Spectra's WordPress page builder provides supplemental blocks, patterns, and templates to the classic Gutenberg platform. Using the free Spectra plug-in gives designers additional capabilities within the traditional WP block page builder. One of its most recent additions is the Lottie block.
We’re going to show you how you can utilize Spectra’s Lottie functionality to improve your web designs without decreasing page load speeds.
Source a Lottie Animation
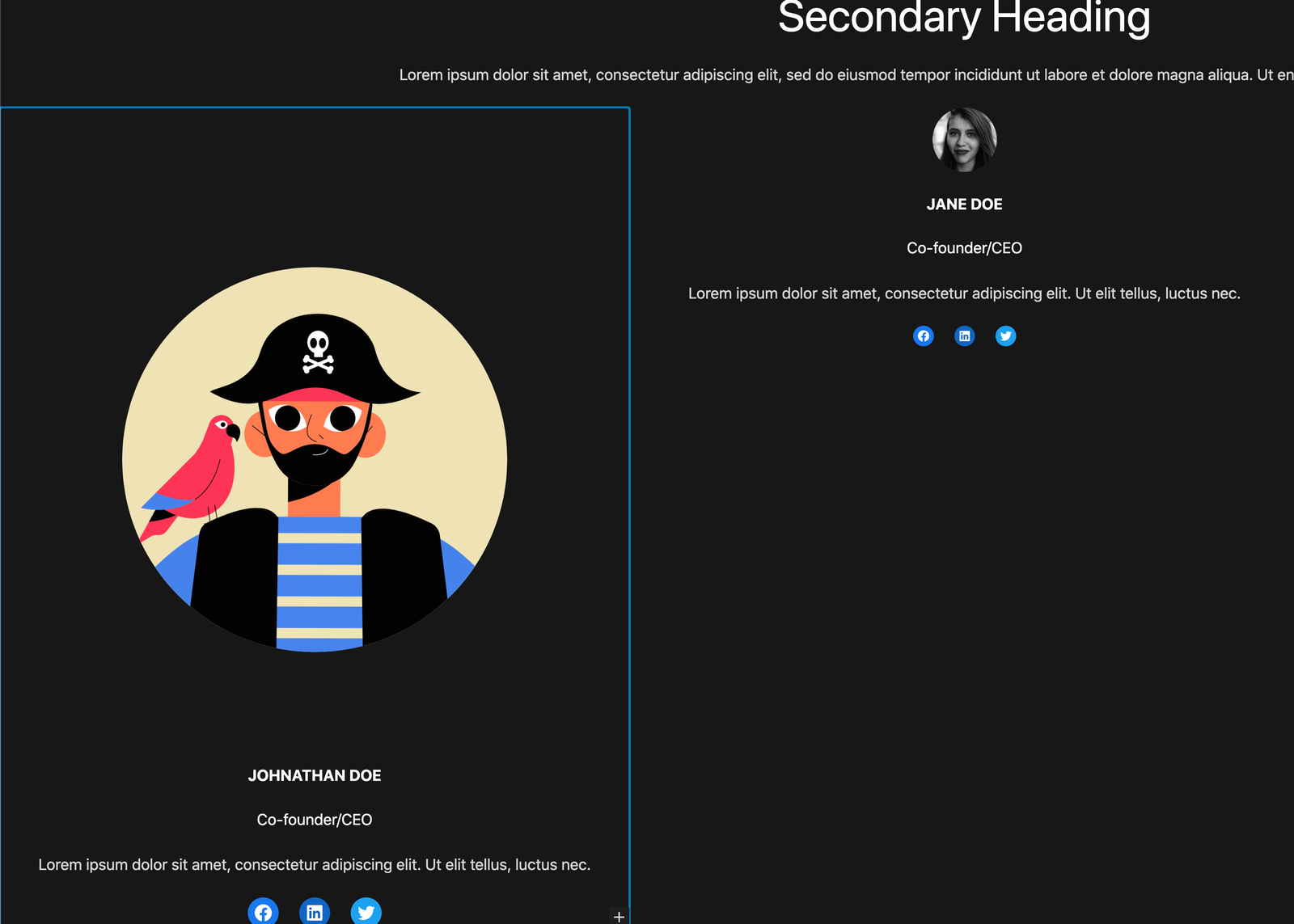
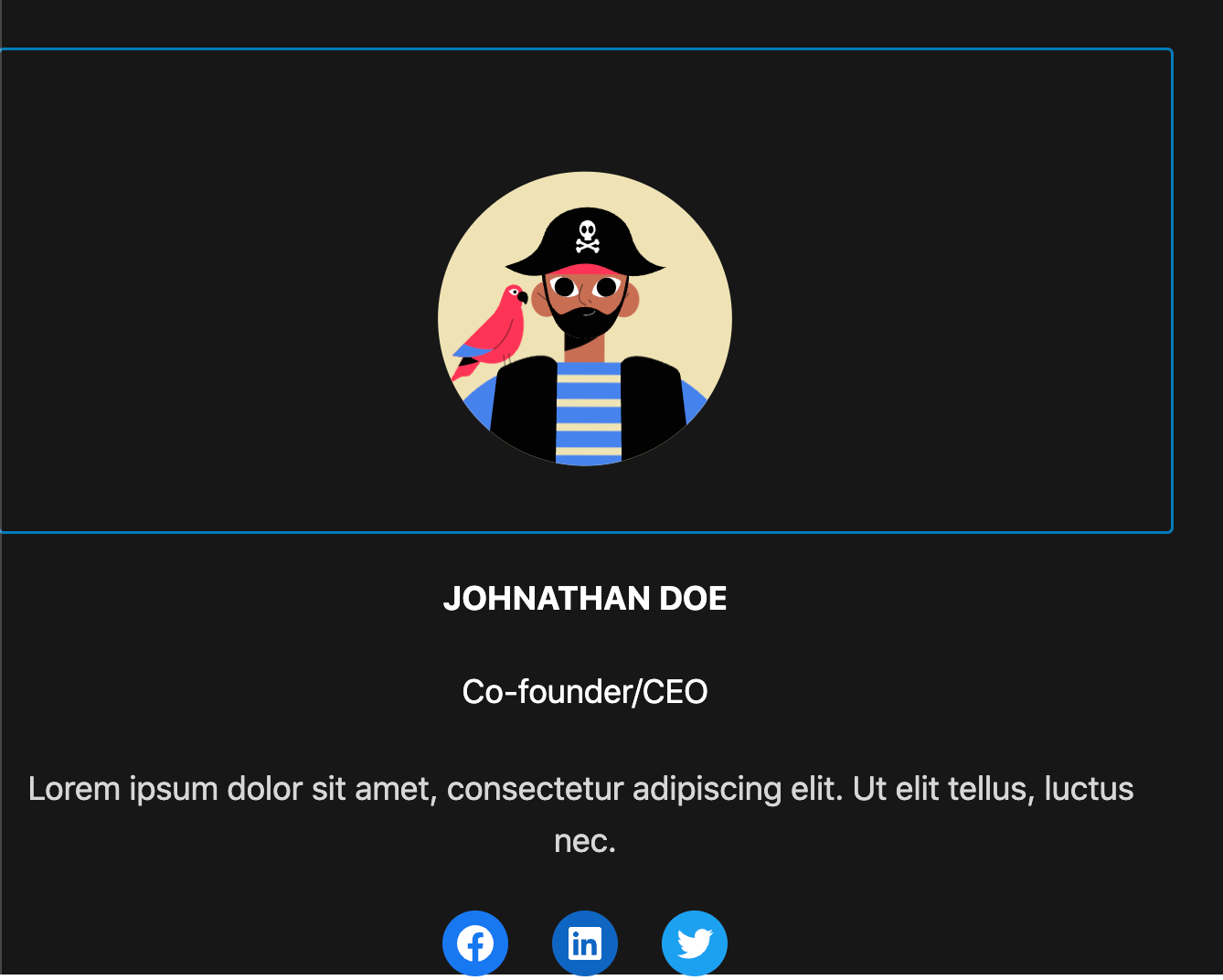
First, you need a high-quality, customizable animation. So, we’re heading to Creattie to source a premium Lottie. For the tutorial, we will add animated avatars to the Spectra template pattern below.

Creattie has an Avatars Animation collection that will work perfectly to replace the stock images.
Follow these steps to find your Lottie.
