Theme.co, a massive name in WordPress web development, has just released a new web builder. If you’re not already using Cornerstone, it’s a highly versatile platform to build websites extremely quickly with clean code output.
One of the features we are most excited about is it supports Lottie animations!
In this tutorial, we’ll walk you through how to add Lotties to Cornerstone from Creattie. The process is pretty straightforward; however, Cornerstone handles the format a little differently than other builders.
Download a Lottie from Creattie
Before we can get into the builder, we need an animation. Creattie is an excellent place to download JSON-based Lottie animations, and you can try the library for free!

Visit Creattie.com, then click ANIMATED ILLUSTRATIONS.
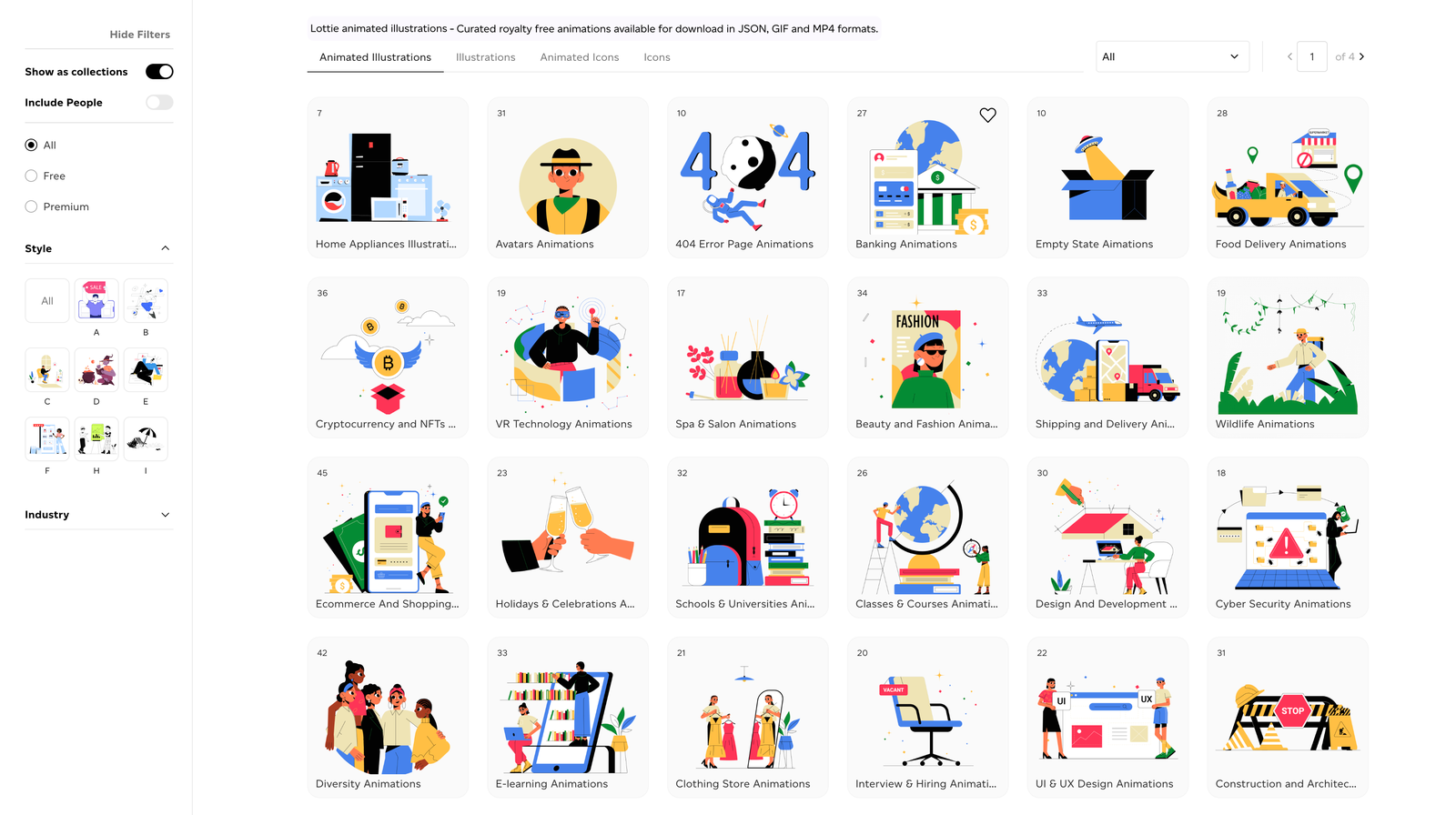
Choose a Collection
Creattie offers dozens of cohesive collections so you can design cohesively. We’re working with the new Banking Animations pack with 27 unique industry-specific designs.

Pick a Design
For the tutorial, we’re choosing the Growing Deposit Lottie. The animation is perfect for a hero section, services page, or accompanying a headline.

