Have you ever wondered if you can combine Lottie animations with your favorite design tool, Canva?
Well, you’re in luck!
While the integration isn’t as seamless as we’d like, it is 100% possible to incorporate Lottie animations with Canva.
So, without further ado, let’s get started!
Download Your Lottie Animation
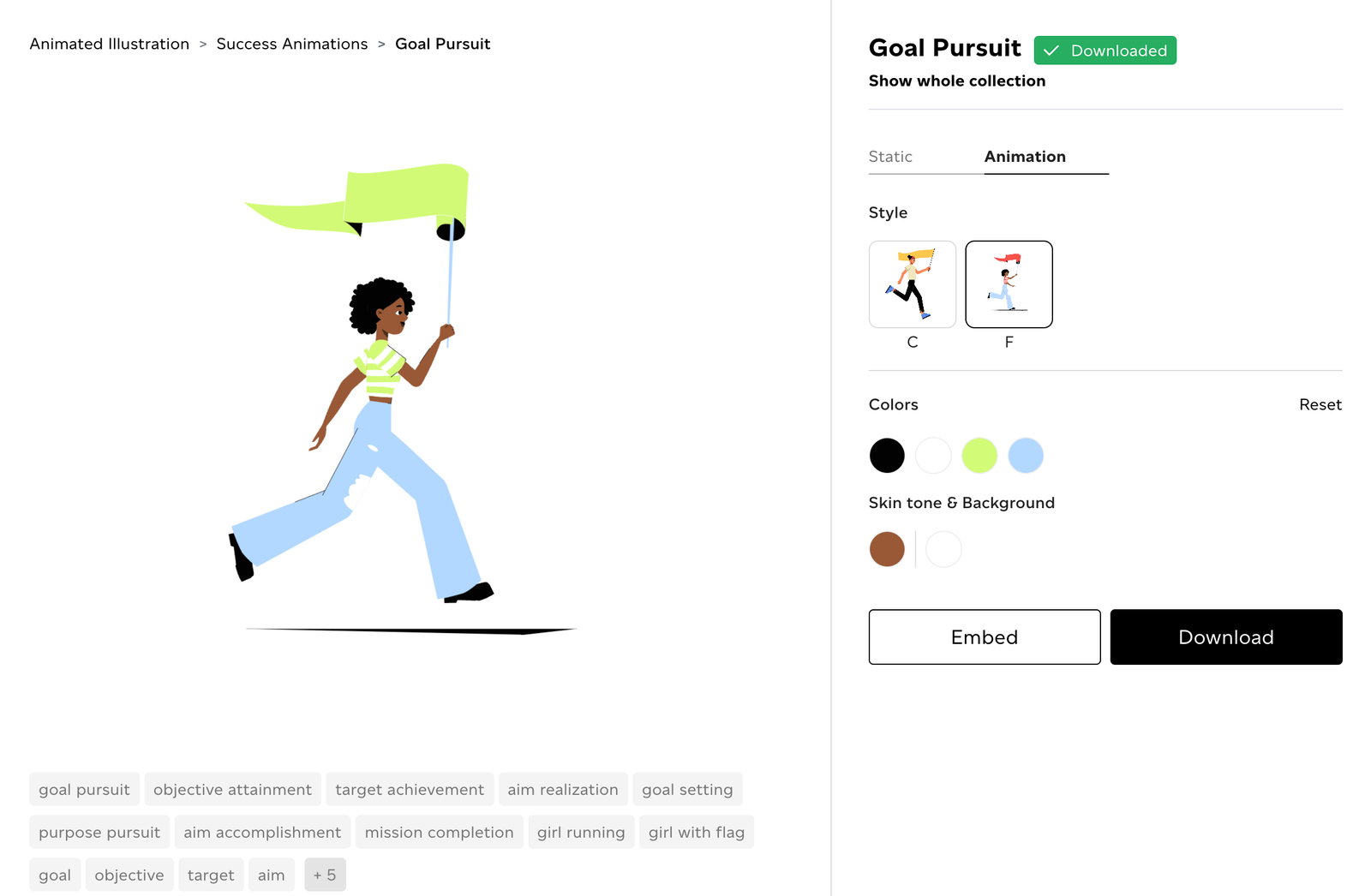
First, you’ll need a premium Lottie design. We will use Goal Pursuit from the Success Animation collection on Creattie.
Once customized and ready to add to Canva, hit the DOWNLOAD button.

Canva doesn’t allow embeds or server requests via a link, so our only option is to work with the JSON file.
