Lottie is a revolutionary way to incorporate animation on web pages and apps. Today, we cover how to add Lottie animation on the prevalent eCommerce platform, Shopify.
After following our step-by-step tutorial, you will know how to include Lottie in your Shopify store without paying a monthly fee for a 3rd party app.
Choose a Lottie Animation
The first step is choosing a high-quality Lottie animation. There are several options online, but the best option is Creattie's library. Here you'll find the most extensive selection of premium animations and a user-friendly content editor.

Today we're going to add a Lottie animation to our Shopify store, but Creattie also features animated and static icons and illustrations.
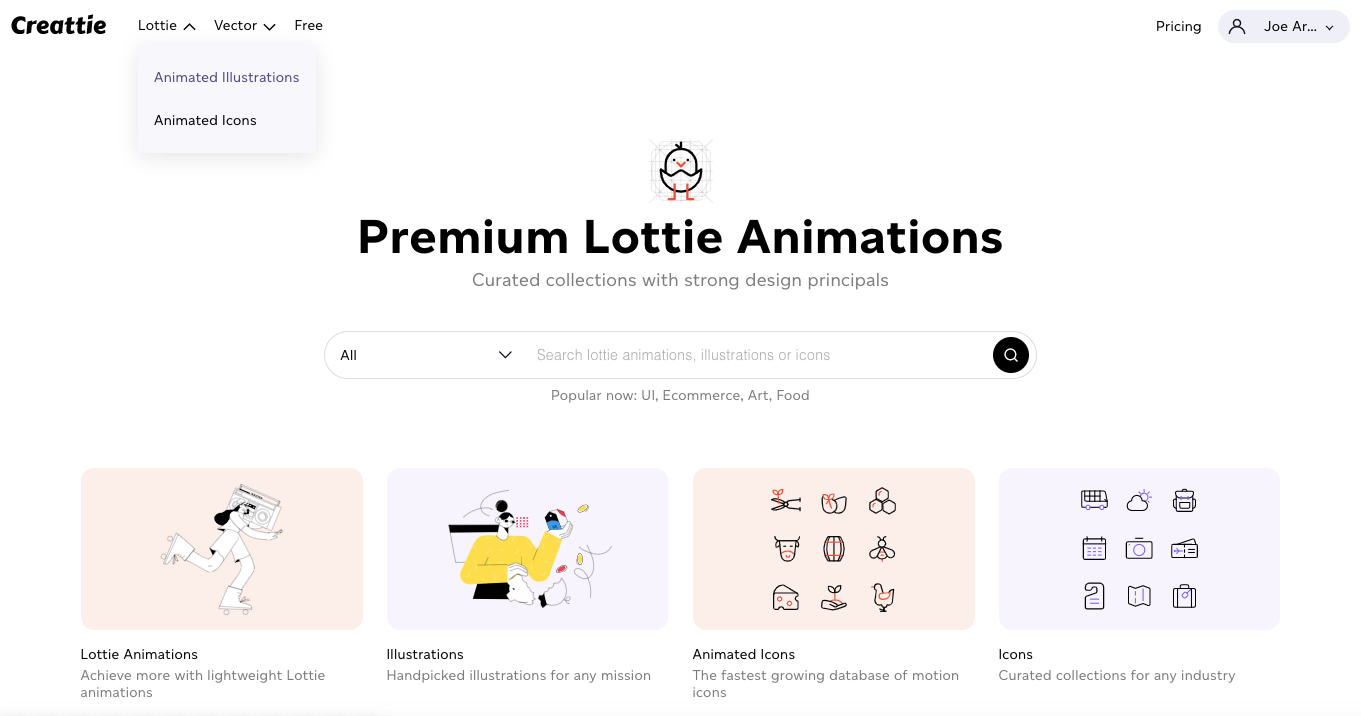
Once you're on the home page, hover on the "Lottie" dropdown on the primary menu and select "Animated Illustrations."

