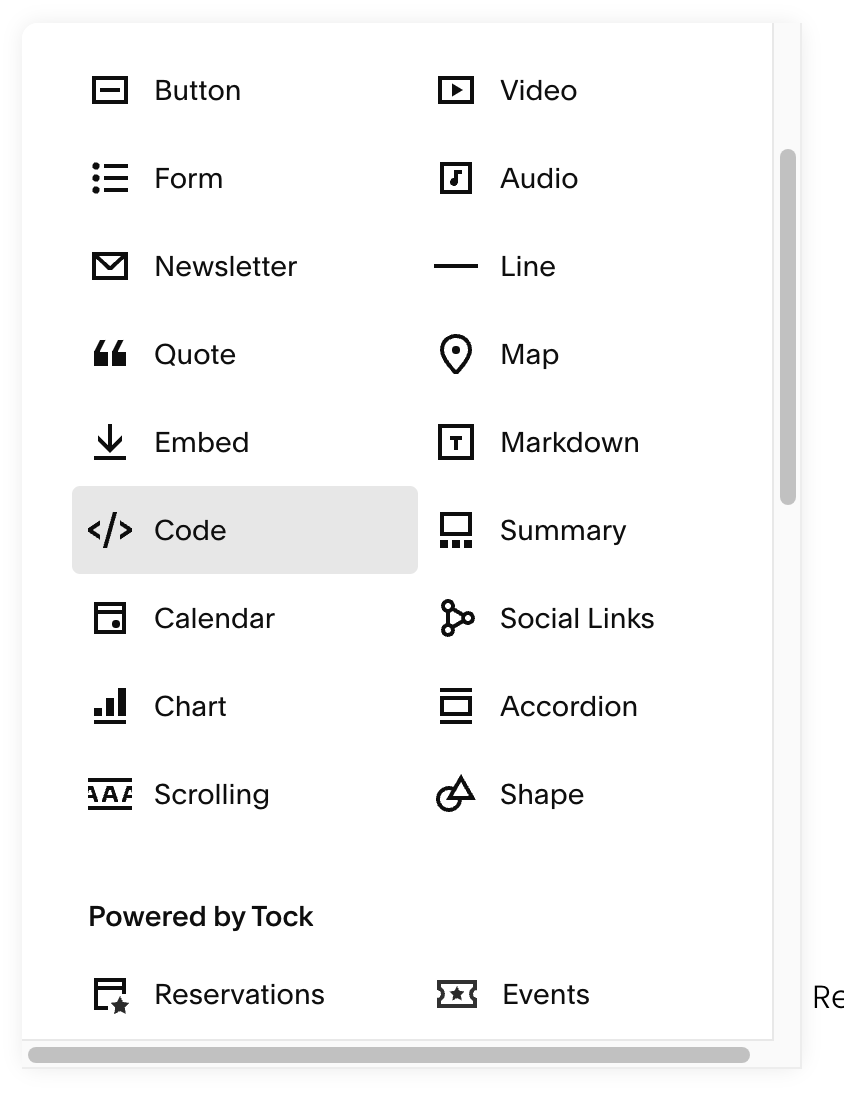
Click the + ADD BLOCK button and scroll until you see the CODE icon. Click here to add the code snippet from Creattie.

Paste in Code Snippet
A block will appear in the section you are working in; it is titled 'Embedded Scripts.' Next, click on the edit button represented by the pen icon.