Choose a Template
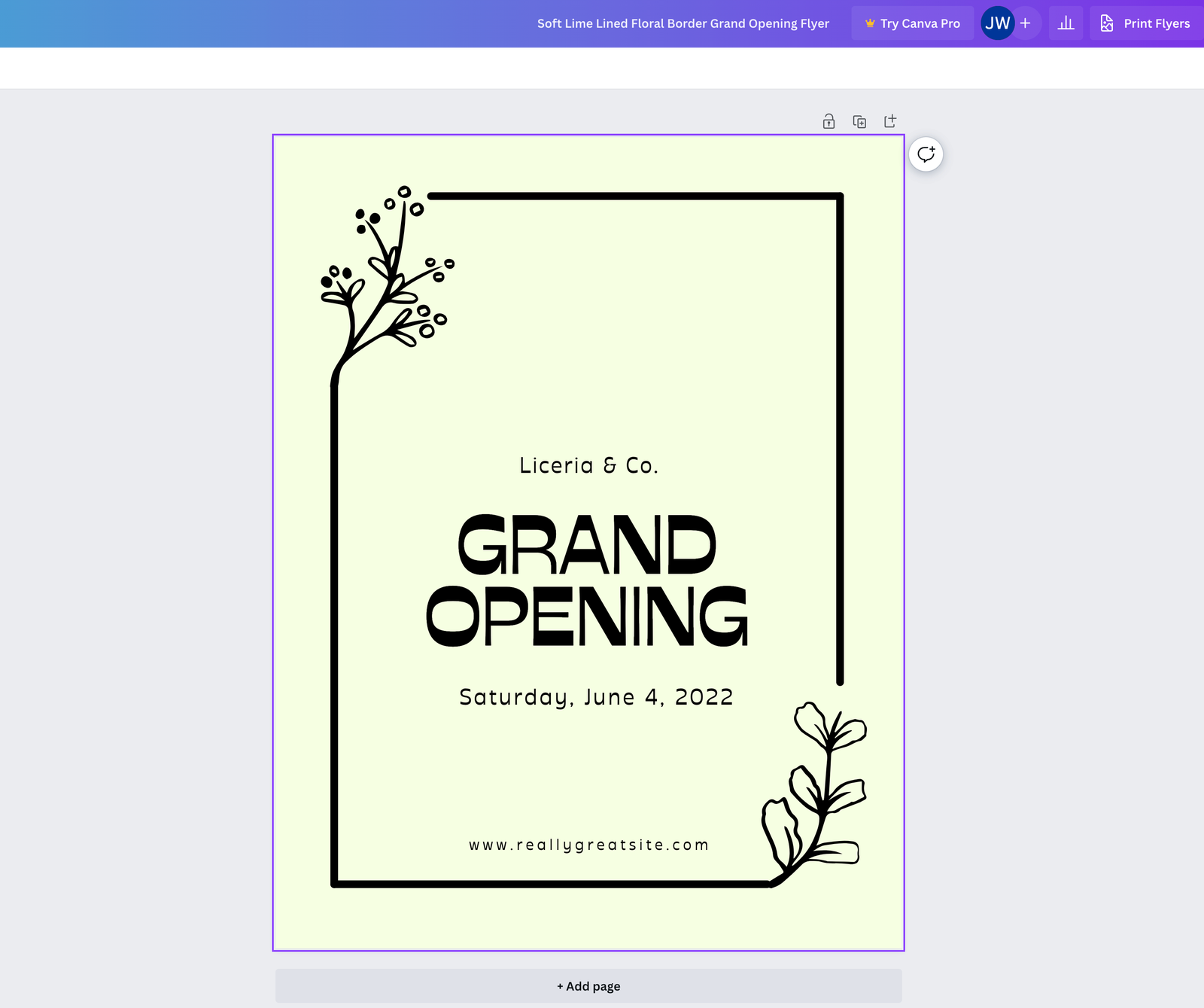
In Canva, you can work from a blank page or with a pre-designed template. For the tutorial's sake, we’re using a simple Grand Opening poster we found in the template library.

After some slight adjustments, making room for our Lottie, we are ready to upload and add the animation.
Upload Your Lottie
In the left-hand toolbar, select UPLOADS. Here, you can drag and drop your JSON file or choose it from your local files. The design will be uploaded and rendered under the VIDEOS tab.
Drag Into the Design
You are ready to add to the page once you see the animation in your uploads.
You’ll notice that Canva labels the Lottie as a GIF. We find this offensive to the Lottie format as it is exponentially smaller and more advanced than GIF files, but we’ll let it slide.
Drag your Lottie animation onto the page, position, and resize.

Customization Limitations
Among the many advantages of using JSON-based animations is the ability to customize the front end of your design. Unfortunately, we won’t have any control over what the animation looks like or how it runs once it’s in Canva.
Colors
Adjusting colors must be done in Creattie. This is the case across the board, regardless of what platform you’re working with. So, if you want to make a color adjustment, you’ll need to go back into the library, change the color, redownload the Lottie, and upload the new asset into Canva.
Animation Parameters
Platforms like Shopify, Elementor, and Wix offer customization opportunities once Lottie is on the page. Unfortunately, you won’t be able to adjust the speed, delay, or how the animation runs when using Lottie with Canva.