We are using a Free animation for the tutorial, but hundreds of Lottie designs are ready to be added to your designs.
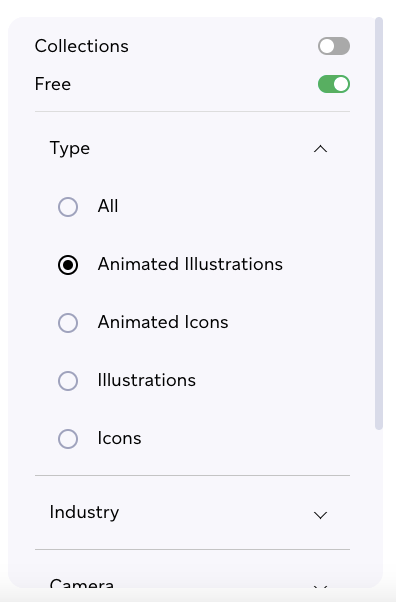
In the left-hand column, the library is organized into 4 different categories, allowing you to browse by Industry, Camera, Color, and People.

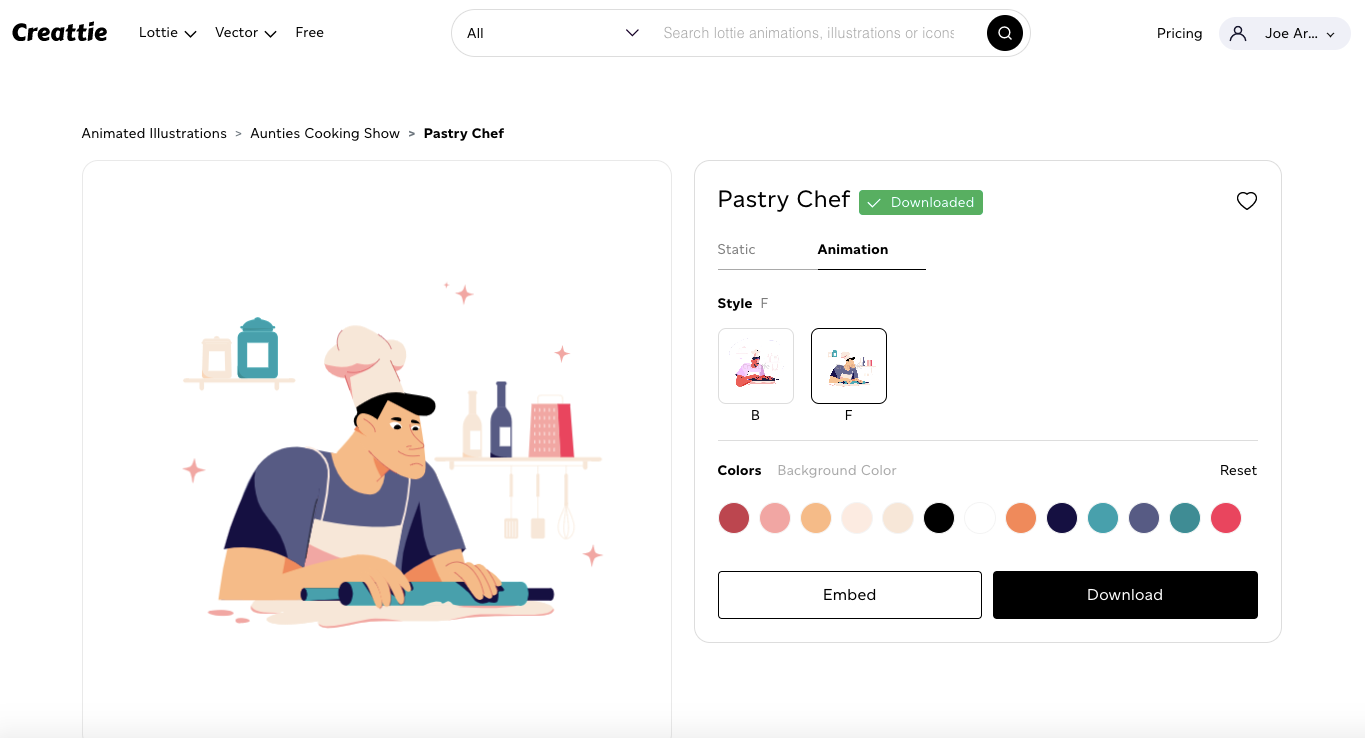
We are going to use the free "Pastry Chef" illustration. Once you've decided, click the design of your choice, and we are ready to start customizing.
Embed or Download?
Creattie provides two ways to integrate designs; you can either download the JSON file or copy the code snippet and embed it into the page. Embedding is the clear choice, and once we get into Shopify, you will understand why.

