Among all the WordPress page builders, few embrace Lottie to the extent of Themify.
So, let’s explore how we can utilize the platform to its full capacity with a step-by-step tutorial on adding Lottie to the Themify builder.
Find a Lottie Animation
Our first step is sourcing a premium-quality design. While Themify offers an extensive library of Lottie animations built into their platform, relying on these stock assets presents numerous challenges. For example, you can only change the background color, the designs aren't organized in similar styles, and searching through the 700+ pages can be overwhelming.
So, if you want to source Lottie animations you can use on projects, we recommend Creattie. The library is highly organized and easy to search, and Lotties are available in cohesive collections.
Follow these steps to source your Lottie.
- Choose Animated Illustrations or Animated Icons
- Pick a design
- Customize colors
- Edit animation properties
Check out the following video for a detailed description of the Creattie library.
Download JSON File Plugin
Adding Lotties from the Themify library is as simple as picking out a stock image; however, using your own JSON file complicates the process.
So, before adding a Lottie to Themify, we need a plugin to download JSON files to our WordPress media library. There are other ways, such as adding code to your theme, but this is by far the easiest.
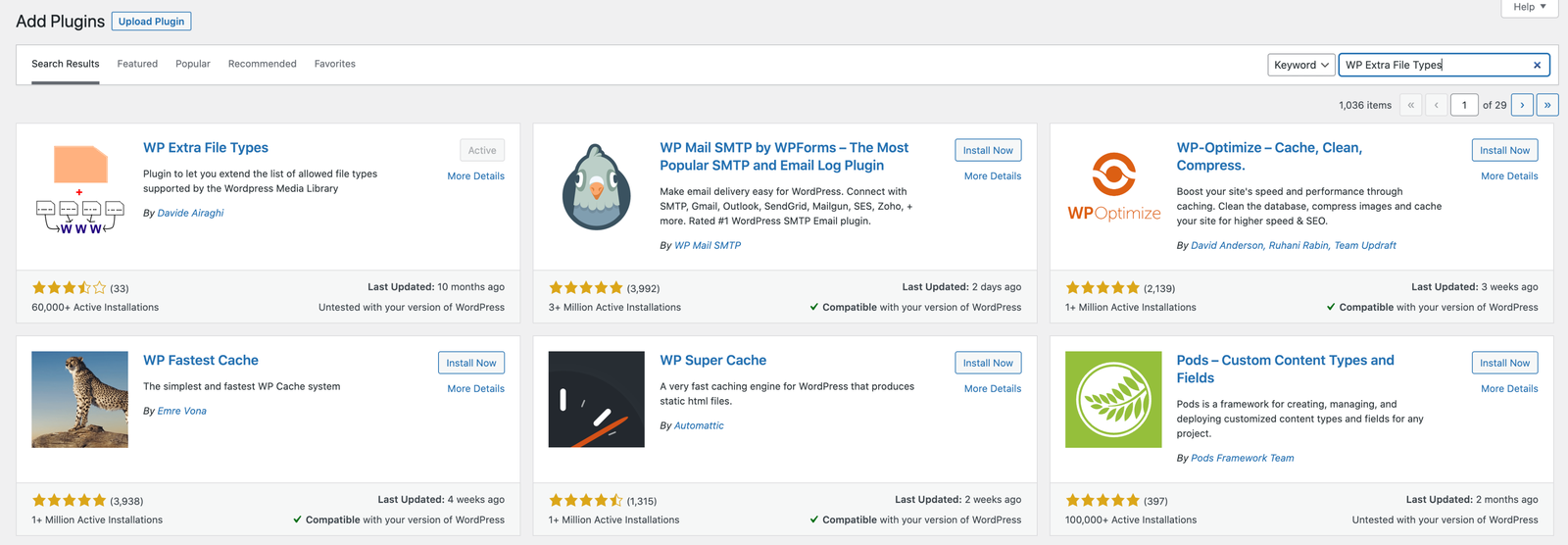
The plugin is called “WP Extra File Types.”