- Choose a Collection
- Pick a Design
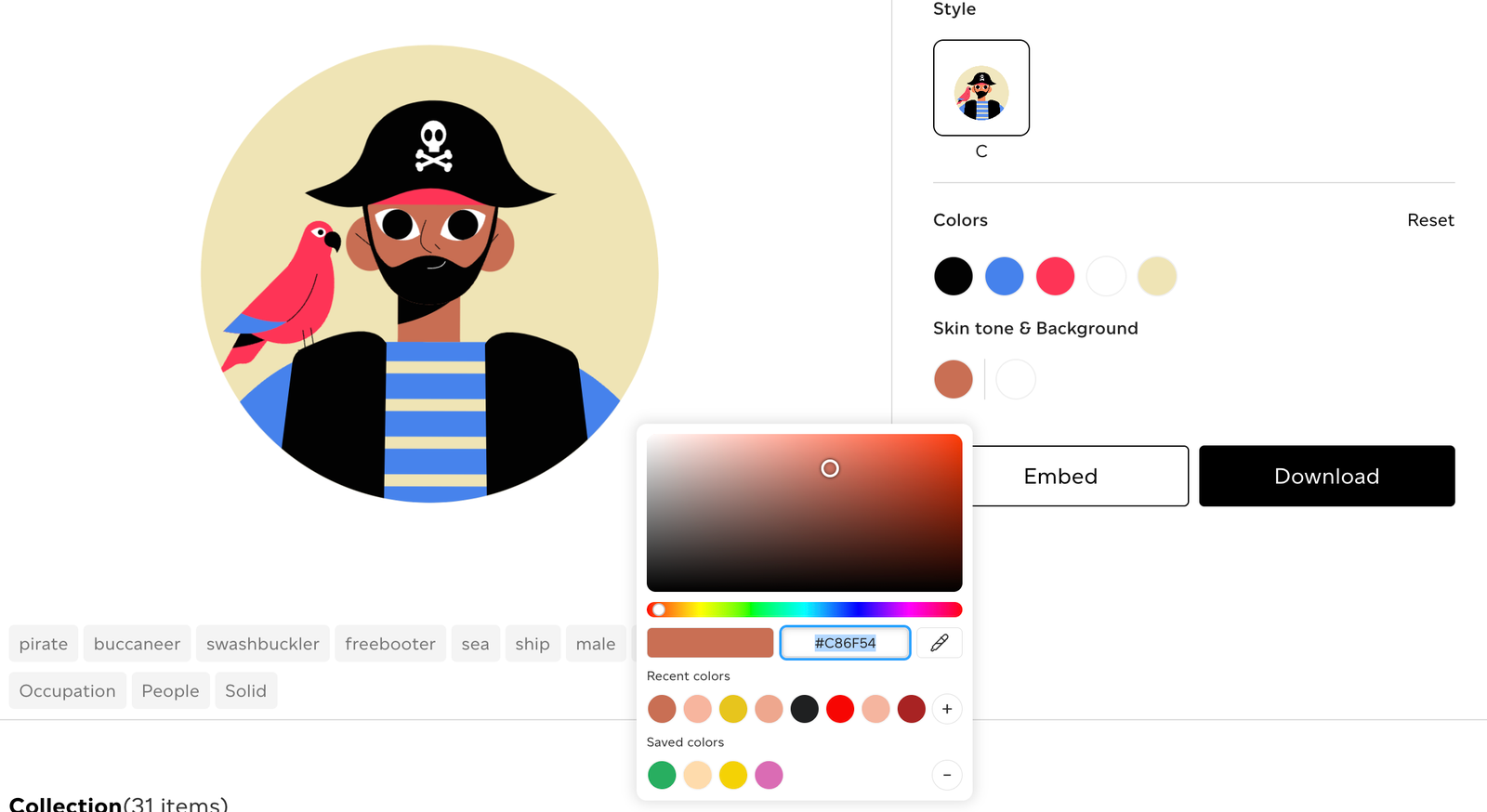
- Customize Colors
- Choose Skin Tone
- Edit Animation Properties
Check out the following video for a detailed description of how to use the Creattie library and editor.
Add Lottie to Spectra