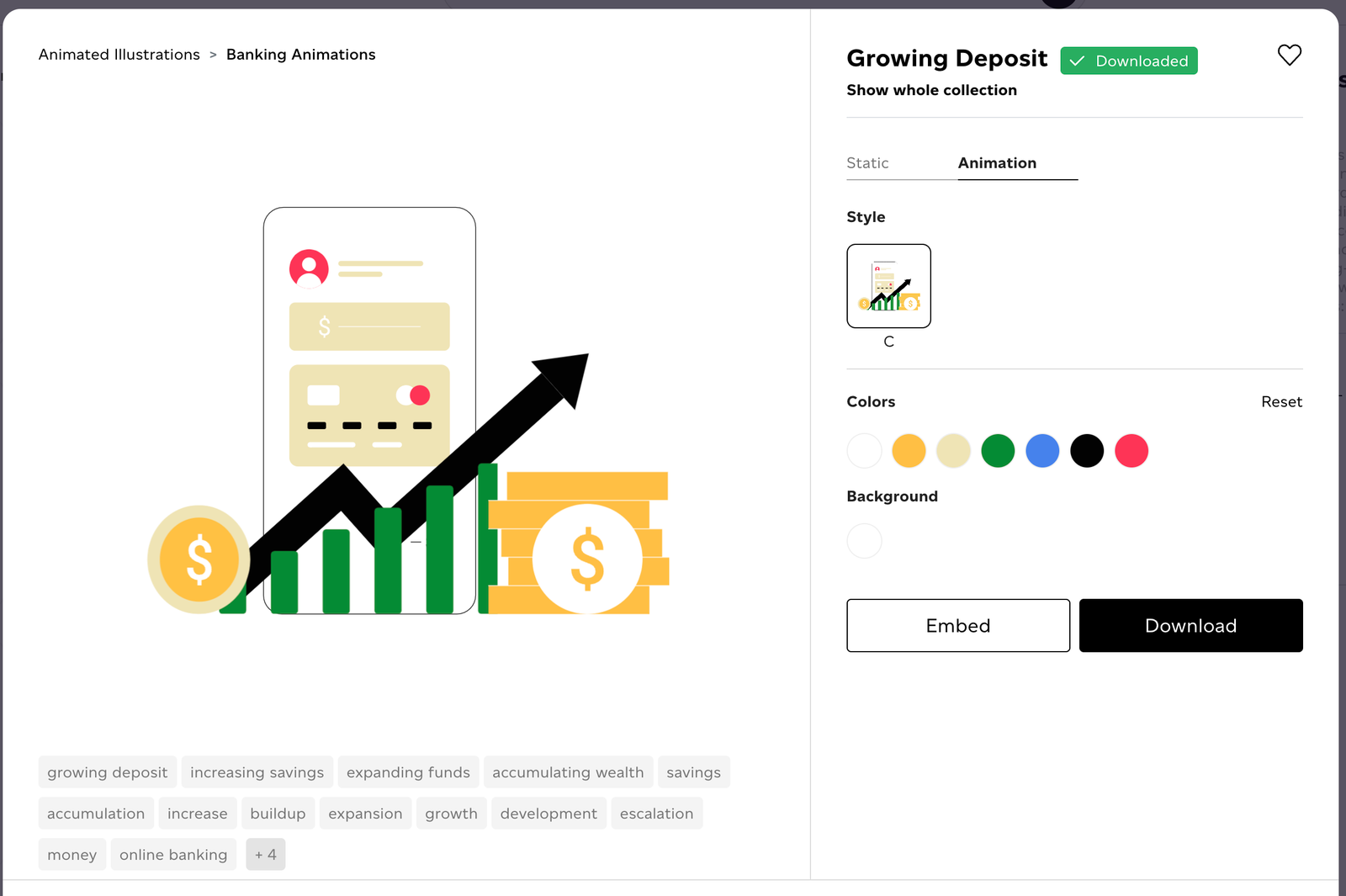
Customize Colors
Once you’re on the design element page, you can enable animation or keep the illustration static. In addition, you’re able to customize the colors.
Depending on the Lottie, Creattie allows you to edit colors directly from the library—no need to go back into your design software to make adjustments. The Growing Deposit features seven different customizable colors, so you can completely transform the design, making it fit your aesthetic, branding, and other page elements.

