Lottie animations are an effective way to improve your user’s web experience and, as a result, drive conversions.
In this post, we provide use cases from multiple Lottie animations you can implement in your designs today.
Hero Animation
The top section of your website or app will be the first impression for many visitors. Choosing an interactive Lottie animation will keep them engaged, reducing your bounce rates.


Animated icons
Icons are essential parts of UI design, helping users navigate their way around your website or app. Keep them engaged and incentivize action by including animation in your icons.

Download this animated icon set
Interactive forms
Contact sections are one of the most overlooked aspects of a web design, yet they are fundamental in connecting with users. Keep your visitors entertained with a Lottie animation.
It's important to note that animated email icons or typical send email animations are not your only options. Instead, embrace creativity.
Take, for instance, the Chinchilla animation – it's irresistibly charming and engaging, making it hard for users to click away!
hover to play
Customize & download this animation
Incentivize users to stay on your contact page or subscriber section and complete the form while the Chinchilla eats their almond. Bounce rates on form sections are essential to converting users; ensure you don’t lose a lead by including a fun, interactive animation.
App onboarding
Interactive UI elements are essential in onboarding new clients or employees. The following animations add motion, color, and clarity to the experience.

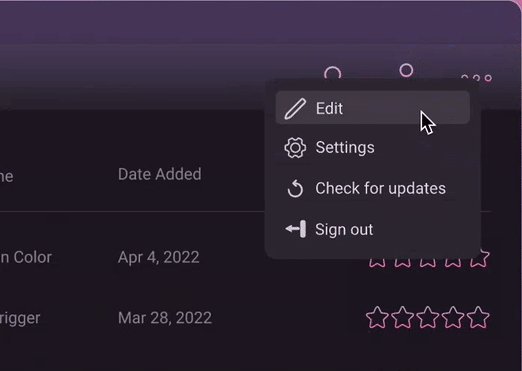
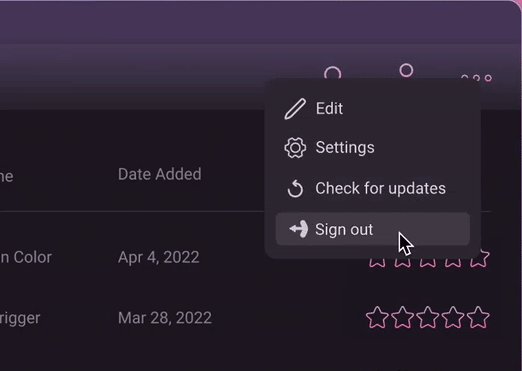
Interactive components
Subtle, interactive animated components help you set your web property apart from others in your niche. Even small touches, like animating the stars on your review page, communicates to users that you’re willing to put in the time to create a unique service or product.

Call to action
The animation will supercharge your call-to-action engagement. Use these Lottie designs to create a custom user experience on some of the most important sections of your designs.
hover to play
The Dog Shopping animation is another way to leverage cuteness to drive conversions. You can accompany this furry friend with your shop now CTA, and thanks to Lottie, you can easily customize the buy button and dog collar to fit your branding.
Animated Emojis
Emojis have become the language of the digital world, helping us convey emotion when speaking in cyberspace. You can break through the limitations of text by including animated emojis in your designs to connect with users on an emotional level.

