WordPress is a dominant force in content management systems, powering over 40% of all websites online. The success of the CMS is primarily due to providing website functionality utilizing the latest web development trends and technologies through 3rd party plugins.
Lottie is the newest and most efficient way to incorporate animation into web pages and naturally integrates seamlessly with WordPress. In this post, we will walk you through the process of adding JSON-based Lottie animations to your WordPress site using various popular web-building frameworks.
How to Use Lottie with Elementor
The first WordPress web builder we will cover is Elementor. You can incorporate Lottie animation using the free and Pro versions of the platform.
If you are using Elementor for free, you need to download a plugin to work with Lottie animations.
First, search the WordPress plugin library for Premium Addons for Elementor. The plugin has a widget that allows you to incorporate Lottie with Elementor’s builder.
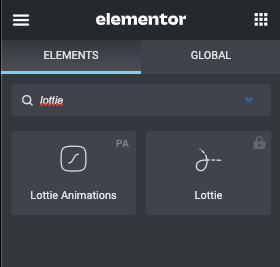
To start using Lottie, go to the page you want to edit and search your widgets for ‘Lottie.’
Whether using the free or Pro version of Elementor, your widget will appear in the query.

The Premium Addons for Elementor widget is called ‘Lottie Animations,’ and Elementor’s built-in widget is titled ‘Lottie.’
Drag your widget to the section you want to edit.
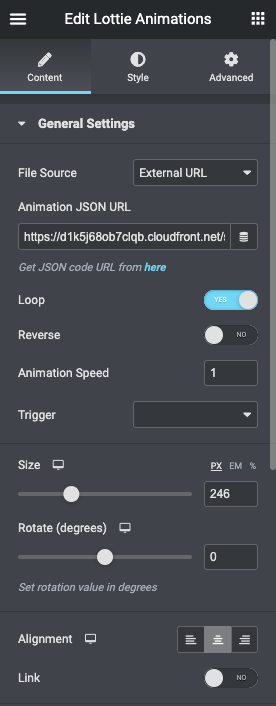
Your sidebar will convert to a Lottie editor where you add the animation using a URL or JSON file.

You’ll be able to change the following attributes in the editor:
- Reverse
- Animation Speed
- Trigger (viewport, hover, scroll)
- Size
- Rotate
- Alignment
- Render
- Add a Clickable Link
For more information on using Lottie in Elementor, check out our full-length blog post and video tutorial that each walk you through every step of the process.
Lottie with the Divi Theme
Divi is another popular WordPress builder that allows Lottie integration. While the platform hasn’t built Lottie to its workflow, multiple plugins can handle JSON-based files.
We recommend working with Divi Supreme. The plugin is free to use and has a ton of custom design capabilities, including incorporating Lottie animations on web pages.
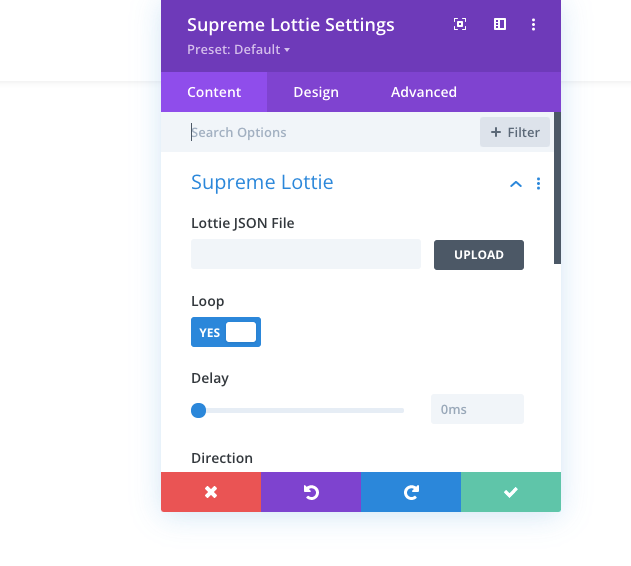
Once you’ve added the plugin, head to the page you’re working with. Add a new section and insert a module. Search ‘Supreme Lottie’ in the query and click on the widget.
After clicking the ‘Supreme Lottie’ widget, you’ll be redirected to an upload page. Here you can choose from your media library or upload a file from your computer.