Unfortunately, Spectra only offers one way to add Lottie animations from Creattie. You’ll need the JSON URL from the embedded code.
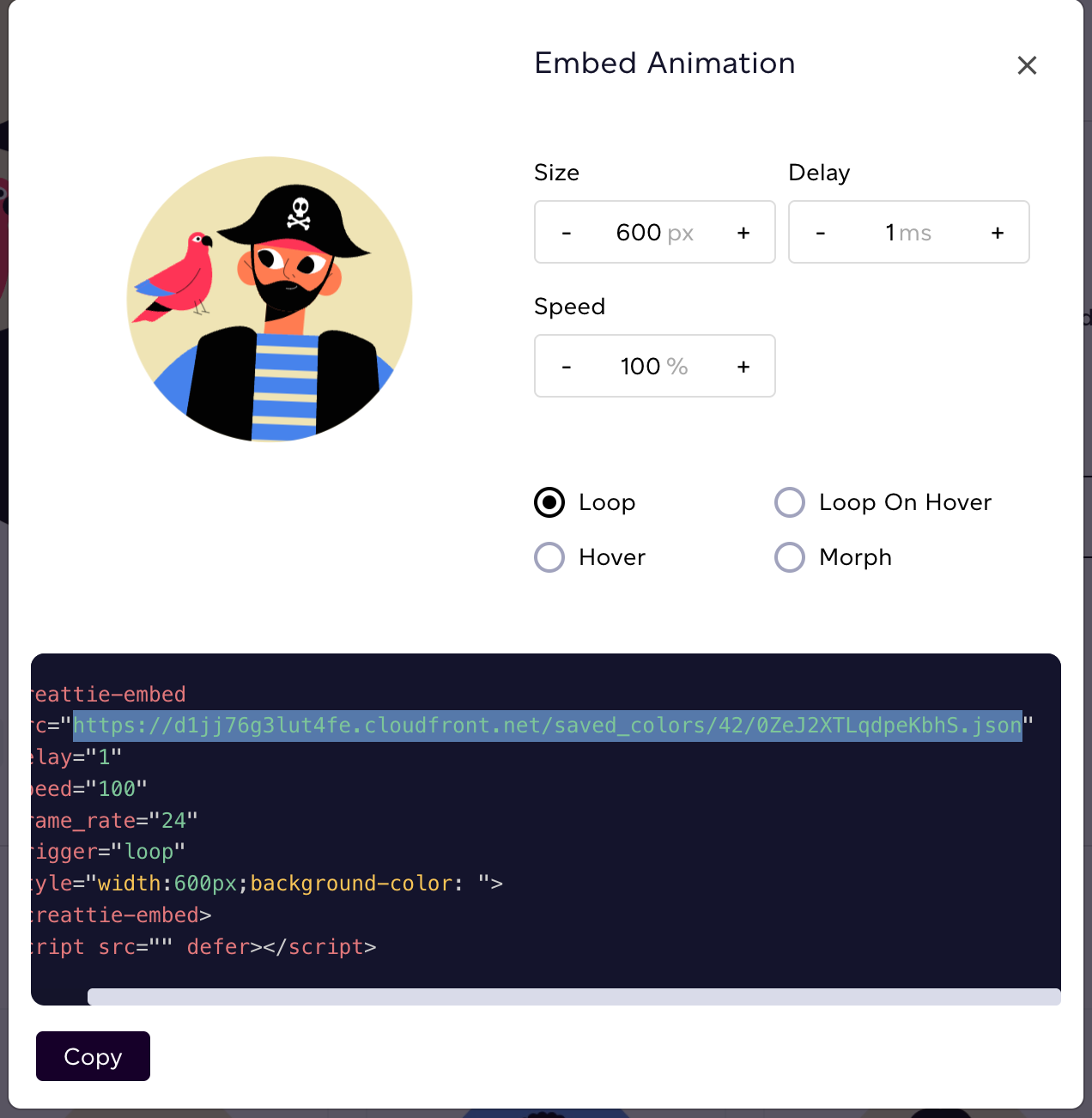
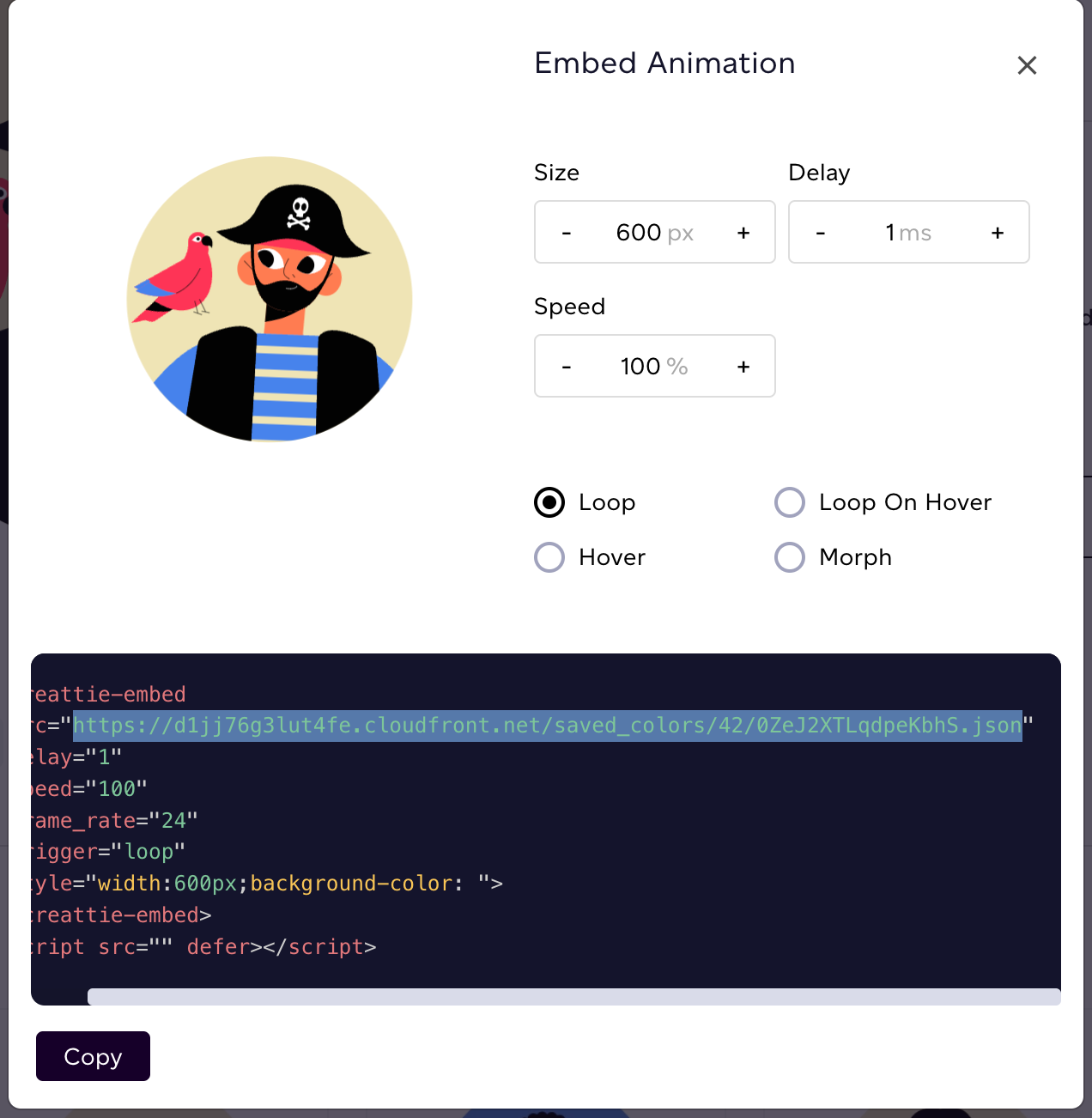
Once you’ve downloaded the Lottie, click “Embed.”
You’ll get a pop-up that looks like this:

We only need the URL from the SRC parameter. Copy and paste just the link; it should look like the URL below.
https://d1jj76g3lut4fe.cloudfront.net/saved_colors/42/0ZeJ2XTLqdpeKbhS.json
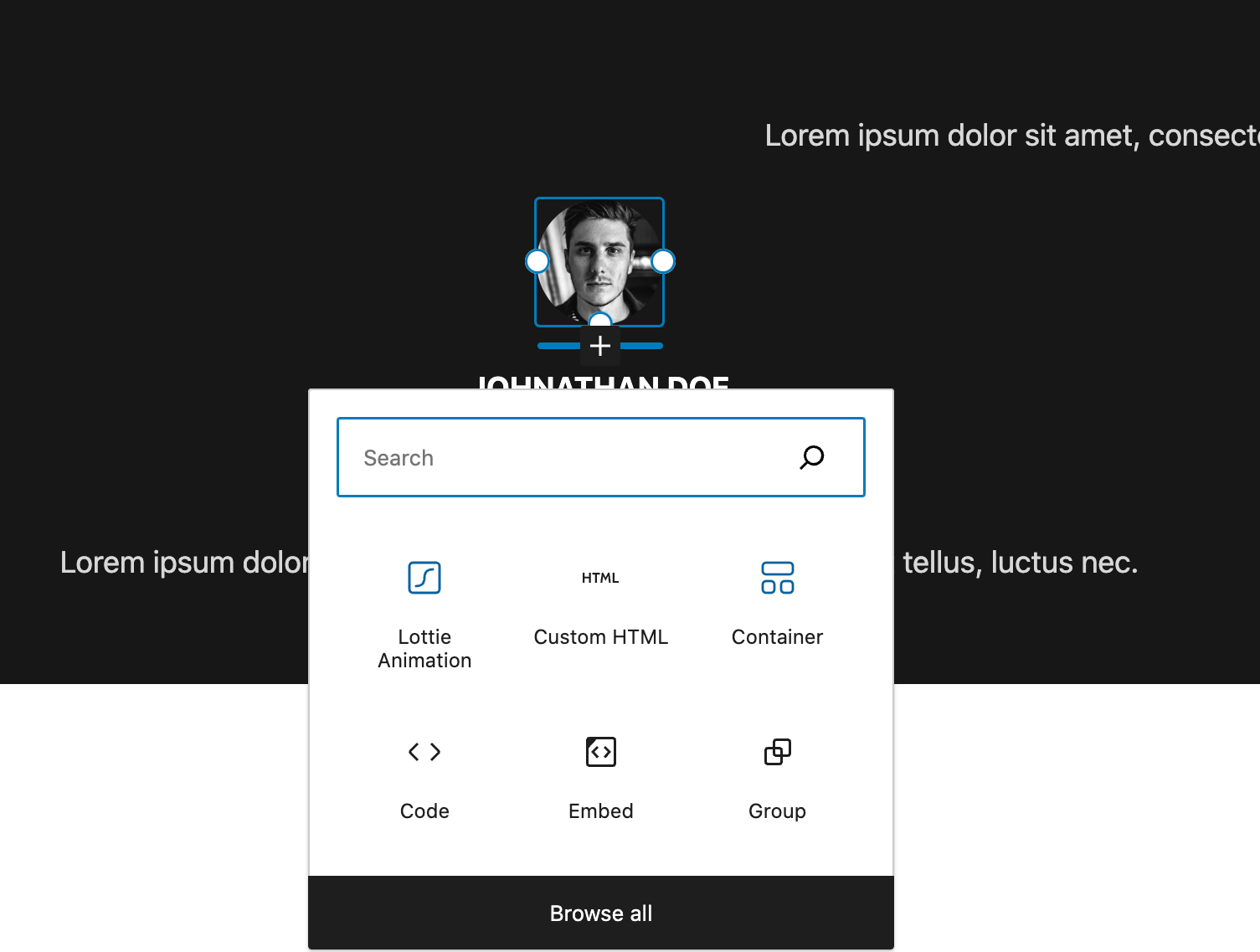
Now, in Spectra, you can add the Lottie.