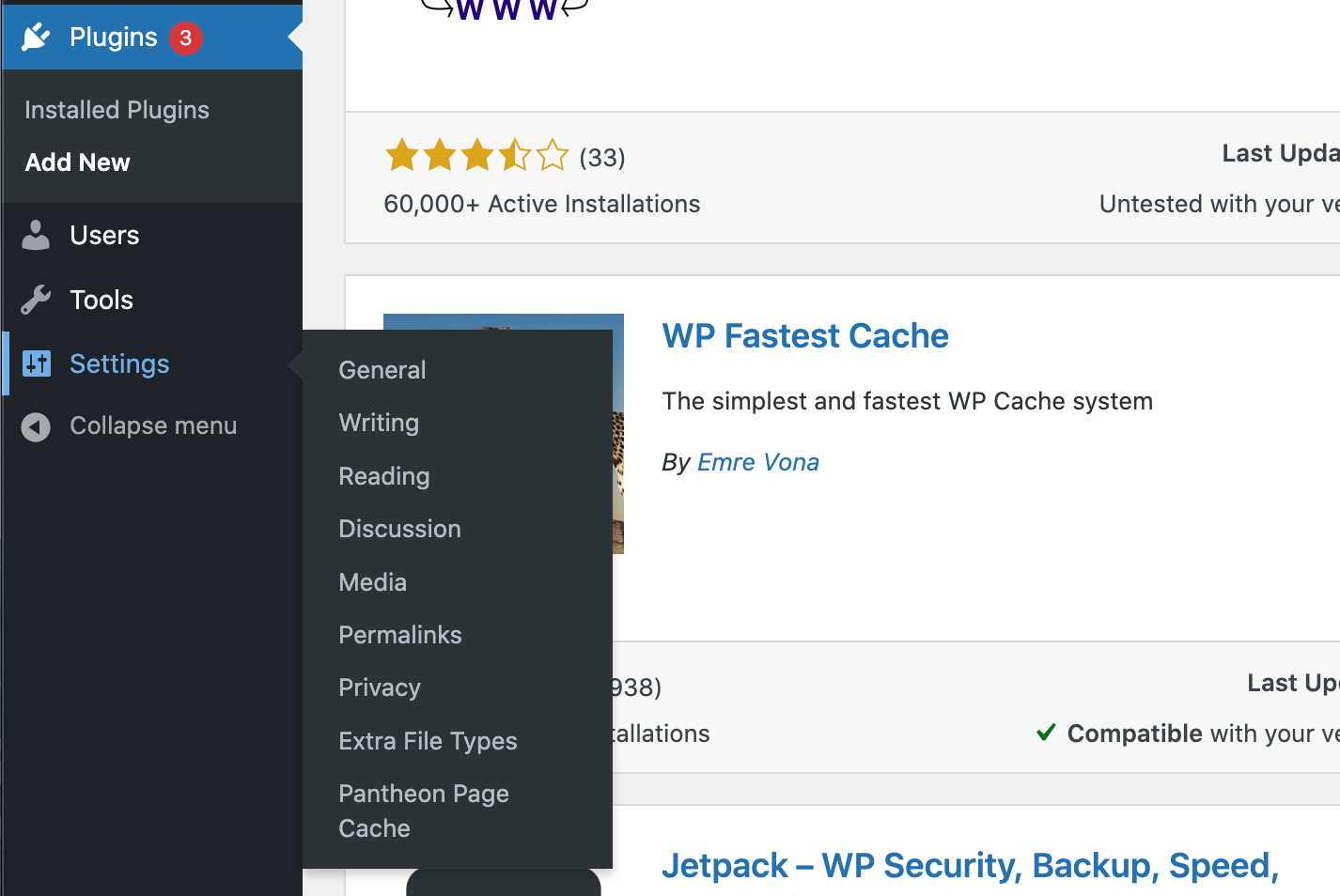
Once downloaded and activated, hover over the “Settings” tab in your Dashboard toolbar. Click the new tab titled “Extra File Types.”