Click the "Embed" button, and another editor will pop up.
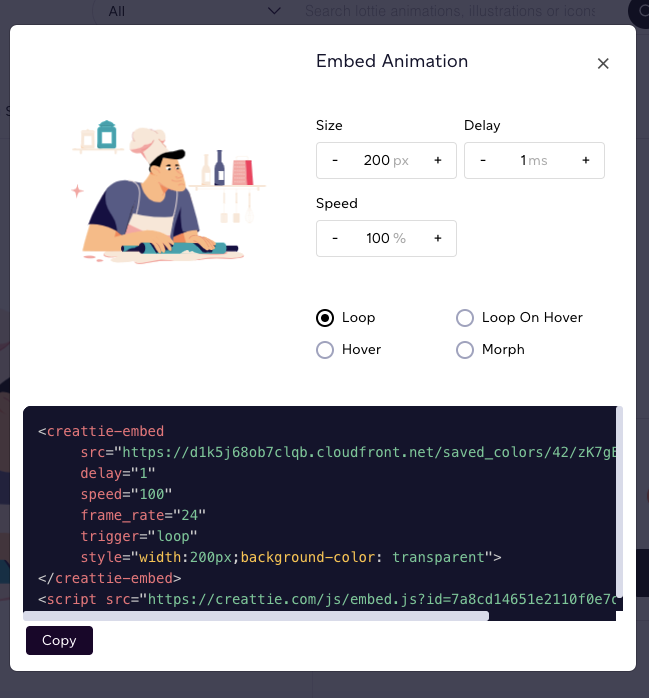
Customize Size, Delay, Speed
In the embed editor, you can make more customizations that affect how the animation will appear on the page. These changes occur in the embedded code on the client-side and can be changed later in Shopify. However, color is rendered on the server-side, meaning modifications can only be done in Creattie.
(We’ll get into more about changing color toward the end of the article, but Creattie makes adjustments really easy, just click and pick from the color palette.)

We only changed the size of the design from 600px to 200px, but you can also make adjustments to the speed, delay, and animation trigger in the editor above.
Once your design is how you want it, click "Copy." The code in the embed editor will now be in your clipboard and ready to integrate with your Shopify store.
Navigate to Your Shopify Store
Log in to your Shopify account and choose the Theme you want to work with. Before adding your Lottie animation, duplicate the Theme. We're just adding a new section but creating a backup is an excellent habit to get into when adding custom code on a CMS like Shopify.

2 Ways to Add Lottie to Shopify
We will embed the Lottie's code directly on the Shopify page, but we want to briefly discuss the other way to work with the format.
Shopify offers apps that function just like plug-ins on WordPress. These 3rd party apps allow developers to include custom functionalities that aren't included in Shopify's out-of-the-box software.
There is currently one app available on Shopify that integrates Lottie files without using any code.
Pros and Cons of Using the App
Shopify's Lottie app works well for users who don't feel comfortable working with a code snippet; however, it costs $14.99 per month.
If you choose to go this route, you will have to download the .JSON file and upload it into the Shopify app. The app will show up when you add an element in the new page section.
We don't recommend using the app because of the price. Embedding Lottie into a webpage or page builder is extremely simple, even if you've never worked with code before, and it's free.
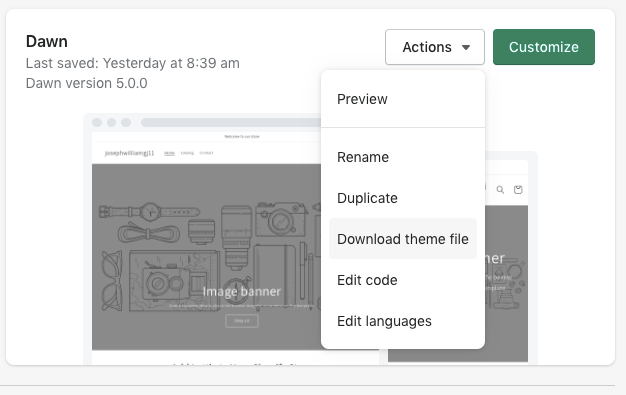
Customize Theme
In your Shopify store backend, click "Customize."