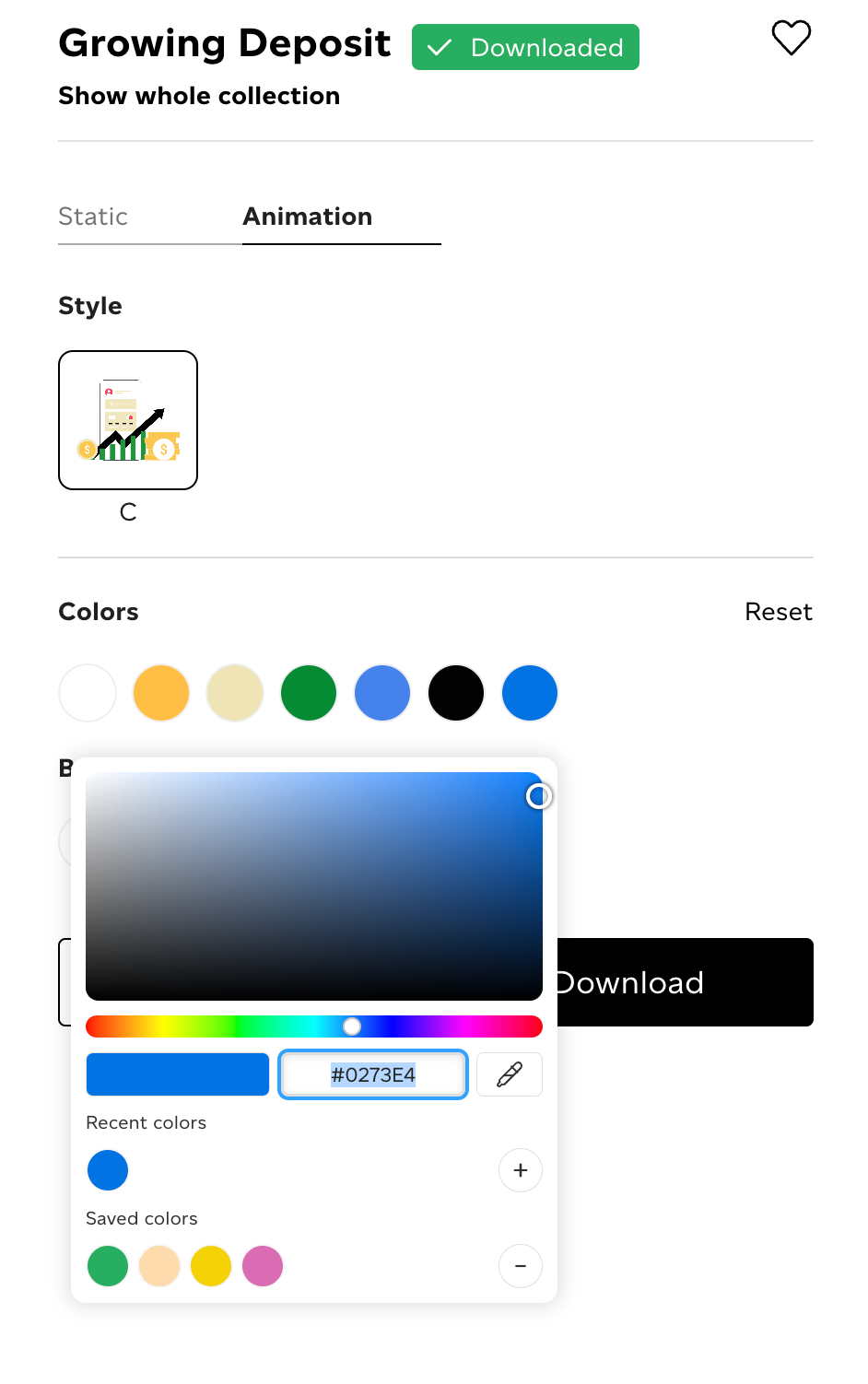
We will keep the changes to a minimum and simply add a subtle pop of our branding color pallet to the design. You can choose colors using the spectrum or enter the HEX ID number.
Just paste in the number, and you’ll see the changes in real-time.
Edit Animation Properties
Once your animation is customized, click DOWNLOAD.
For this tutorial, we will show you both ways Cornerstone handles Lottie animations.
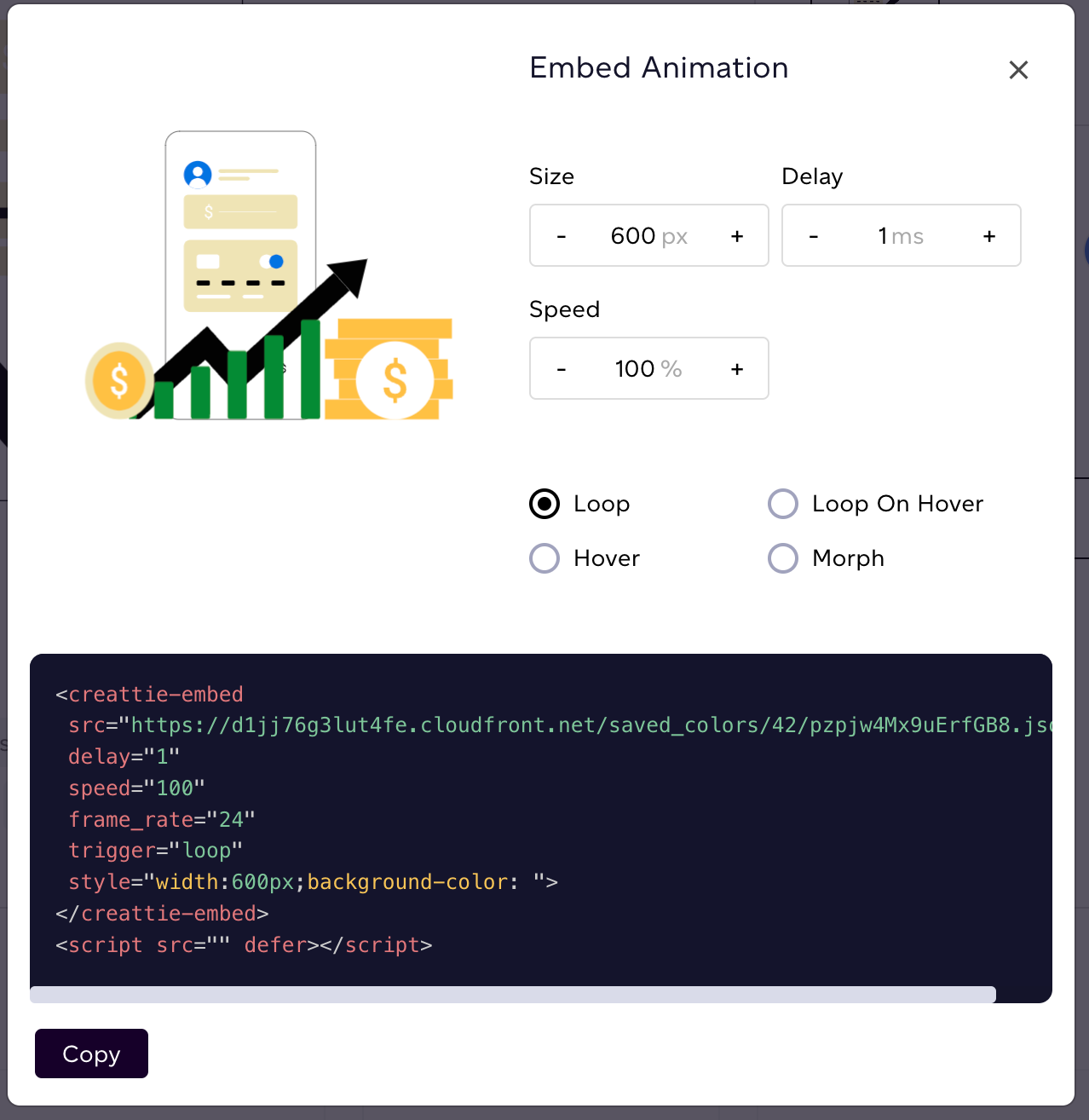
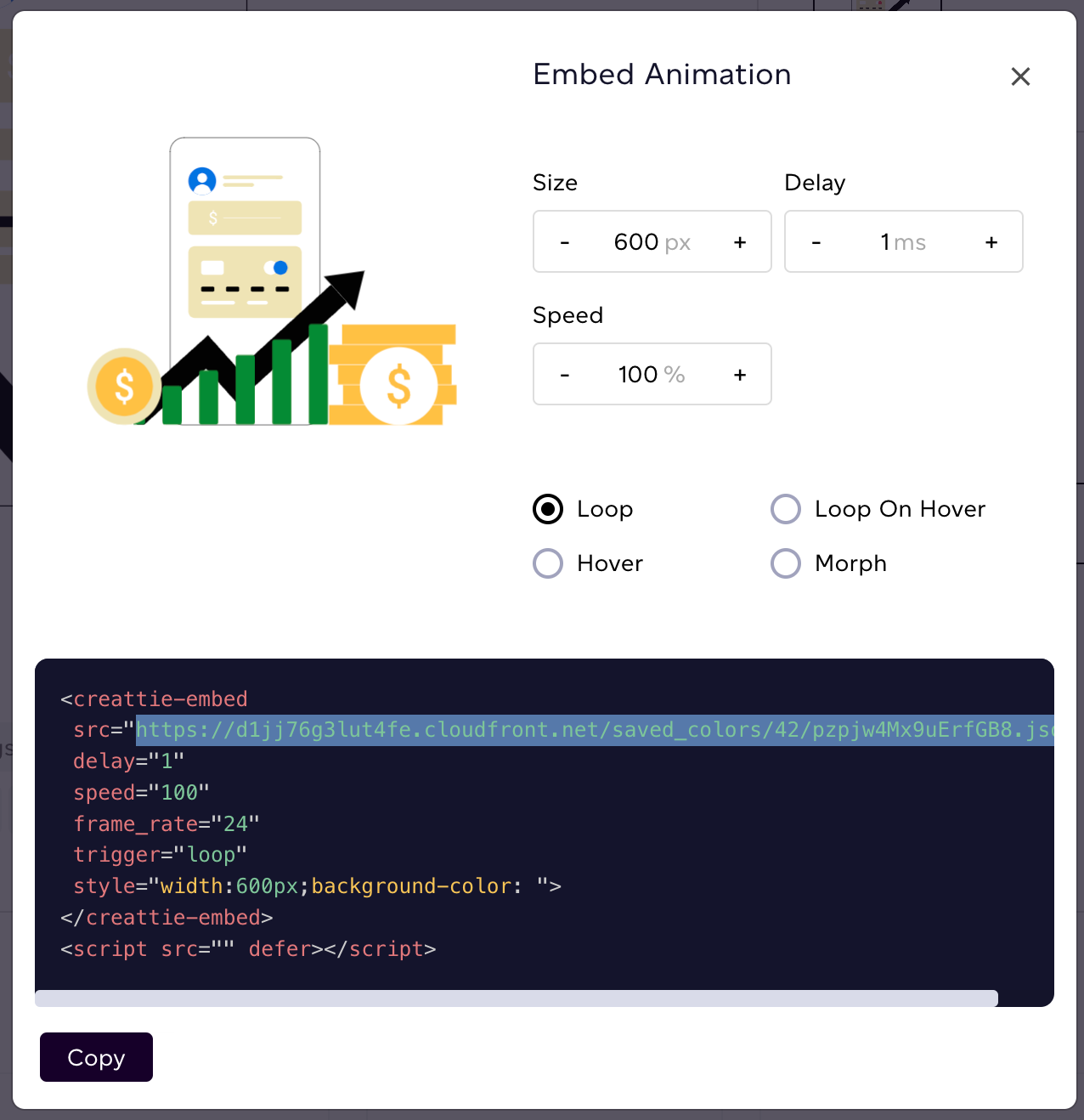
After downloading your file, you’ll notice an EMBED button. Click the button so we can further customize the design properties.
In the pop-up, you can change the animation’s size, speed, trigger, and delay. However, we aren’t embedding the HTML code because of how Cornerstone handles Lottie's animations.

