Lottie has become an essential component of low-code and no-code web builders.
In this post, we’ll show you how to add Lottie animations to Brizy, walking you through every step of the way.
The process is extremely user-friendly, but there are some technical aspects you’ll want to understand to maximize the potential of Lottie animations.
Finding a Premium Lottie
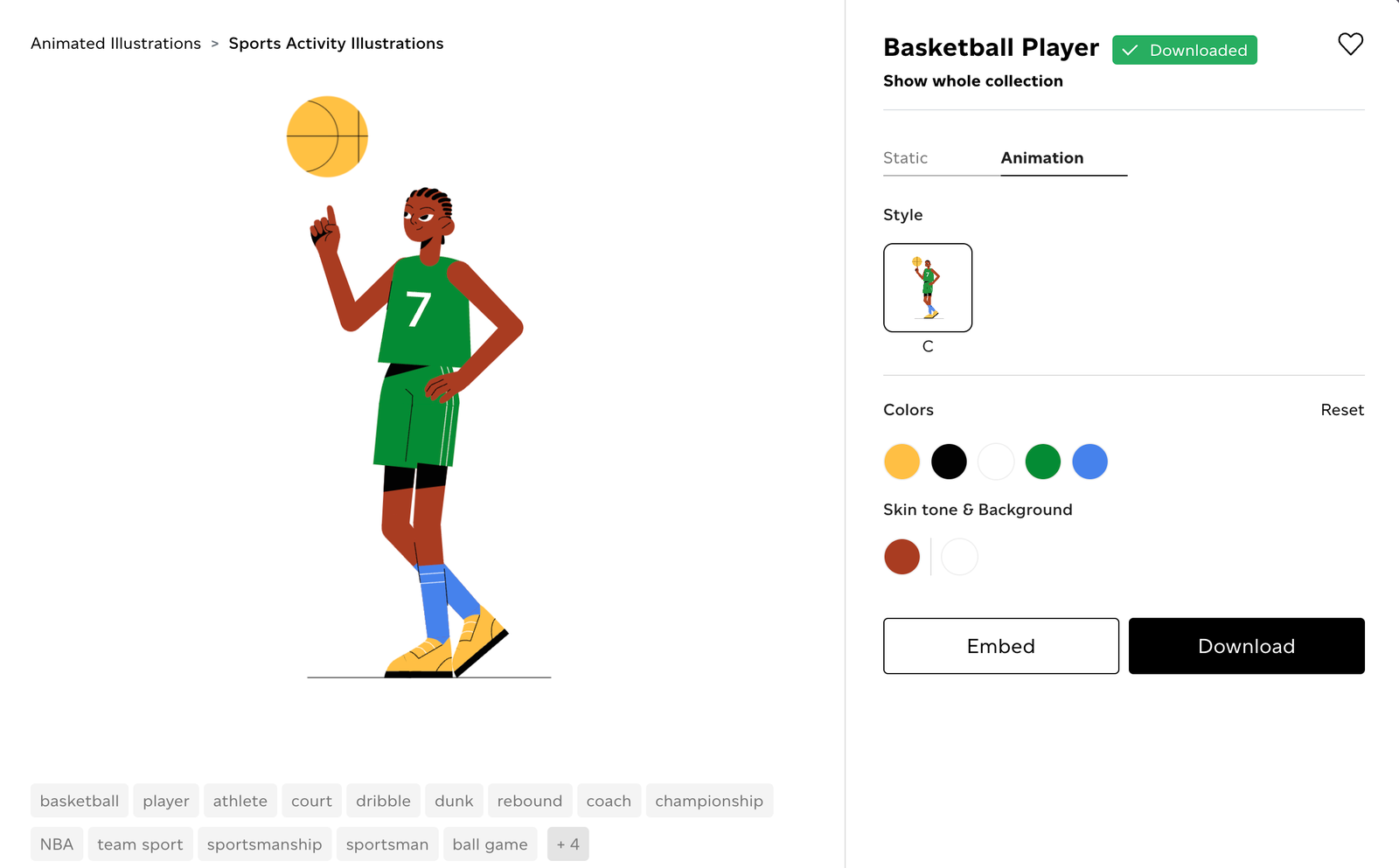
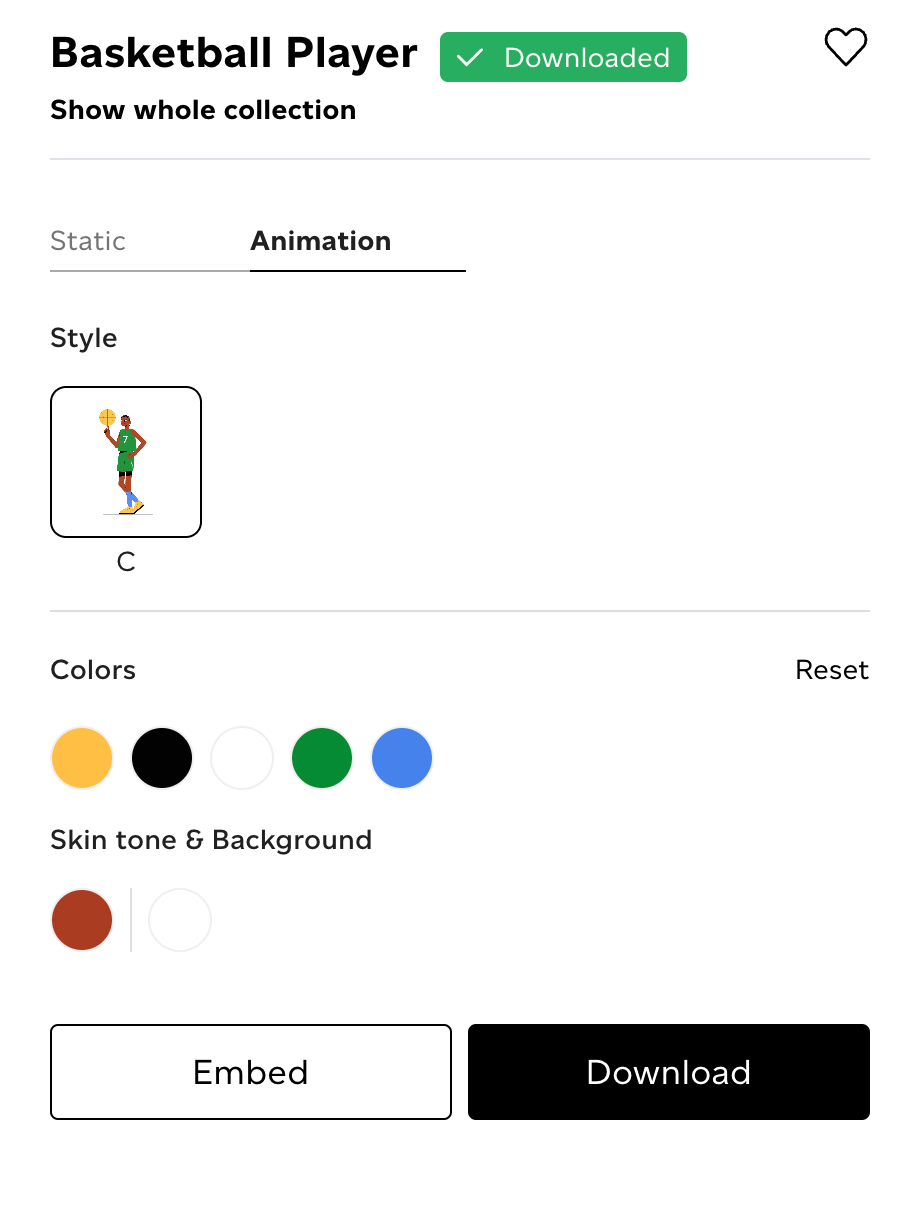
First, head to Creattie to source a Lottie animation. We’re going with the Basketball Player from the new Sports Activity Illustrations collection.

Customized the colors, then click DOWNLOAD.
We’ll need the JSON file, Lottie link, and HTML code snippet for this tutorial. After clicking download, you’ll have access to the code and link to the animation.

Adding Lottie Animations in Brizy
If you aren’t already using Brizy, we highly recommend the page builder. Lottie animations can be added in just a few clicks.
In addition, Brizy Cloud customers don’t need to worry about paying for hosting, configuring SSL for security, or setting up a CDN for fast page loading speeds.
We’re working with the Brizy Cloud Pro, but we’ll also show you how to use Lottie with the free version in case you want to try out the builder.
Adding Lottie to Brizy with a JSON File
First, go into the Brizy builder and click the “+” button on the section you want to add your Lottie.