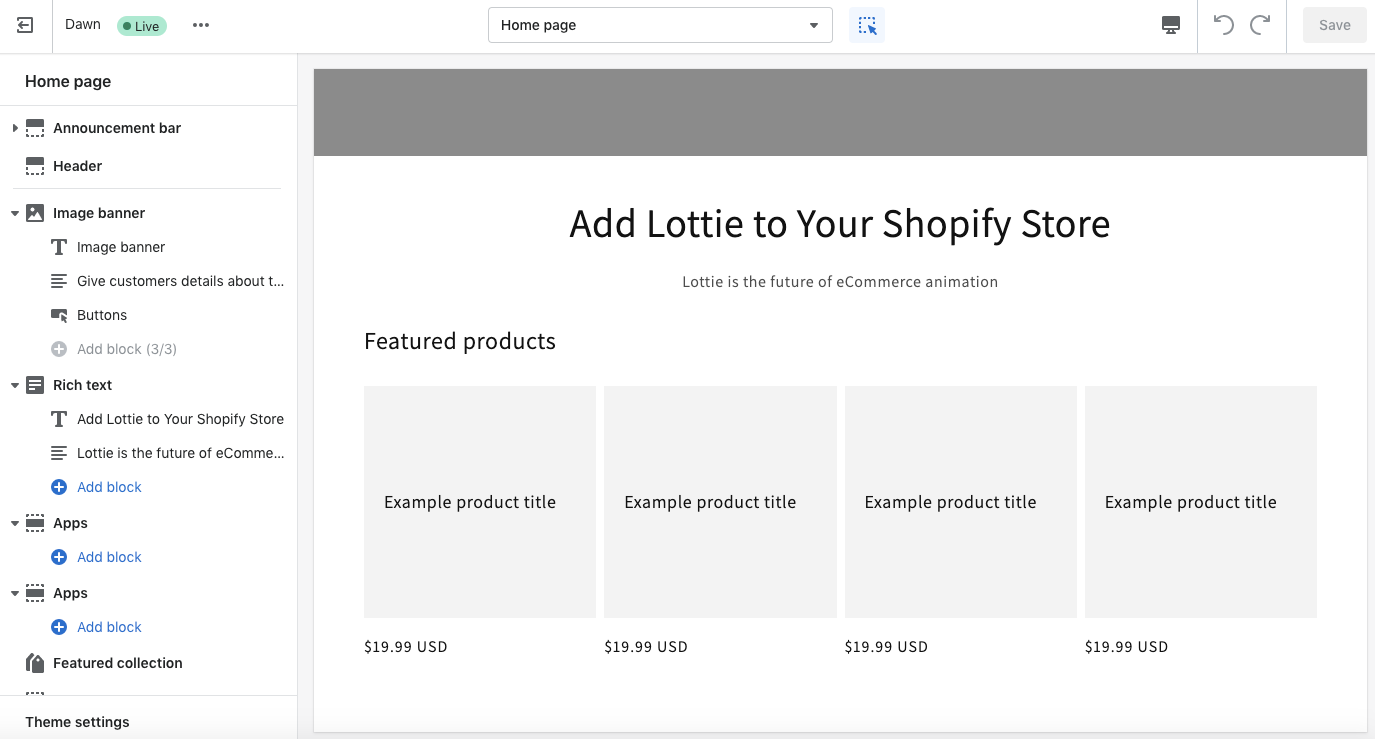
You will be redirected to the page editor, where you can add a new section.