Download this animated icon set
Notification
Going beyond a default notification design is an opportunity to subtly amplify your branding. Add your color pallet along with a unique design to notify users.
hover to play
The Self-Ringing Bell Notification icon is a creative notification perfect for informing users their download is complete, they’ve sent a form, or their order has gone through. Adding page elements with Lottie allows you to fully customize the experience by adding your brand’s colors and curating the animation design.
Celebratory moments
Notification bells aren’t the only way to notify users they’ve completed an action on your web-based project. Celebratory animated illustrations serve the same purpose but provide far more excitement and visual stimulation.
hover to play
What better way to let users know they’ve accomplished a task than with a hi-five? The Success animation is ideal for contact forms, surveys, completing a sale, or any other action on your site. Customize the animation to run once the user has completed the task in place of the text.
Page not found AKA 404 Error
Anytime a user hits a dead end on your website or application, you want to guide them back to the functioning page. Including an on-brand animated illustration is the perfect way to communicate they have just temporarily lost their way and are only a click away from safety.
hover to play
This Lottie animation is a fun placeholder for when a user finds themselves in empty digital space. You can use it on a 404 page or when users click on a product that is out of stock. Lottie makes customization seamless, and you can even adjust the character’s skin tone.
Too many websites have the same, tired CMS template 404 page. You can add personality and branding to an overlooked area of design with the 404 animated illustrations. Customize with your brand’s color pallet to ensure users haven’t strayed too far.
Gifts and giveaways
Success on email and popup campaigns have relatively low success rates, meaning if you can find ways to improve your CTR by even 1%, you will notice a significant increase in conversions. Drive user engagement and interest with the following animations.
The Giveaway animation is perfect for an email or popup campaign because it creates urgency. Users know they are being offered a gift but are uncertain what it is and can only reveal their prize if they engage. The subtle animation raises the stakes driving your CTR.
Ask For Review
Incentivizing users to rate your products, online store, or app is a never-ending job. You can encourage reviews with the Rating animation along with a promo code or special offer once you’ve verified completion.
hover to play
Loaders
Bounce rates increase by over 30% when load times increase from 1 to 3 seconds. However, sometimes, you don’t have a choice but to make users wait. Keep them engaged in this short window with a Lottie animation.
Here is a subtle yet satisfying animation that mesmerizes users. Sometimes page loads are unavoidable; if users wait, it’s better to be prepared with a captivating animation.
Here is another animation that will keep users from bouncing from your pages. You can use this animation when your servers are running slow or users are waiting for a file to download.
This design comes in a collection of other essential interface animated illustrations, so you can keep your designs cohesive throughout your project.
Fingerprint
Security UI elements are becoming more prevalent as cybercrime is on the rise. These functional aspects of websites and apps are often overlooked from a design perspective. Elevate your project and keep cohesion with Lottie animations.
For example this animation is a beautifully designed, minimalistic motion design. You can use this Lottie to directly communicate the action of scanning a fingerprint for identity verification or to emphasize your organization’s dedication to cybersecurity.
Pull to refresh
Adding touchscreen-specific gestures to your app can help improve the user experience. This is also a great opportunity to implement designs that make your app stand out.
If your app requires you to reload the page, Lottie is here to help.
For example, if you need to update the inventory on exclusive releases, users will need to refresh the page to ensure their item is in stock before making a purchase.
Security Shield
Every website must let visitors know their data is protected, whether you are a cyber security firm or selling dog treats. You can use the Security Shield to communicate that you’ve taken the necessary steps to protect personal information at checkout or in your global menus.
More Lottie animation cases
Team Greetings
The Team Greetings animation is an excellent first or last page of your onboarding process. Users will begin or end their onboarding session with confidence due to the welcoming attitude of the animated characters.
Bridging Digital Distances
Picture this - a lively animation showing two people interacting smoothly via video call. It's perfect to highlight the possibilities your platform offers, be it online education, customer support, or virtual teamwork. Integrate it into your app onboarding for an instant demonstration of user-friendly digital communication.
Food Delivery Service
Here are some other interesting Lottie animations with a broad range of valuable applications.
Pizza delivery
Chef’s kiss to the designer.
If only all animation could be this cool. The Pizza Deliver design features a double overlap to create a 3D effect that will leave mouths watering. Use it to let your visitors know that you offer delivery services or that their order has been successfully placed.
Food delivery biker
The Food Delivery Biker is another highly interactive Lottie animation that can be used in various ways. If you have a delivery app, you can use it to communicate food is on its way, keeping the user up to speed on their order.
You can customize and these awesome animations from our Shipping and Delivery design set.
Lotties for Every Use Case
The advantage of using Lottie in web development is they are so versatile. They offer the easiest customization and implementation among any animation format available. In addition, Lottie is significantly smaller than GIF, SVG, and MP4.
Try the Creattie Lottie Library for free; no credit card is required.