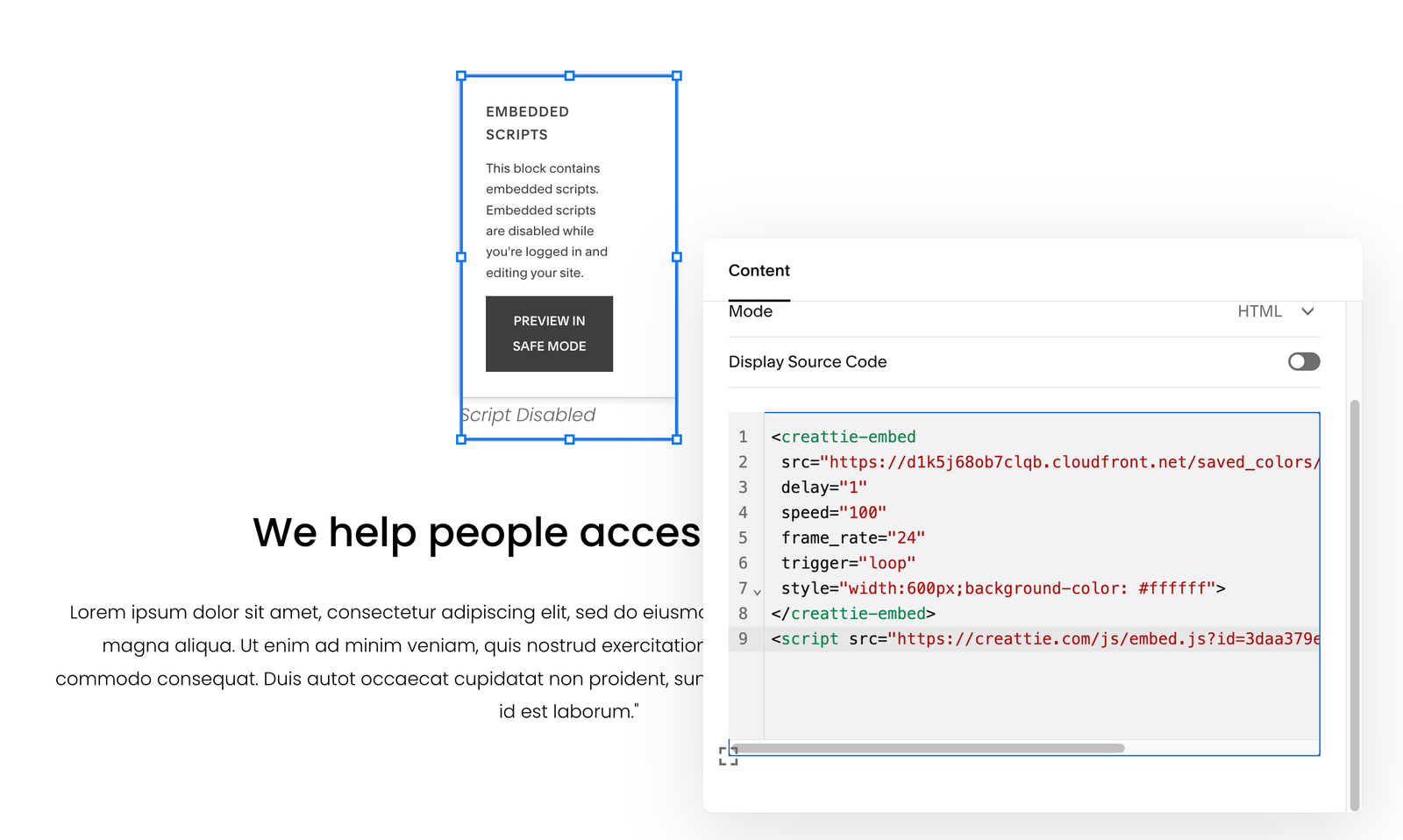
You'll see a code editor appear; this is where you paste your code snipped from Creattie.

Save
Click away from the code editor. You'll notice that the animation doesn't show up; unfortunately, it never renders in edit mode. But once you save the page, your Lottie animation will appear.
Position with Squarespace Grid
The workflow in Squarespace isn't ideal. It would be nice to move the Lottie animation around the page without having to save it, check it out, then go back into the editor. Lottie is still a new technology, and we expect Squarespace to implement a more user-friendly Lottie tool in the future.
For now, we have to move the box around the page and check its final positioning by clicking SAVE.

Customizations
If you want to change the colors on your design, you must go back into Creattie. But don't worry; the changes can be made in just a few clicks, then you'll have access to a new link that you can paste into Squarespace.
For all other changes, you can make them directly into the embedded code on your Squarespace page. Simply change the values in the box. For example, if you want to adjust the size from 600px to 400px, modify the following line:
style="width:600px;background-color: #ffffff"
to
style="width:400px;background-color: #ffffff"
Once you save, you'll notice the animation will be smaller.
Final Words
Lottie animations are a fantastic way to add creativity and interactivity to your Squarespace website. Whether you're looking to engage your visitors, improve the user experience, or add a touch of personality to your brand, Lottie animations are a great choice.
Now that you understand the value of the new technology and how to use Lottie in Squarespace, you are ready to improve your designs. Check out Creattie to see the extent of the design asset library, and if you are looking for more tutorials, visit our blog.