Add a Section
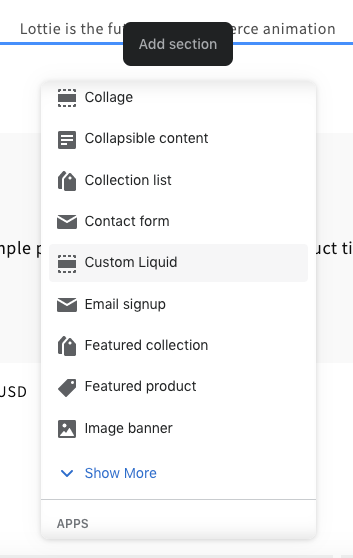
After clicking the "plus" icon to add a section, click "Custom Liquid."

What is Custom Liquid in Shopify 2.0?
The new version of Shopify allows developers to add blocks of custom code without going into the source files. Liquid is a template language written in Ruby, but you won't have to worry about learning any syntax to work with Lottie.

Paste Code into Liquid Editor
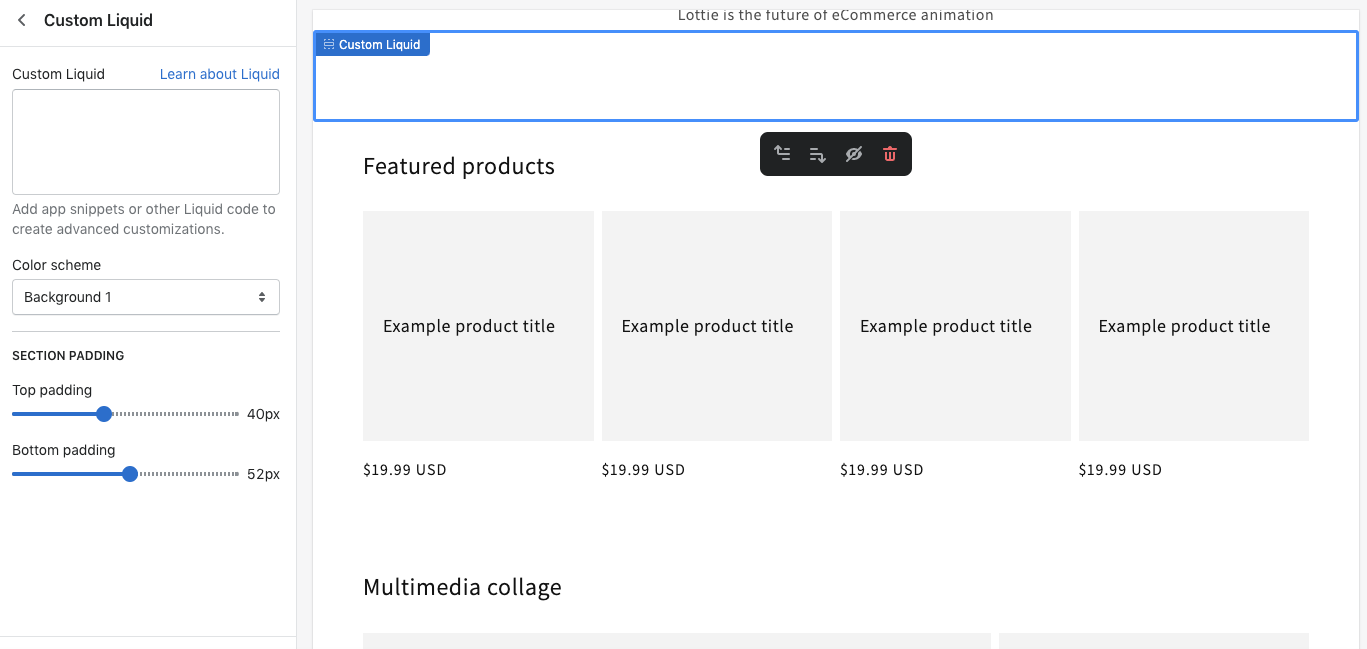
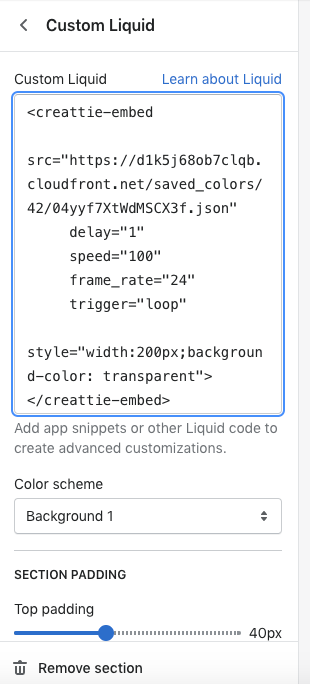
Your Lottie illustration should still be in your clipboard, go ahead and paste it into the Liquid editor.