Choose your animation, and then you can make adjustments. Supreme Lottie allows you to change the following:
- Delay
- Speed
- Loop
- Reverse
We also did a comprehensive post on using Lottie with the Divi Theme; check out the full tutorial for step-by-step instructions.
Using Lottie with Gutenberg
If you are more comfortable working in the default WordPress editor (known as Gutenberg since the WP 5 update), you’re still able to work with Lottie animations. However, you will need to download a plugin.
Download Plugin
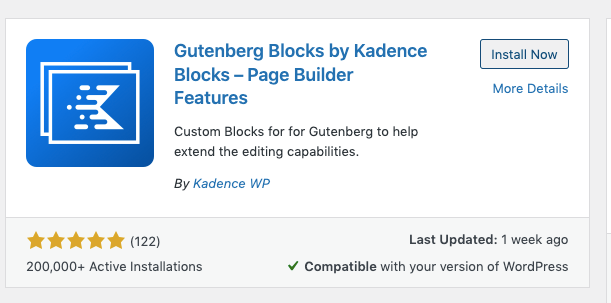
Search for Kadence Blocks in the WordPress plugin library.

Download, activate the plugin, and head to the page you want to edit.
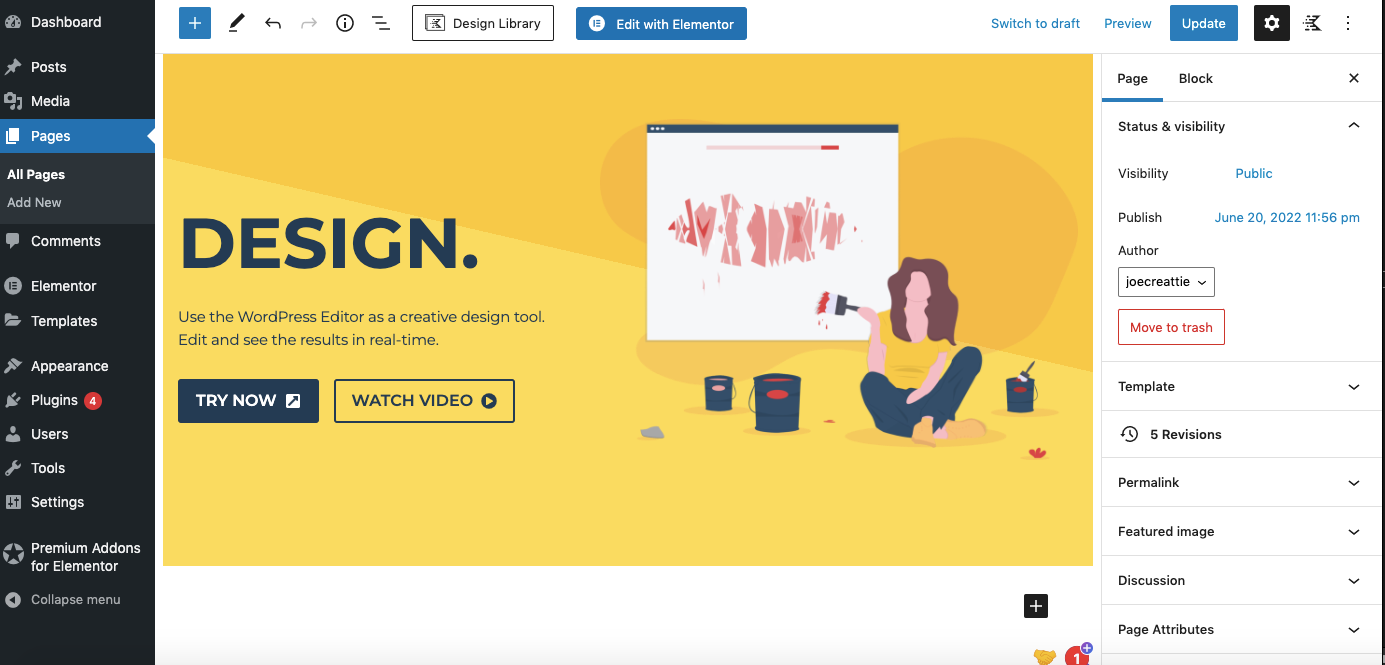
For this example, we’re going to build a hero section with 2 rows: one with text and call-to-action buttons and the other with an animation. We’ll use a design from the Lottie library, Creattie