(While the builder does allow for “raw content,” your Lottie’s HTML code won’t render)
Keep the embed pop-up window open; we need the URL in the code snippet.
Add Your Lottie to Cornerstone
There are two ways to use Lottie animations with Cornerstone. The builder has a Lottie widget that allows you to use a URL and the raw JSON code. We’d prefer to add the JSON file, but both solutions work, and you can customize the animation in Cornerstone’s builder suite.
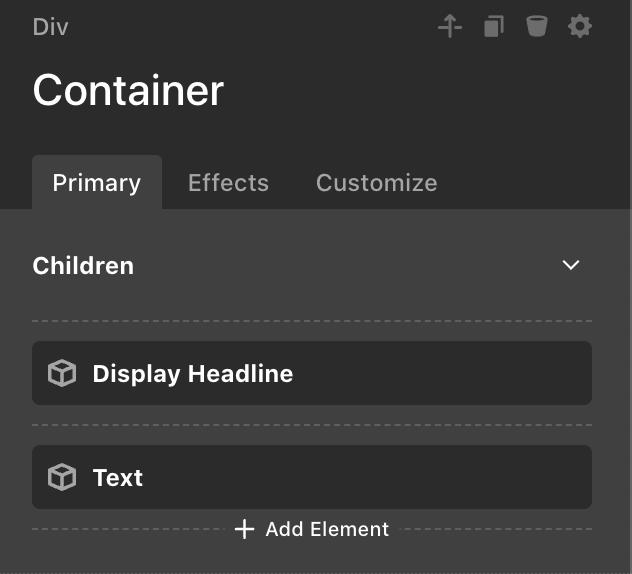
First, select the column or container where you want to add the animation.