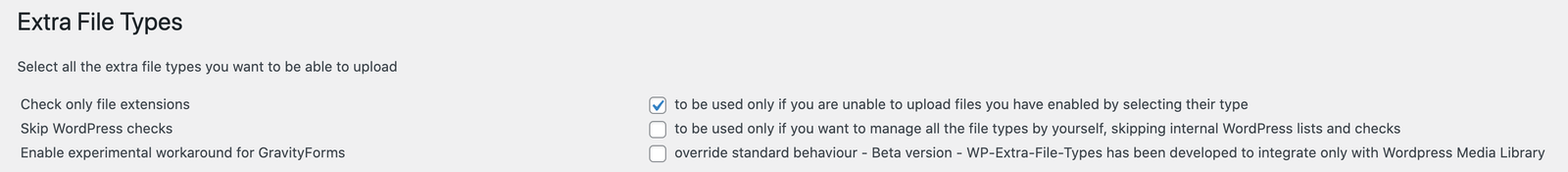
Once you’re on the page, make the following edits.
Select the box “Check only file extensions” at the top.

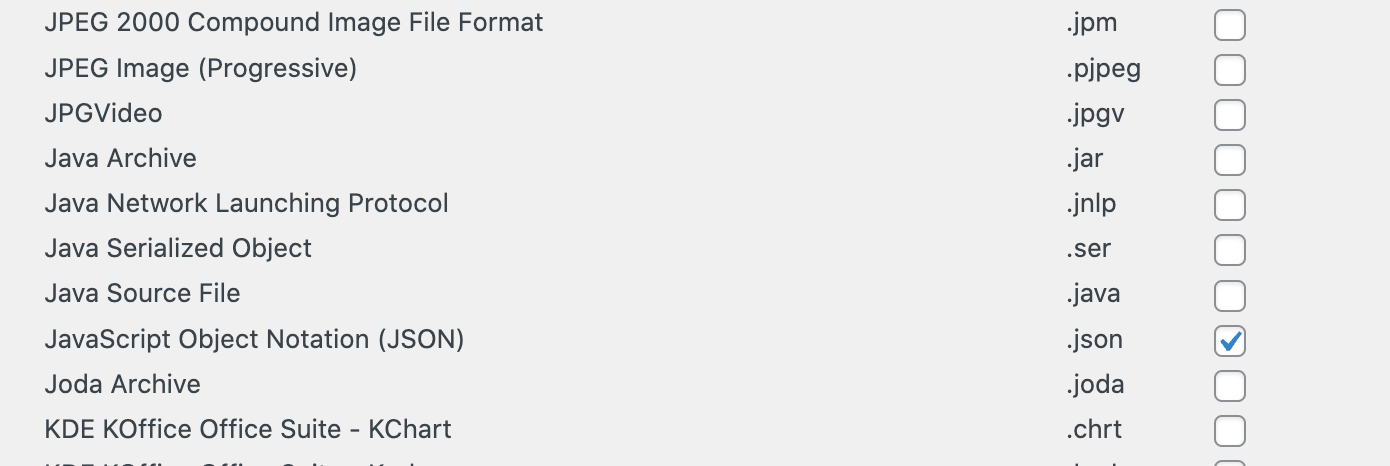
And also check JavaScript Object Notation (JSON) in the list of file extension types.

Then, click the “Save Changes” button at the bottom of the page.
Now, you are ready to add any JSON file to your WP Media Library!
Add Lottie to Your Media Library
If you don’t already have a Lottie, visit Creattie, customize your design, and click Download.
Then, in your Media Library, add the .JSON file. You can do this beforehand or once you are in the Themify builder.
Add Lottie to Themify
Navigate to the page you want to edit, and open the Themify builder. We’re working with a 404 page template, replacing the static image with a custom LocheNess Monster animation from the 404 Page Animations collection.