Click the “+” sign where you want to add the block and choose Lottie Animation.

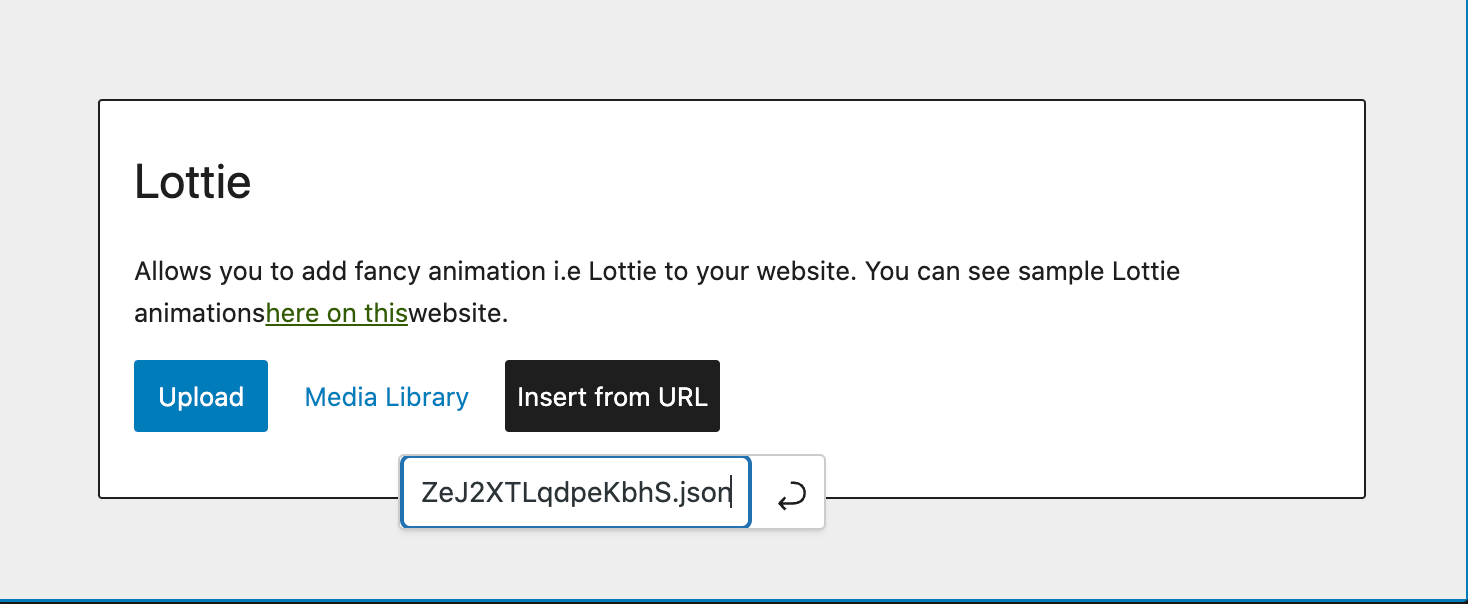
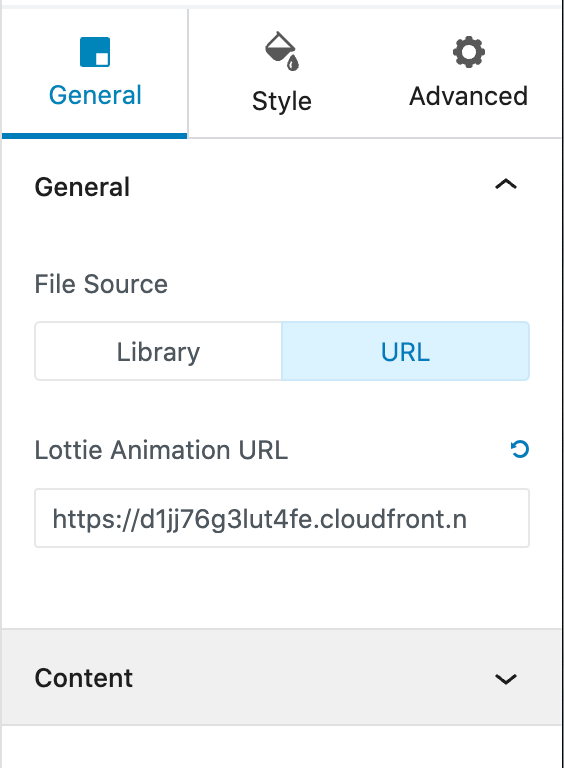
Now, click the “Insert from URL” button and paste in your URL.