Then click ADD ELEMENT in the Children section on the right-hand toolbar.

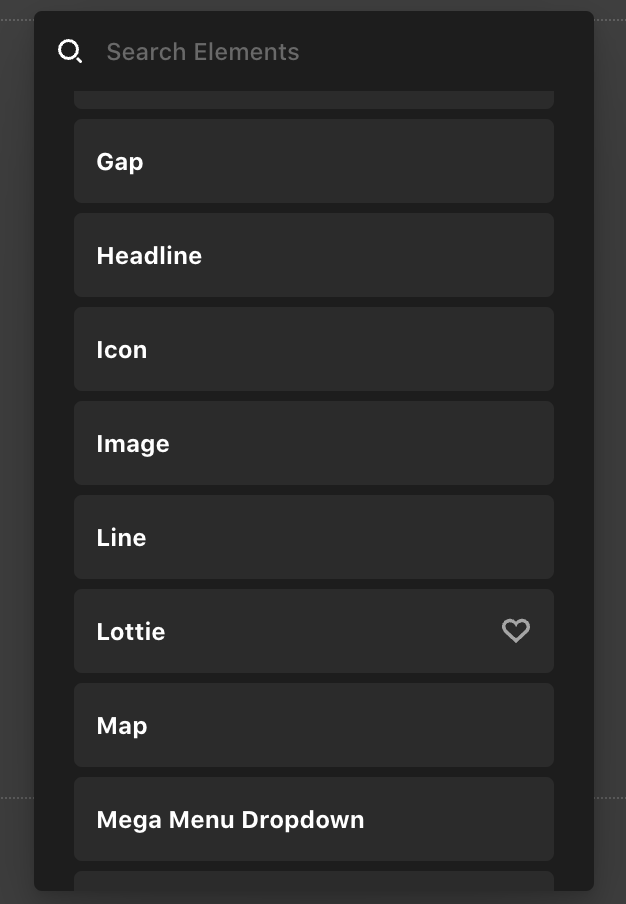
Under the Standard section, scroll down until you see the Lottie element or search LOTTIE in the query at the top.