Hopefully, in the future, we’ll get more accessibility, but for now, we are happy just to be using Lottie with the top-rated design tool.
Sharing Your Design
Once your animation is complete, you’ll want to show the world. Here are some of the things to keep in mind when considering how you share your artwork.

Downloading
When you download a file on Canva with an animated element, the quality decreases dramatically on a free plan. If you are paying for Canva, downloading and sharing the file is the best way to distribute the design; however, if you aren’t paying, you’ll need to find another option.
Sharing to Social Media
When using the free version of Canva, we recommend sharing without downloading the file. Unfortunately, Canva only lets you link one account at a time, but the quality will hold up.
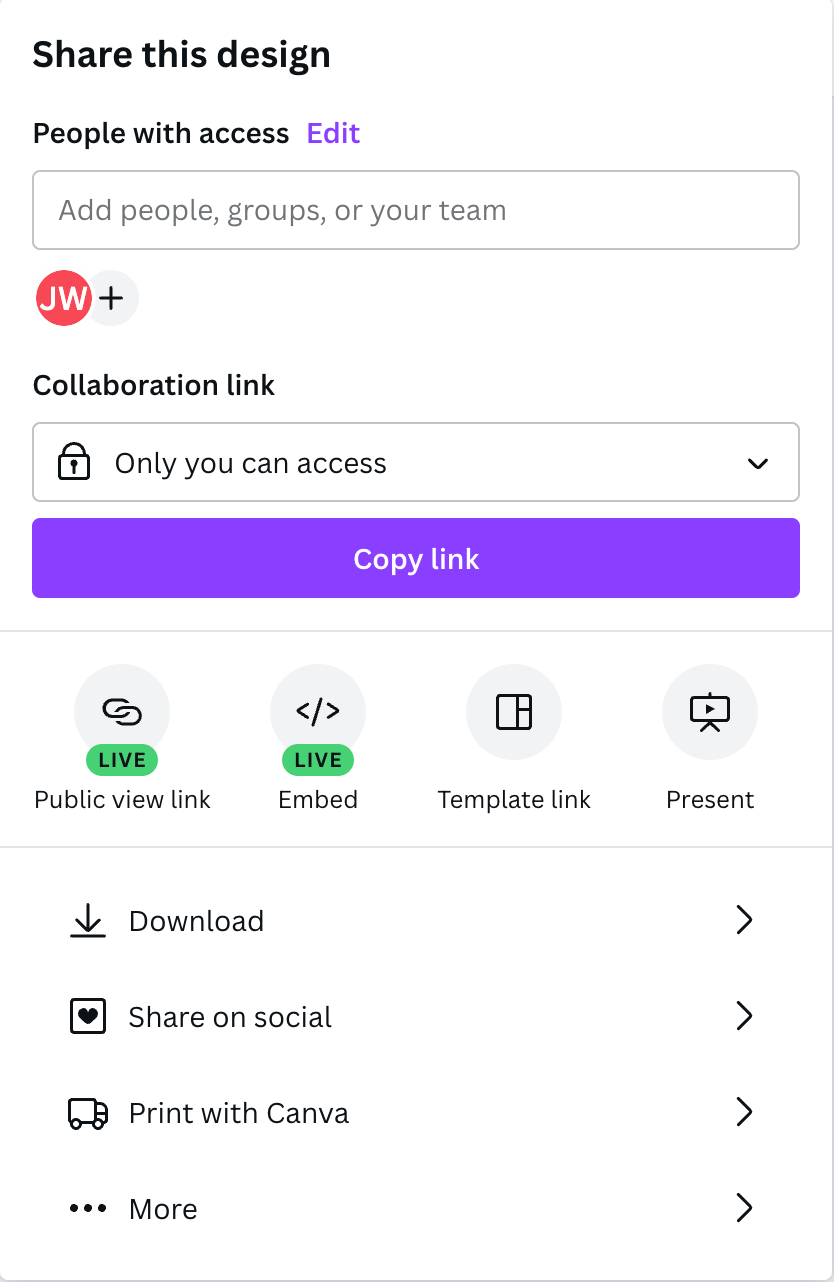
Public View Link
Sharing a link to the design is a great way to share without reducing the quality. The link will send users to the artwork hosted on Canva servers without pixelating.
Embed
Canva recently released an embed option that uses the Public View Link to render the design on web pages. This is also a great free solution and won’t reduce the quality of your art.
Final Words
Whether you’re a Canva veteran or are looking for ways to use Lottie animations, this combination is a powerful asset to keep in your design tool belt. Remember that the workflow isn’t perfect, but we hope to see Canva embrace the technology in the future.
Hopefully, we’ll be able to utilize the full power of Lottie in Canva soon, but for now, head over to Creattie and get designing!






