Including animation in your web pages is the most effective way to drive engagement and boost conversion rates. Lottie offers a fully customizable way to include animation without slowing down page load speeds, ensuring you maintain an enjoyable user experience.
We’ve already covered how to add Lottie into CMS platforms like WordPress; today, we will show you how to embed Lottie animations into HTML. After reading, you will understand exactly how to navigate Creattie’s online library, customize directly on the platform, and embed it into your web pages.
1. Choose Your Lottie Animation
For the purpose of the tutorial, we will use a free animated icon as an example. While hundreds of premium icons are available free on Creattie, there are also paid, incredibly affordable options.
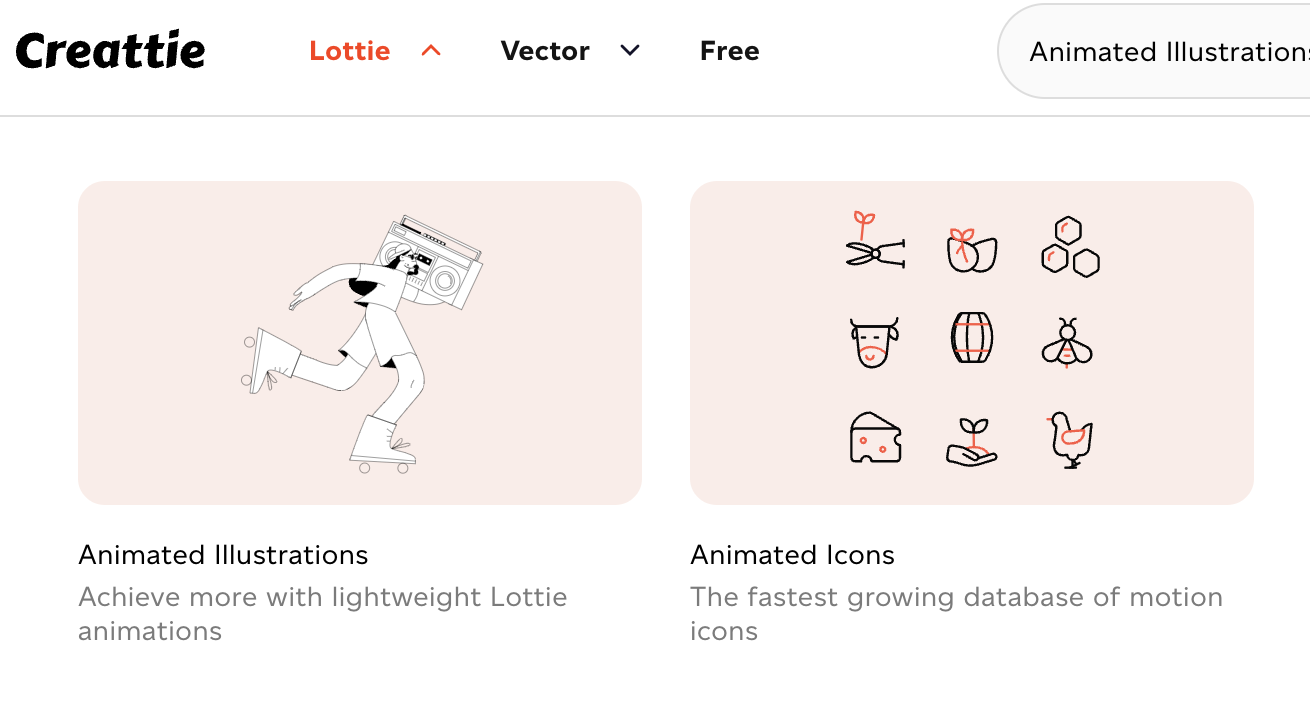
Once you are on Creattie.com, hover over to the Lottie dropdown in the top menu and click “Animated Icons.”

Next, click the “Free” slider. You will now see an assortment of high-quality Lottie animated icons 100% free to use.
Today we’re going to use the Strategy Icon as an example.
2. Customize
Creattie offers customization capabilities directly within the user interface.