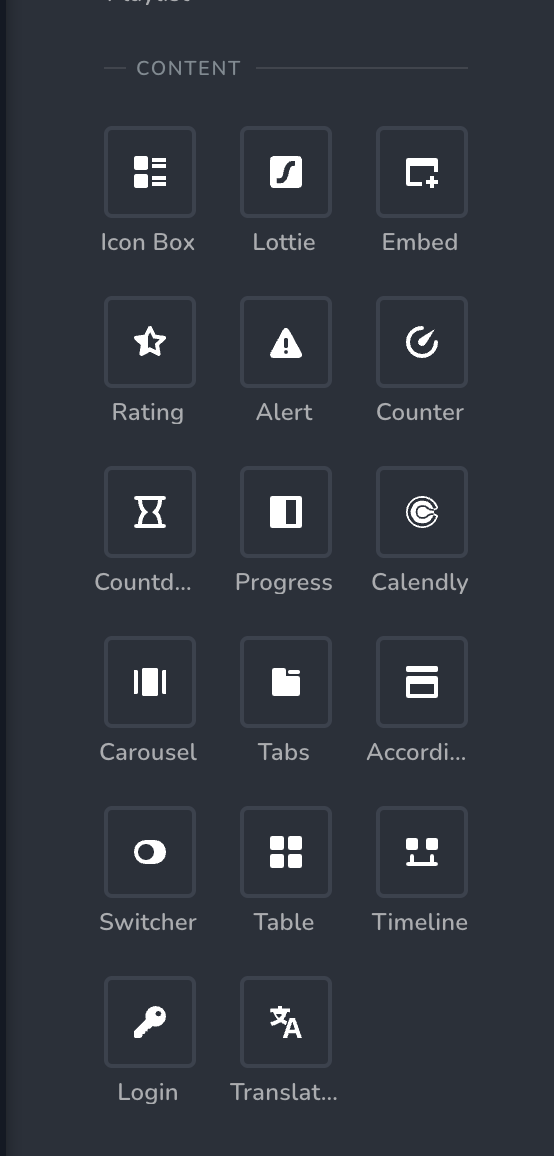
This will bring up your Element toolbar. Scroll down to Content and drag the Lottie module into the section you want to edit.

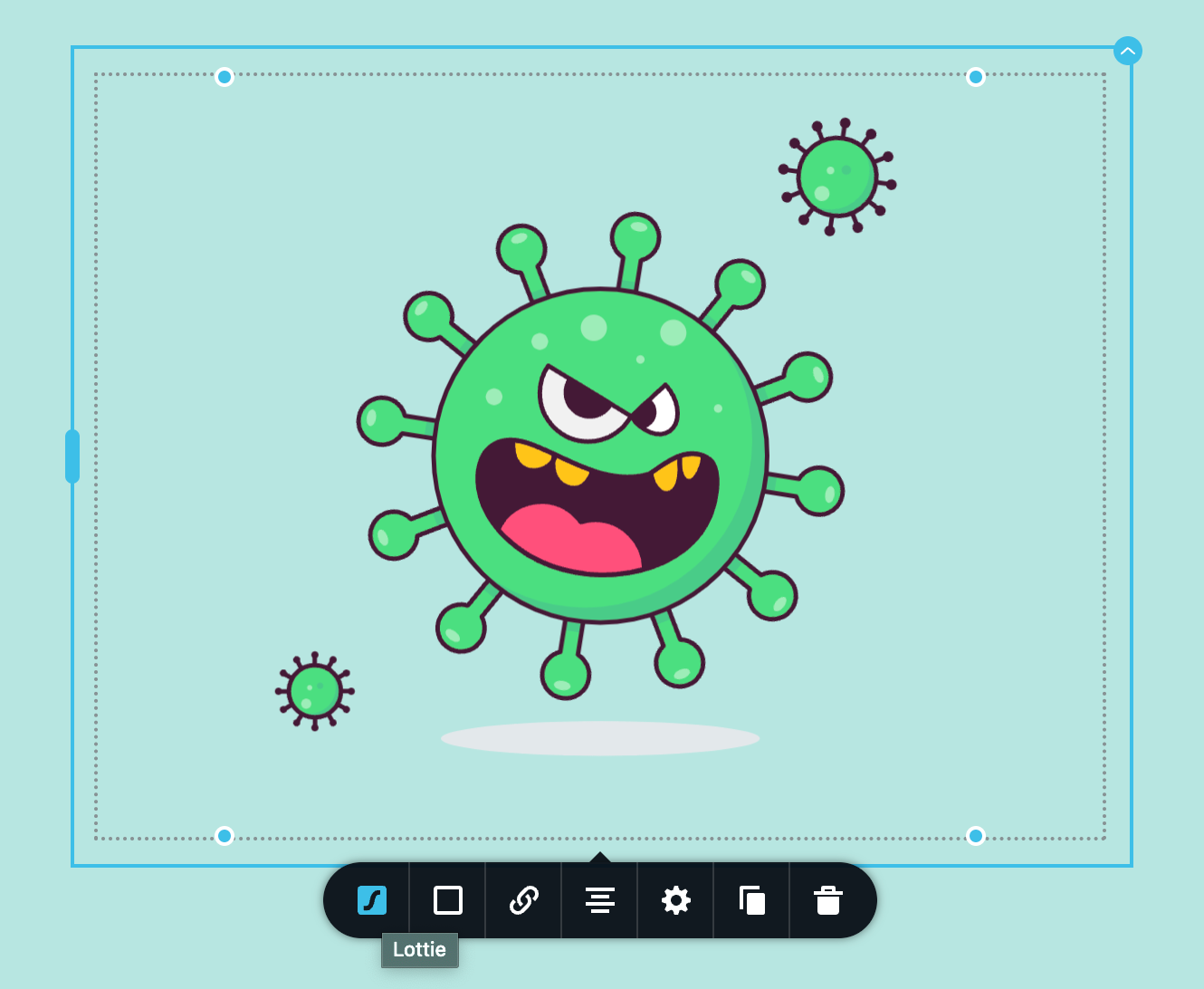
A placeholder Lottie animation will immediately render.