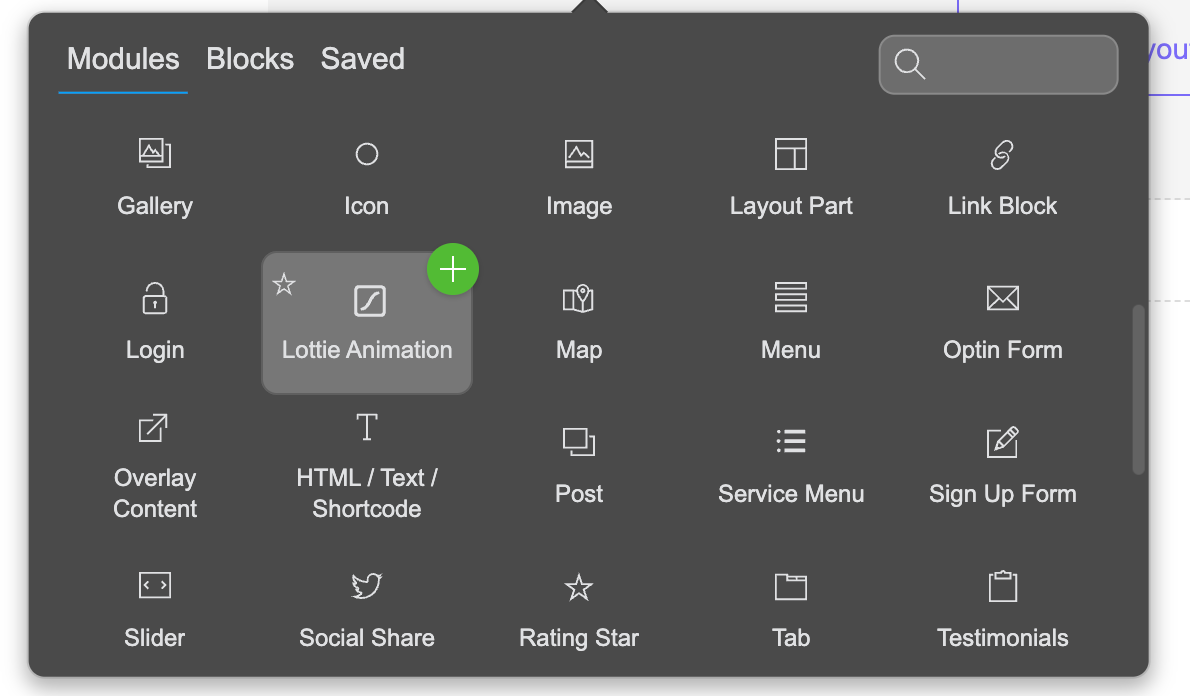
Click the add element “+” sign, opening the list of Themify modules.

Scroll down until you see “Lottie Animations” or enter Lottie in the search bar, then click the “+” sign.