Click “Enter” and Tada! You’re animation instantly renders!

Customize your Lottie in Spectra
Spectra offers a comprehensive range of customization capabilities in their Lottie block. We can adjust the following attributes directly from the page builder:
- Play On (triggers)
- Alignment
- Loop
- Speed
- Reverse
- Sizing
- Background color
- Advanced conditions
We’ll walk you through the essentials so you can get the hang of working with the Spectra block.
Lottie Size
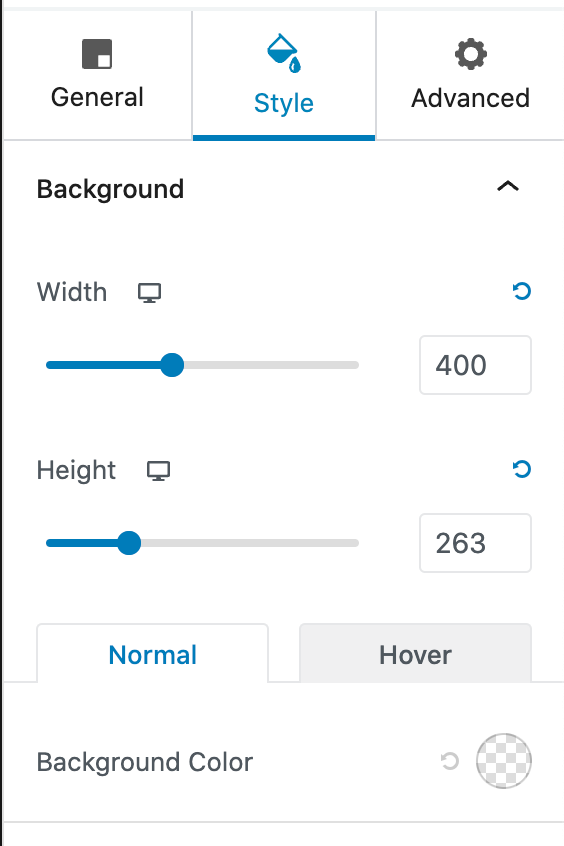
Adjust the size in the “Style” tab. Simply move the sliders or type in your desired height or width in pixels.

The Width slider controls the animation size, and the Height will reduce or increase the padding around the design.
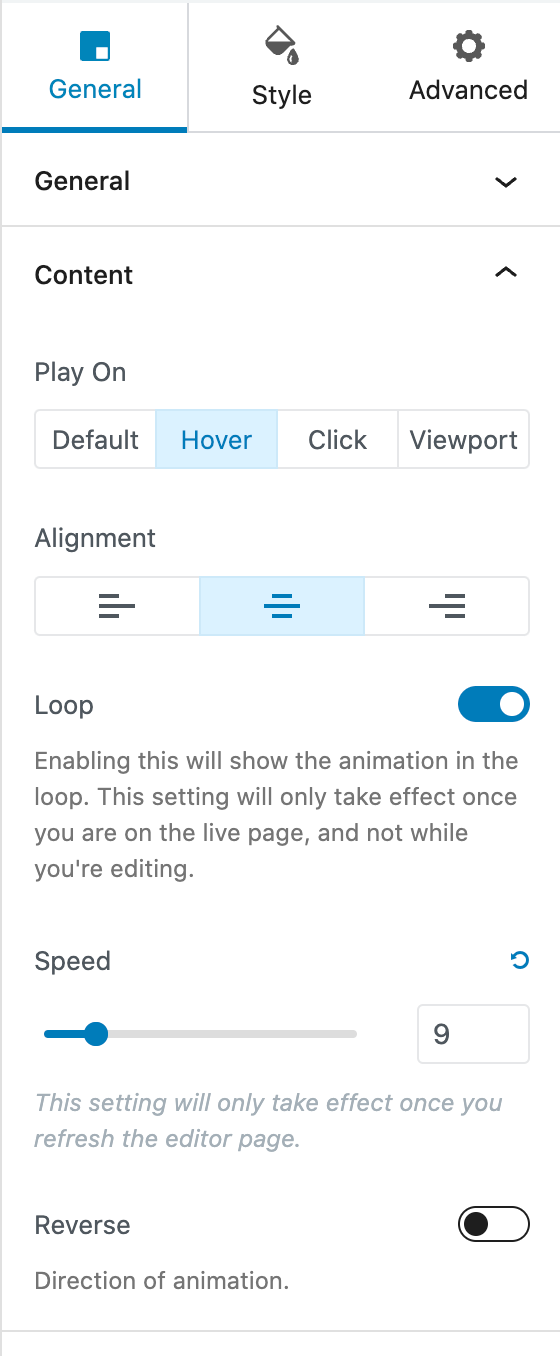
Animation Content
Under the Content section in the “General” tab, you can change and customize your animation. “Play On” refers to the animation trigger or how users will engage with the page element. Choose between Default, Hover, Click, or Viewport, depending on how you want the animation to run.