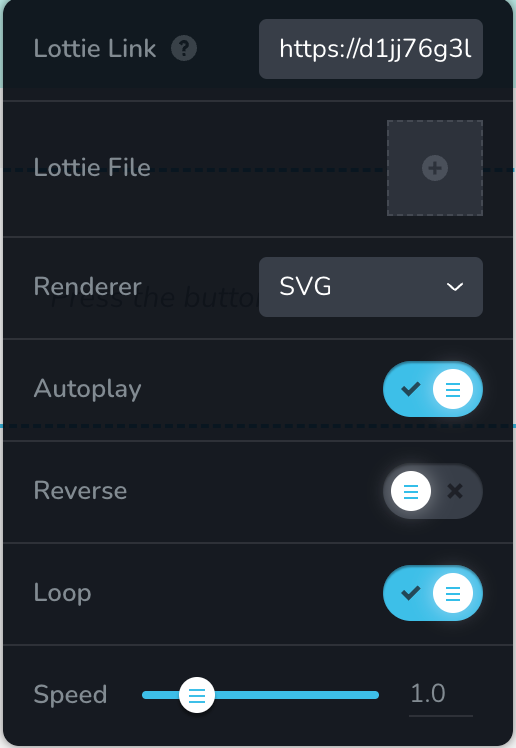
To make changes, click the animation, then click the Lottie icon in the toolbar. This will bring up your editor, where we can add the JSON file.

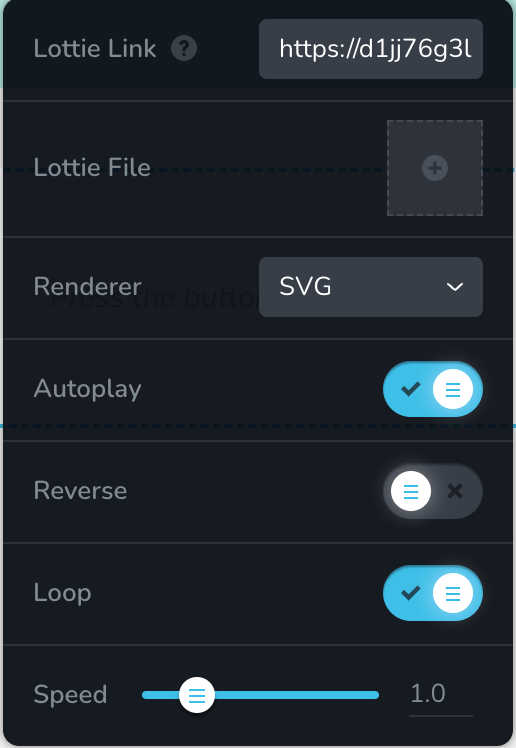
Click the “+” sign next to LOTTIE FILE and upload your animation.