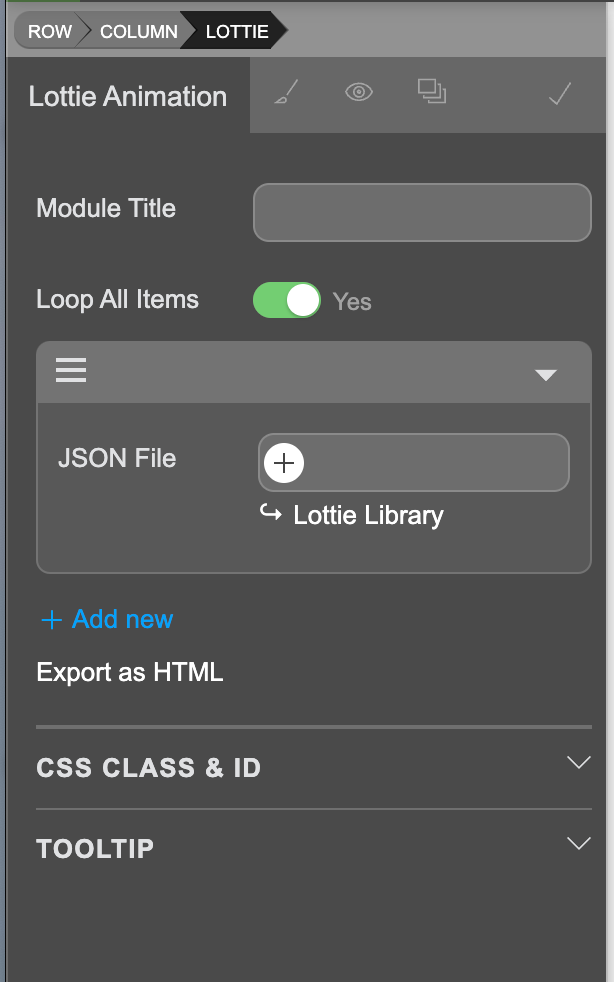
Themify will automatically open its stock library of Lottie designs. Again, we are excited to see the builder embrace Lottie, but the usability is an issue. So, we will click out of the library and work in the left-hand toolbar to add our JSON file.

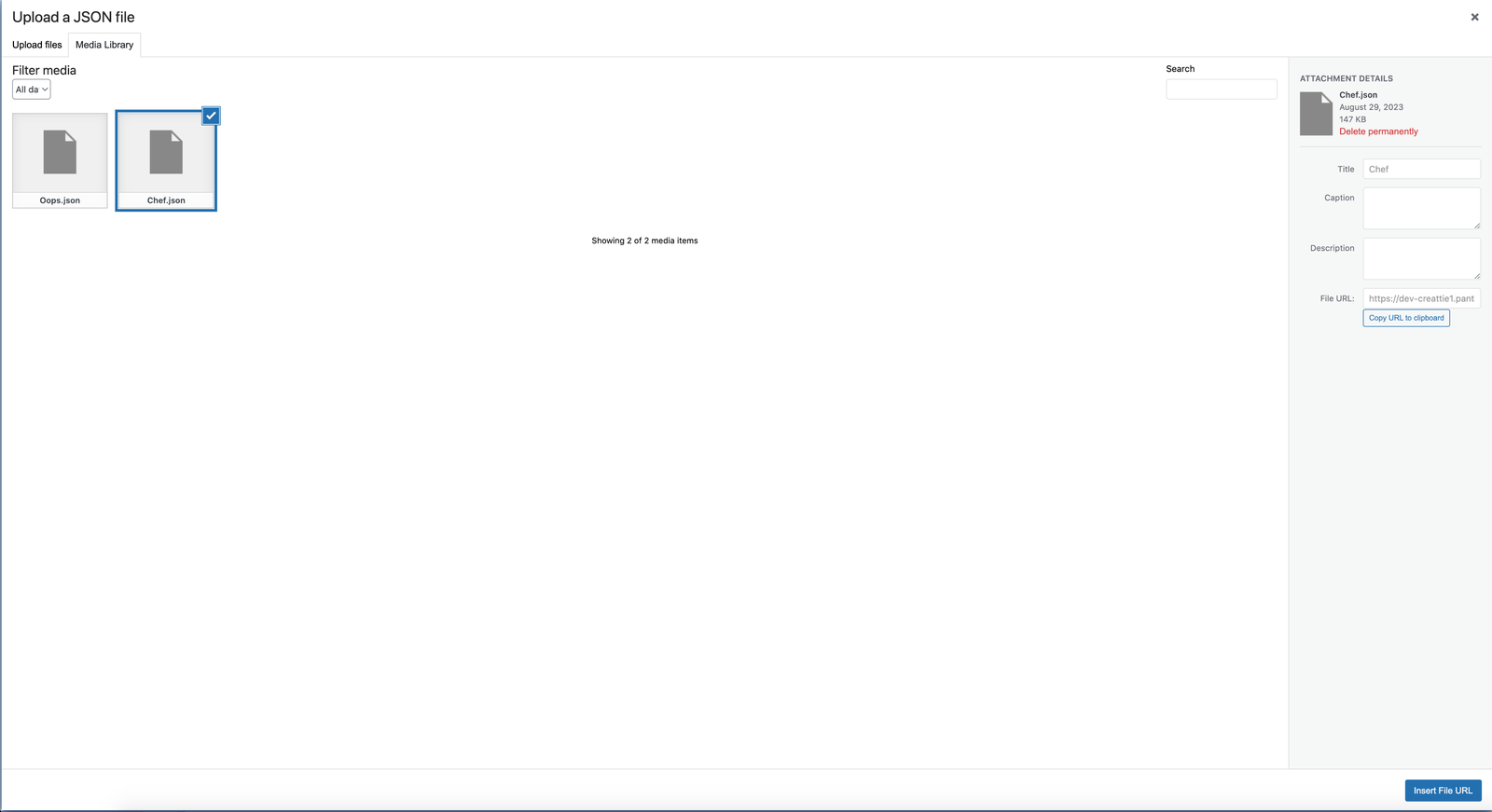
Under the JSON file, click the “+” button. You’ll be directed to your media library, where you can choose a file or upload an animation. Click your design and the “Insert File URL” button.