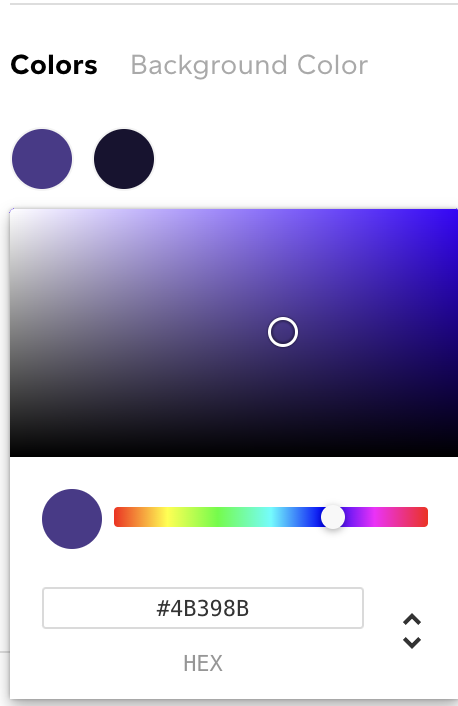
Choose from a Full-Color Palate
We’re going to switch up the default colors a little bit to capture a different aesthetic. The Strategy Icon is relatively simple, using only two colors. Other more complex designs use more colors and have more than two color palettes to choose from.

We choose a dark shade of purple in the color picker tool. You can also paste the HTML color code to match other elements on your webpage.
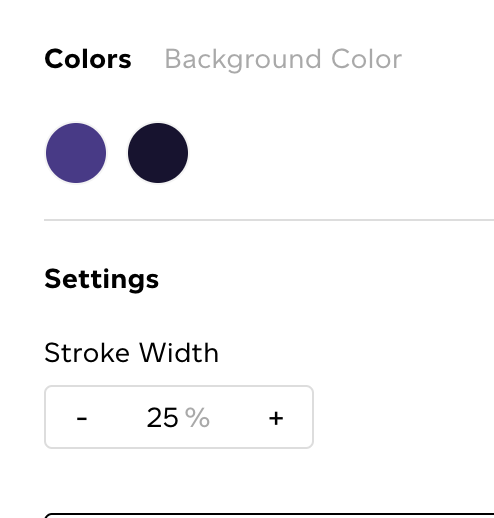
Adjust Stroke Width
Next, we decided to increase the stroke width to 25px. Simply increase or decrease the number with the plus and minus icons.

Modify Animation
The speed is a little fast for what we are going for today, so we’ve decreased it to 50% and lowered the frame rate to 30 fps.
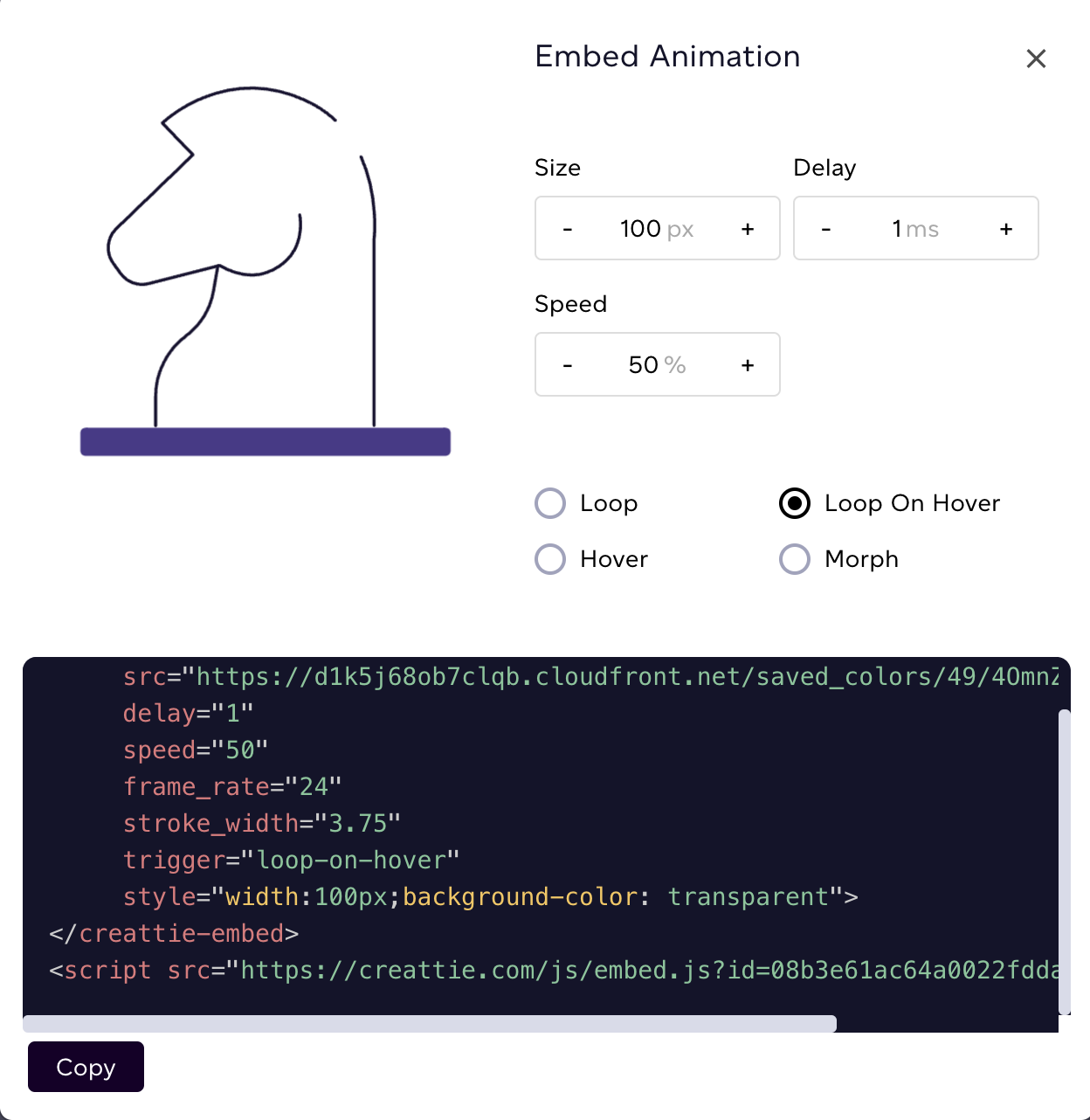
3. Click Embed Lottie Animation
Once your icon is ready, click “Embed.”
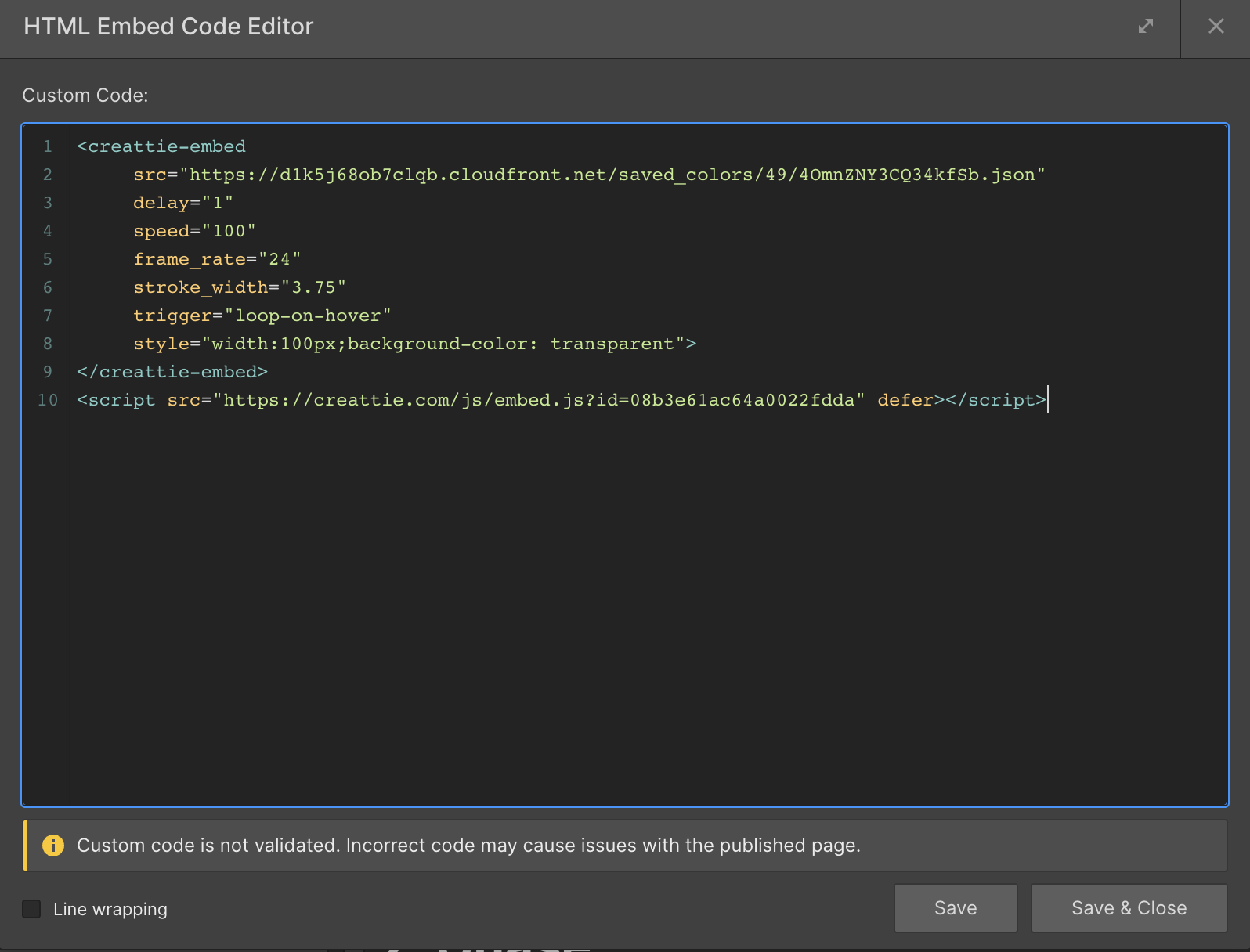
A pop-up will appear with more customization options and the code that will go into your HTML file.
We’ve decided to use the animation as a smaller icon, so we’ve lowered the size to 100px. We also changed the trigger to “Loop on Hover” so it looks static until the user interacts with the icon on the page.