Click LOTTIE.
You will notice text on the page saying, “No URL or JSON set for Lottie element.”

This is where the animation will render once you’ve successfully added the Lottie. You can move the positions of the elements on the toolbar by dragging them up or down on the list of children's elements.
Add Lottie with Creattie’s URL
Once the Lottie is positioned, let's go back into Creattie and copy the URL in the next to the SRC parameter. Only copy the string; you don’t need the quotes or the entire line.

The URL should look something like this:
https://d1jj76g3lut4fe.cloudfront.net/saved_colors/42/GXKh8ILGlSmcJvqR.json
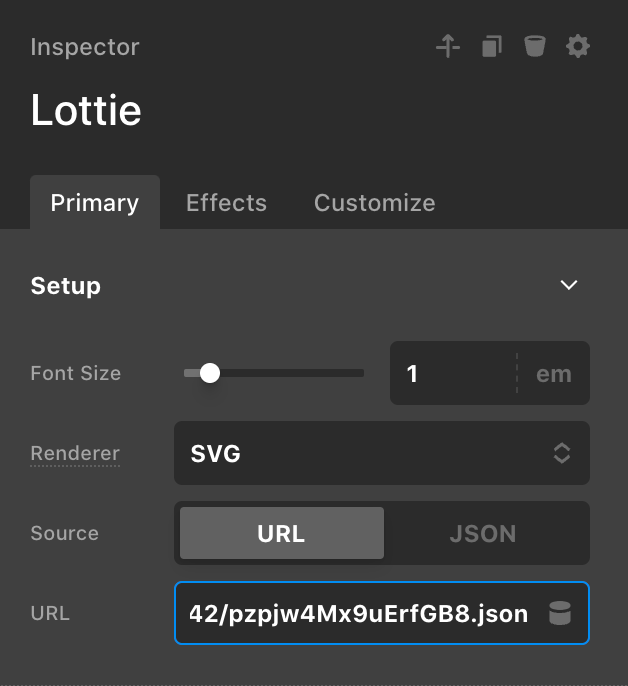
Now go back into Cornerstone and the Lottie element by clicking the inspector icon (it looks like a magnifying glass).
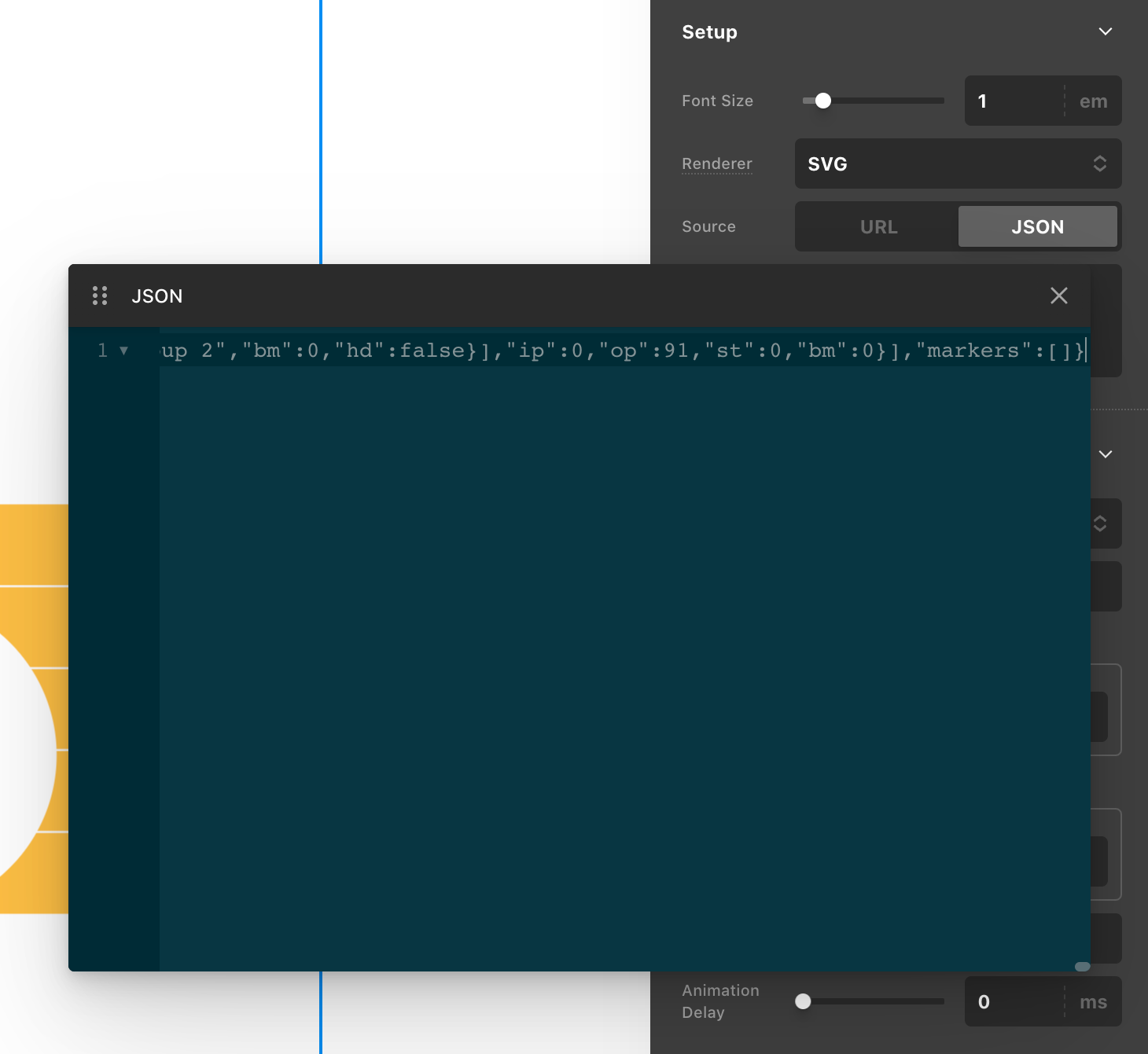
Ensure you have SVG selected in the Renderer field and URL in Source. Paste the URL linking to the animation file into the text field.