Your Lottie now renders on the page, ready to be customized!

Customize your Animation
Once your animation is on the page, Themify provides an assortment of editing options unparalleled by the vast majority of WP builders.
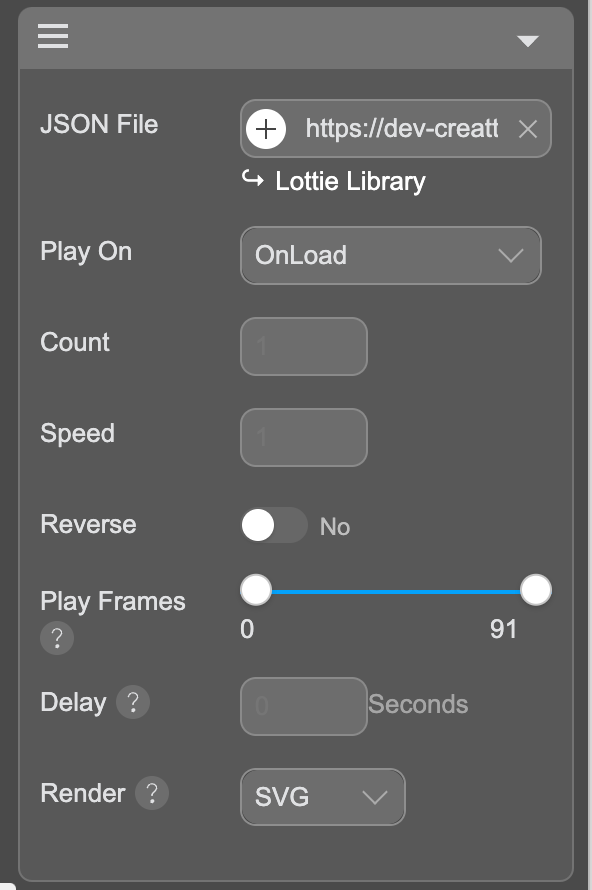
You’ll get access to the player below, offering animation specifications, including Play on, Count, Speed, Reverse, Play Frames, Delay, and Render.