After your icon is customized to your liking (don’t worry, if you aren’t 100% sure, these changes are easy to make in the code or back on Creattie), copy the code by clicking “Copy” or copy and pasting the entire snippet.
4. Open HTML Document
Now you are ready to get into your webpage’s code and embed the Lottie animation. The first step is to open your coding editor; we use VS Code in this example.
We are just using a basic Bootstrap template with a couple of headings for the tutorial.
5. Paste Code Into HTML
The icon needs to go in between our H1 and H3 tags. Simply paste the code snippet where you want your animated icon and clean up the code if necessary.

You’ll notice the changes we’ve made to the animated icon are visible in the HTML we just pasted in, making them incredibly easy to adjust directly from your code editor. While it only takes a few seconds to go back into Creattie to make changes, most designers appreciate the option to tweak the delay, speed, frame rate, and stroke width in HTML.
The code snippet also features in-line CSS so you can quickly adjust the size of the icon and background. You could also add to the line to include a border, padding, or other customizations.
6. Check the Animation on Your Browser
If the code looks right, go ahead and open it up.
7. Adjustments in HTML
The icon looks pretty good, but we want to make some quick changes. While you won’t be able to adjust the color after clicking “Embed” in the Creattie library, you can still change the animation style directly in HTML.
We’ve decided that 100px is a bit too small, so we’re going to double the size. Also, the icon is a bit close to the text; it needs some room to breathe. We’ve added 10px of padding.
You can see the changes in the in-line CSS “style” line above.
Go ahead and check it out in your browser.
Much better! You’ve officially learned how to embed Lottie animations into HTML, easy right?
Final Thoughts
Lottie is hands down the most efficient way to include animations on web pages. Adding animations from Creattie is incredibly easy and will integrate into all web-building platforms. Because we can embed directly into HTML, Lottie will work on every CMS.
Make sure to check out our other tutorials and blog posts about how to use Creattie and Lottie animations. If you are ready to start embedding your own Lottie animations into your HTML pages, visit Creattie for an extensive selection of free and paid icons and illustrations.