Your Lottie should render on the page. We’ll get into customizations after we add a Lottie with JSON.

Use Raw JSON to Add Lottie
The JSON option refers to the raw code within the file. We prefer this method because it is more stable than using the URL. You’ll always have better performance and will avoid server issues when the builder has the animation saved. By inputting the JSON data, you avoid making a request every time your page loads.
To view the raw data, open the file in a code editor or drag it into a new tab on your browser.
Once you’ve accessed the code (it will be an overwhelmingly immense amount of numbers, letters, and symbols), select all and copy.

Then, in the Cornerstone builder, select JSON in the Source field and paste in the data.

And your animation will render on the page!

Customize
Whether you choose to use the URL or JSON data, customizations are handled in the same way. Cornerstone offers an impressive number of options; we will cover the most useful.
We’ll be working with the Lottie element’s inspector toolbar to make changes.
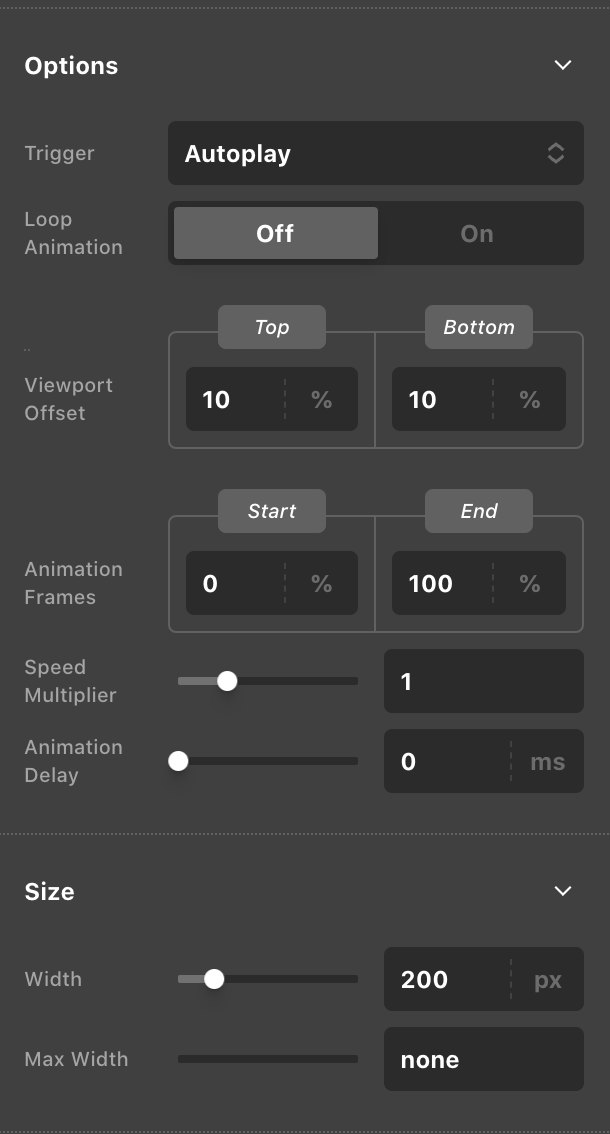
Size
While you can customize the animation’s parameters in Creattie if you embed the full code snippet, you aren’t able to when using JSON or the request URL. So, if you want to change the size, it must be done in Cornerstone.
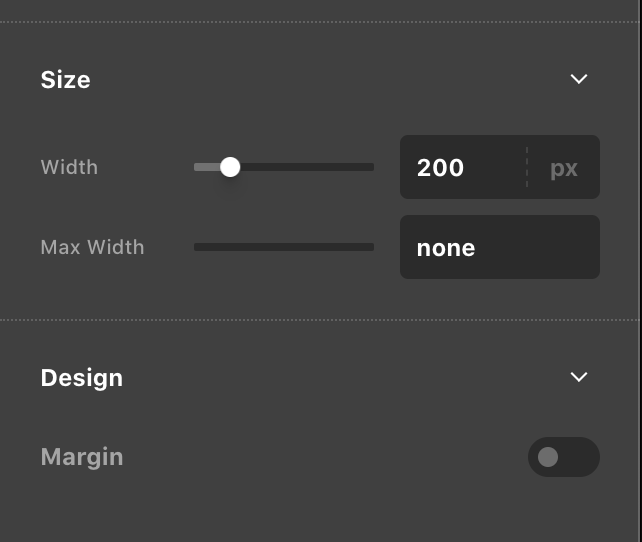
In the Primary tab, scroll down the toolbar to the size section. It's set to Auto by default, likely too big. So, change the width value to px (or whatever value you prefer) and adjust with the slider.