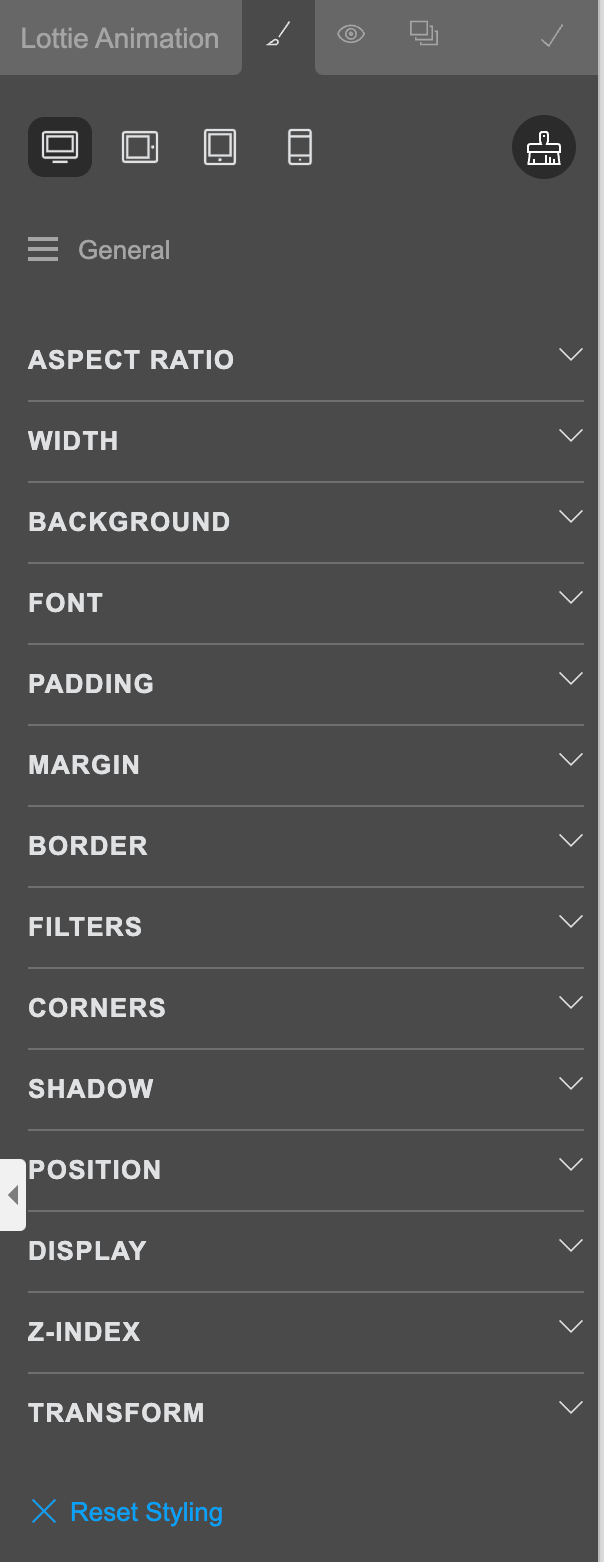
In the Styling tab, you also get a bunch of features.

Just take a look at all these categories! Usually, we’re lucky to have two or three, but as we’ve said, Themify is clearly on board with Lottie and has built the infrastructure necessary to truly complement the technology.
Below are some of the most helpful customization options that are regularly left out of builders:
- Padding/Margin – Adding space to the top, bottom, left, and right is an essential feature rarely available in Lottie modules.
- Filter – Change how the animation looks after uploading it with Hue, Saturation, Brightness, and more!
- Position – Adjusting where the Lottie is positioned on the page is extremely helpful, especially if you want to make fixed designs like ads on your pages.