As you can see below, there is a placeholder image. We will replace it with an animation to increase page engagement in the section.
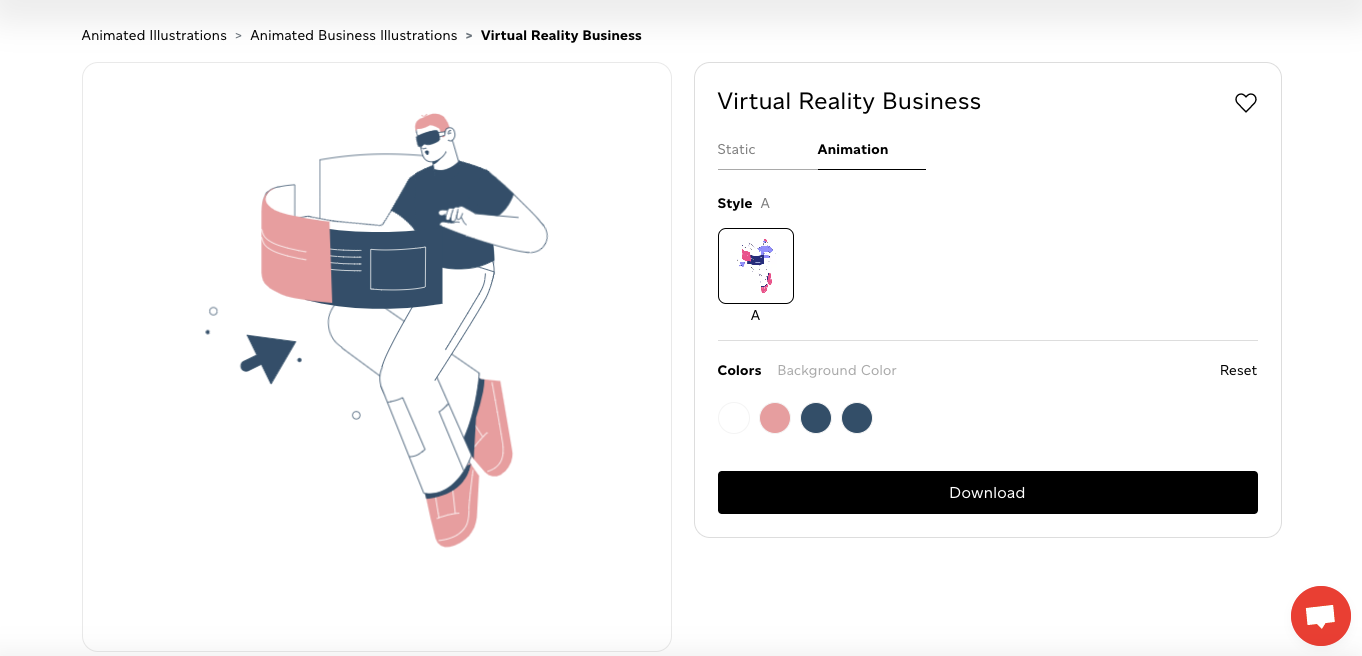
Customize Animation
In Creattie’s editor, we’ve customized the colors of our animation to match the branding. In addition, Creattie allows you to customize stroke width, colors, size, delay, speed, and triggers directly from the library.