Unfortunately, it takes a few minutes for the animation to render. If it doesn't show up right away, grab a snack, get some water, and your animation should be visible by the time you get back to your computer.
Take a second to admire your work! You just incorporated an exciting new technology into the world's most popular eCommerce platform. And you didn't need a $15/month app to do it.
Now you'll likely notice it's not exactly how you imagined, but that's ok. Customizing with Lottie only takes a few clicks, even if you have to go back into Creattie to make color adjustments.
Customize Color
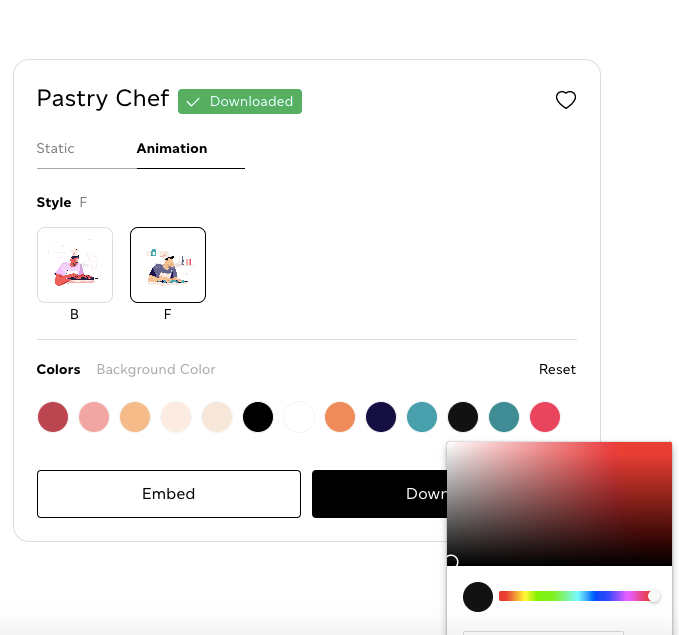
Lottie content in Creattie is available in numerous styles and as static or animated designs. We chose Style F for a more detailed background, but we will adjust the color.

You change all 13 of the colors used in the design. Click the color you want to change and pick from the entire spectrum. Changes will show up in real-time. We decided to give our pastry chef a black tee-shirt and mute some of the colors in the background.
Make Adjustments in Shopify
There's no need to leave the Shopify web builder if the colors look right. In the Custom Liquid editor, you can change the size (style=" width"), delay, speed, frame_rate, and trigger.
Once you make changes, you'll need to wait a few minutes to see the adjustments show up on the page. It's annoying, but Custom Liquid is a new feature that likely needs improvements.
Final Words
Now that you've learned how to incorporate Lottie into your Shopify store and have access to a content library, the sky is the limit. You can add motion to your pages without bringing down page load speeds and make adjustments on the fly, directly from your Shopify editor.
Make sure you check out the Creattie blog for more tutorials, design trends, and new Lottie animation collection breakdowns. Have fun designing!