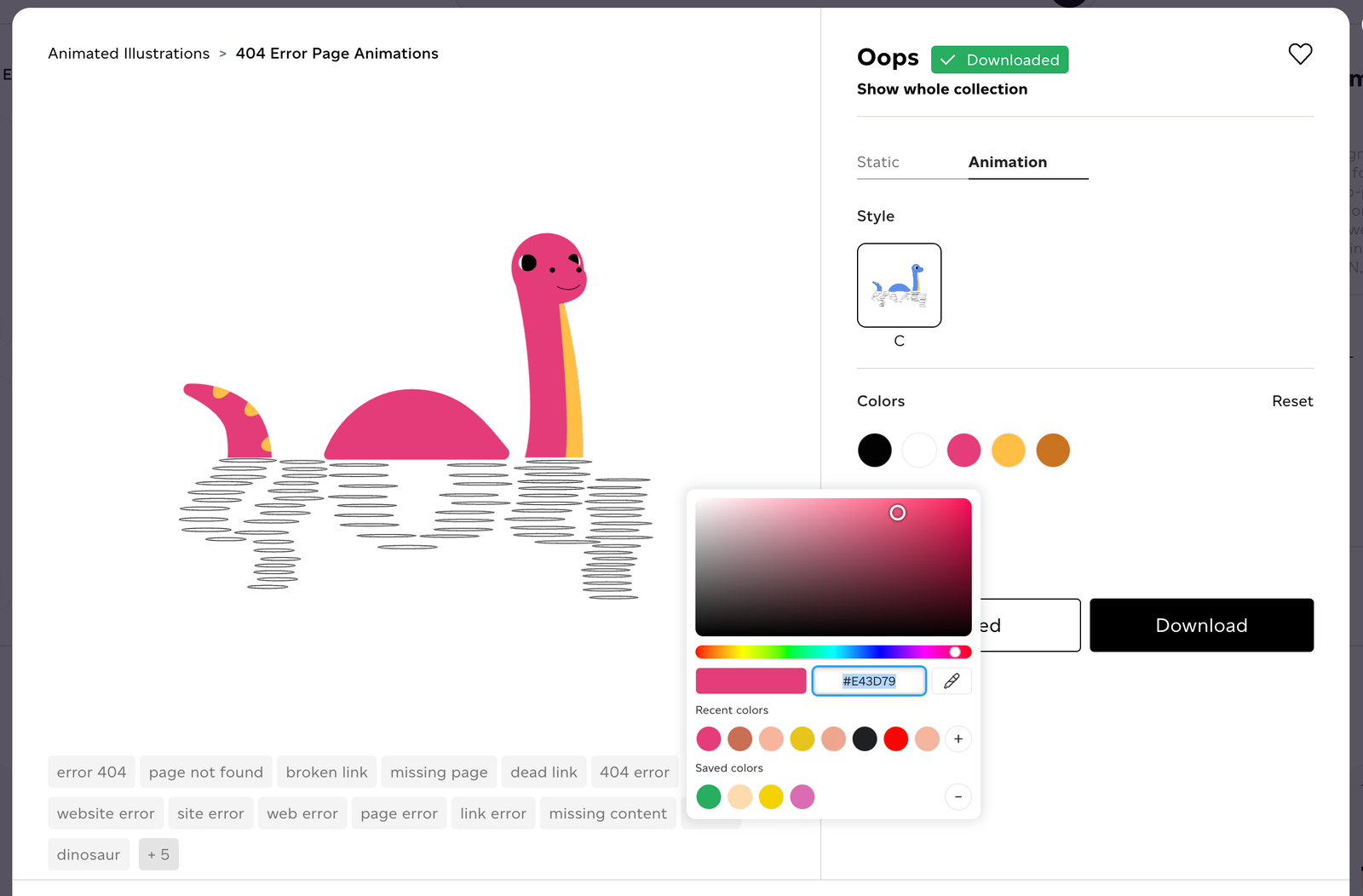
Adjusting Your Lottie’s Colors
If you want to adjust your colors, you must return to Creattie.
While you can add a filter on top of the design in Themify, we recommend downloading a new file; you get unlimited once you’ve signed up.
So, navigate back to Creattie.
Go to the asset page.
Make your color adjustments.

Redownload the design.
Upload into your WP Media Library and repeat the process in Themify.
Making a change is incredibly simple, and you won’t even have to leave your browser!
Final Word
One of the best aspects of Lottie is all the customization possibilities you have once the design is on your page. Themify maximizes these opportunities by understanding the technology and building adequate tools within their builder.
Head over to Creattie if you are ready to view the entire Lottie library and expand the possibilities of designing with Themify!