We changed ours from 600px to 200px.
Animation Options
Right under the Setup section, you’ll see the Options. Here we can choose:

- Trigger
- Loop
- Loop amount
- Viewport offset
- Animation frames
- Speed
- Delay
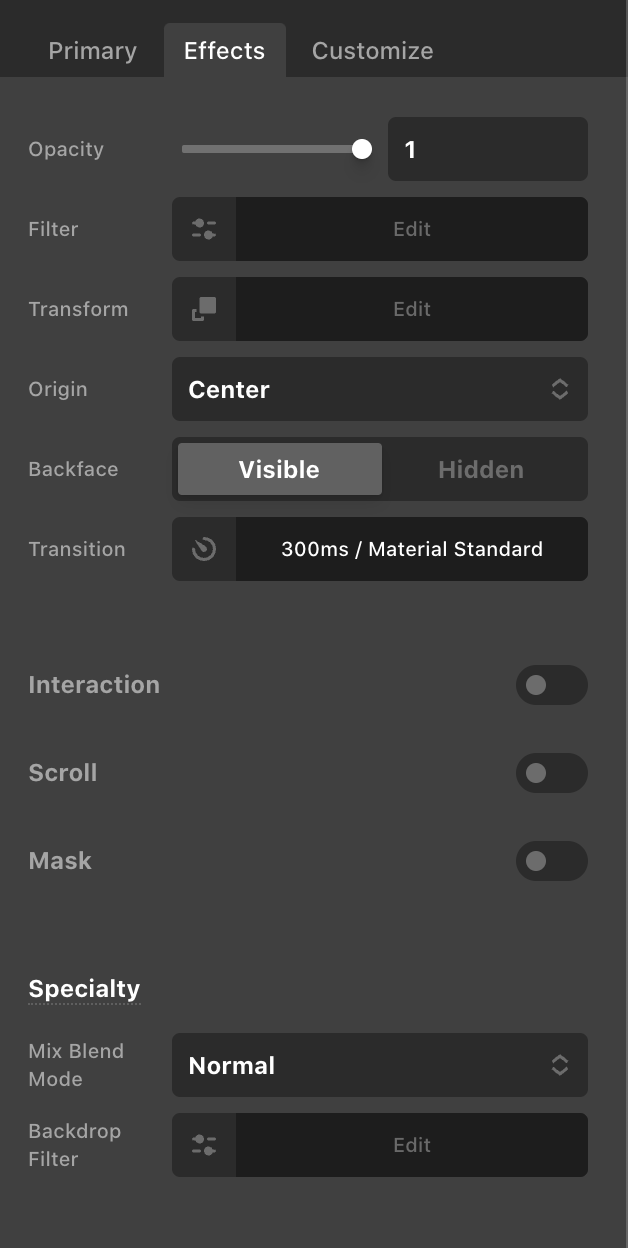
Advanced
Most of the customizations you’ll need are likely in the Primary tab. But if you choose Effects, you can make custom interactions with your Lottie animation.

In the Customize tab, you can give the Lottie class or ID and make customizations in CSS. In addition, you can hide the animation for specific viewports. For example, if you want to hide the design on mobile, you should select the phone icon.
Making Changes
You’ll only need to go back into Creattie to change the color or convert the design to a static element. All other customizations can be handled on the front end; this is one of the reasons we love Lottie!
If you need to adjust the colors, return to the design page. Then make your changes and re-download the file, Or click EMBED and copy the URL. The new file/URL will have the color adjustments and can be added back into Cornerstone in just a few clicks.
Final Words
The Cornerstone builder is a great way to pump out high-quality website pages quickly, and the best part about the new suite is it accommodates Lottie animations!
If you are ready to embrace the future of web-based animation, try Creattie for free.