Once you’re done, click ‘Download.’
Add Lottie Animation to Webpage
Next, we’ll go back to WordPress and add the animation.
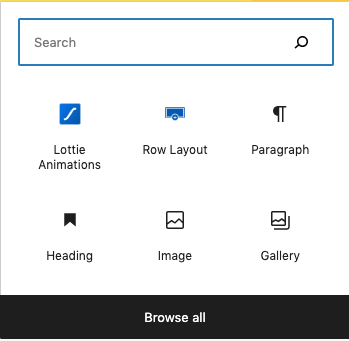
We’ve deleted the image and need to add a block.
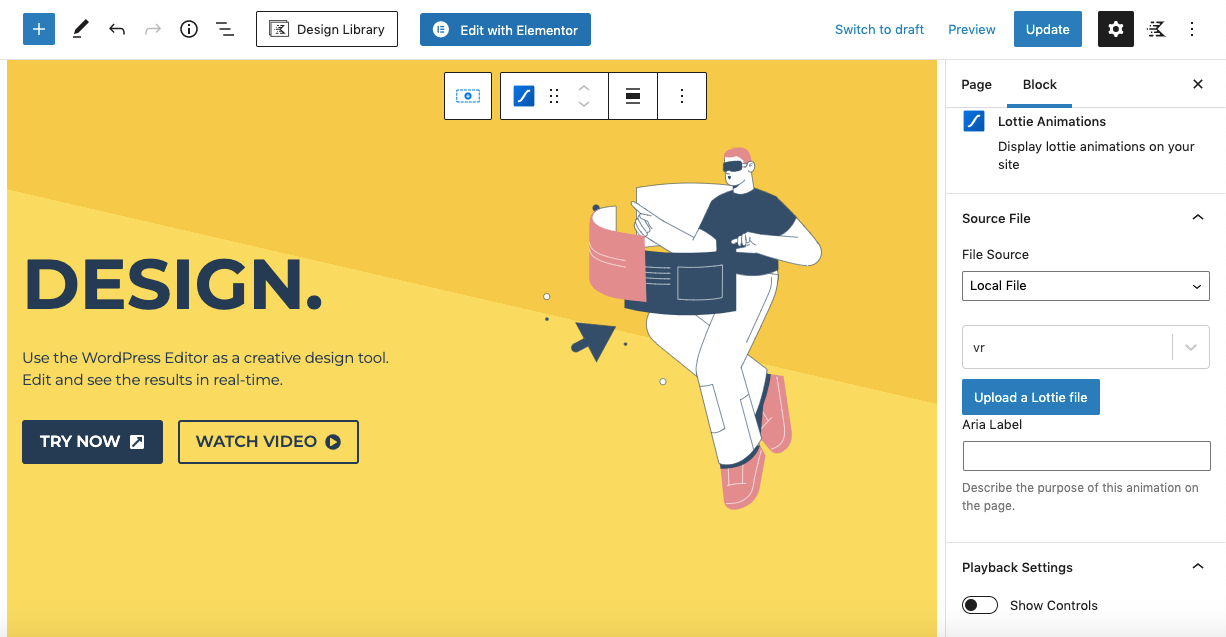
Click the ‘Lottie Animations’ block, and you should see the WordPress placeholder Lottie animation render.

In the right sidebar of the editor, change the ‘file source’ to ‘Local File’ and upload your JSON animation. Kadence Blocks also allows you to add Lottie with a source URL, but we’re only going to cover how to work with a JSON file to keep this tutorial brief.

If you scroll down, you’ll see options to change the playback settings and size controls. However, if you want to change colors or stroke width, you’ll need to navigate back to Creattie, make changes in the editor, and reupload the file.
Check the page in your browser to make sure everything looks right…….

Congratulations! You just learned how to use Lottie with the 3 most commonly used WordPress web page builders.
Final Words
JSON-based animations are still a relatively new technology. Thankfully, WordPress plugin developers have created the tools you need to work with Lottie in the popular CMS.
If you want to incorporate highly engaging, lightweight animations into your designs, check out Creattie’s library. You can also read full-length tutorials covering how to use Lottie with Webflow, Elementor, Divi, and other CMS platforms like Shopify and Wix.