You can also run the animation on Loop, adjust the Speed, or set the Lottie to play in Reverse. Lottie allows page builders like Spectra to enable these easy manipulations on the front end because the animation file is JSON-based.
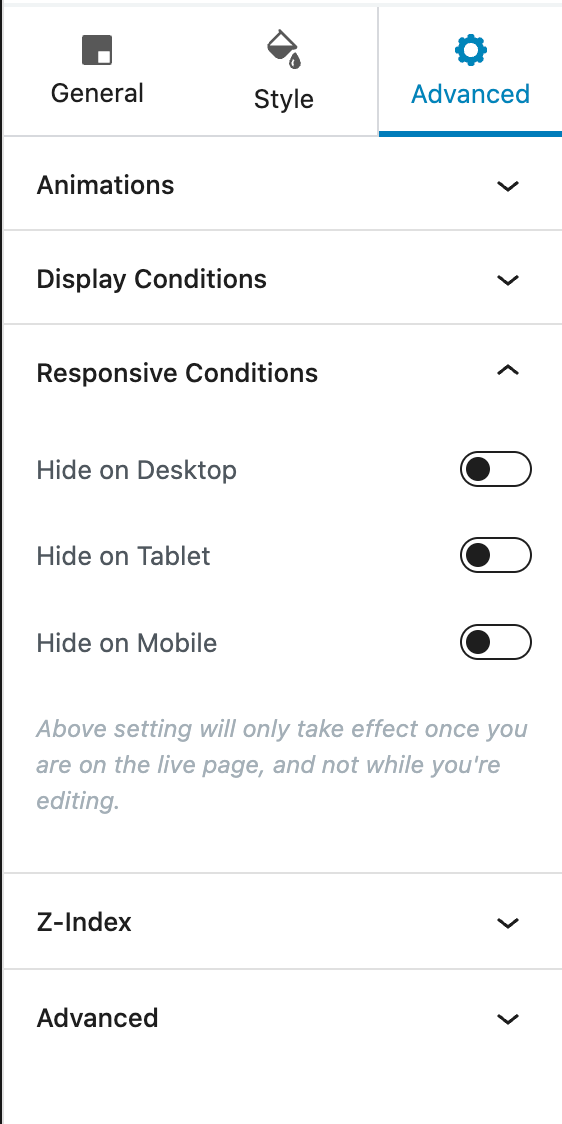
Advanced Animation Features
The “Advanced” tab offers more complex web design specifications such as entry animation, Display Conditions, Z-index, and CSS ID tags.

The most useful Advanced feature, in our opinion, is the Responsive Conditions. Here, you can hide the animation based on specific screen sizes to make your page responsive. For example, if you want just the names, titles, and descriptions to show on mobile, simply click the slider “Hide on Mobile,” and your user won’t see the animation on their phone.
Making Changes to Your Lottie in Spectra
Let’s say you want to adjust the avatar’s skin tone. We need to go back into Creattie.
Make the adjustment from the color spectrum or paste in your RBG code.

Then, click EMBED and copy the URL.

Paste in the URL back into the Spectra builder.

In just a few clicks, you can make customizations without hiring a designer.

The only reason you will need to go back into Creattie is to change the colors. All other adjustments can be made directly in Spectra’s builder.
Final Words
Lottie is a superior way to incorporate animation in web design. Thankfully, platforms like Spectra are embracing the technology by supporting JSON-based animation. If you are ready to try adding Lottie to Spectra, head over to Creattie to view the entire library!