We always recommend using the JSON file if possible. This way, your web page won’t have to send a request to the Creattie servers to render the Lottie. Using the JSON file is a faster solution with less potential for errors.
From here, you can make customizations. But we’ll get into making edits after covering each way to add Lottie with Brizy.
Lottie Animation Link
The next method is using the SRC link from the code snippet.
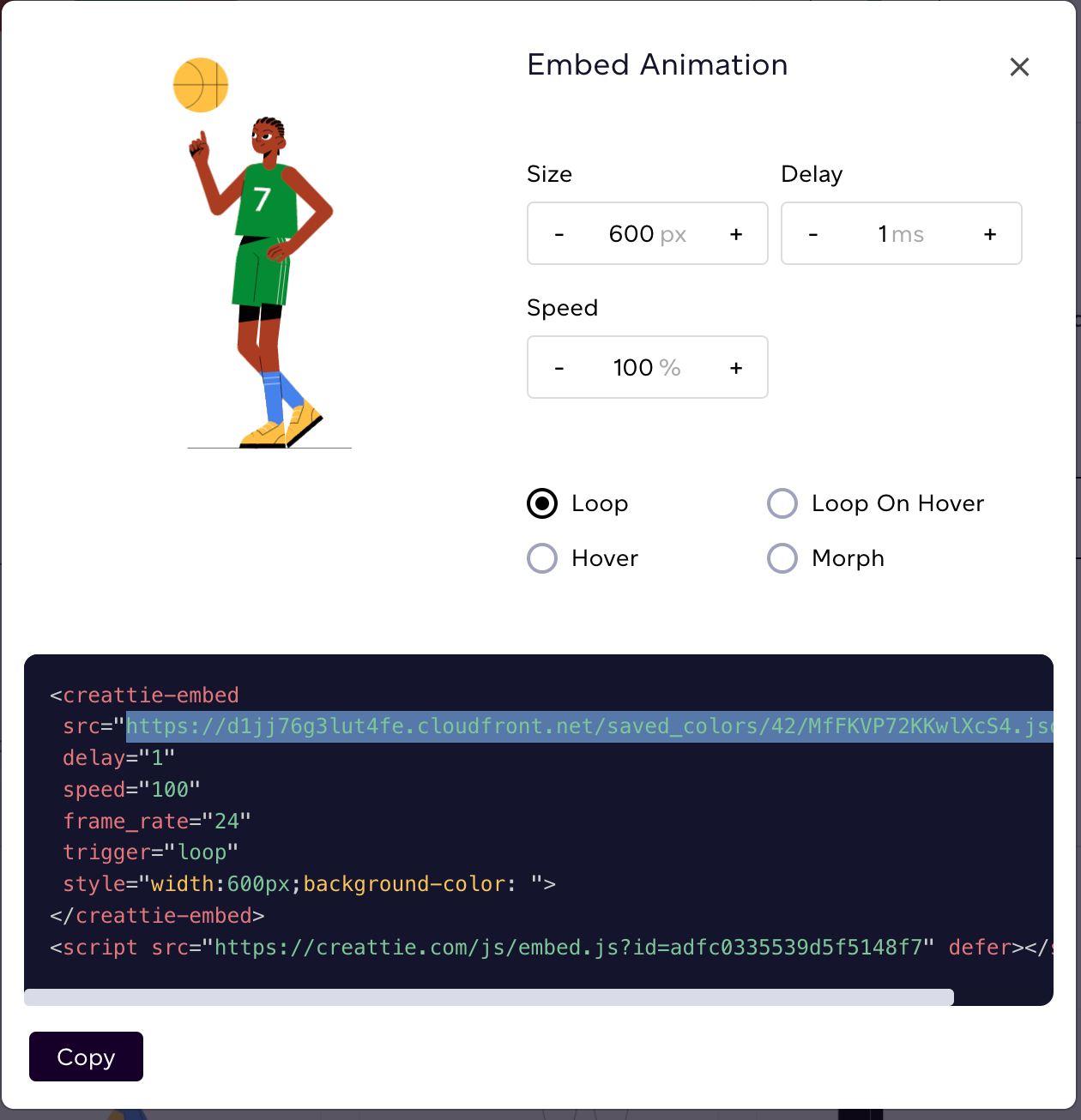
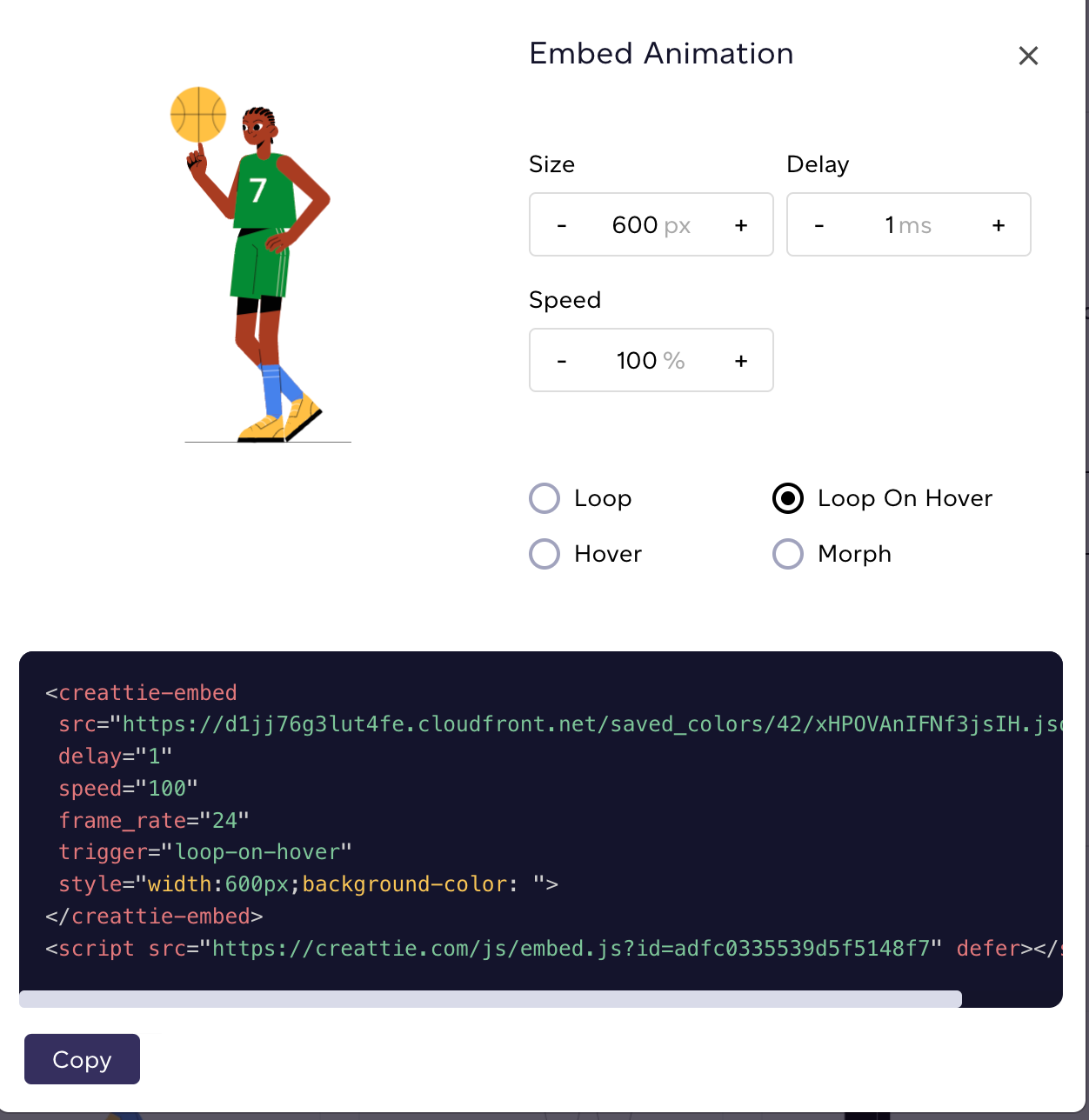
So, let’s go back into the animation page in Creattie and click EMBED.

Then, copy the URL from the HTML.

Back in Brizy, replace the Lottie Link placeholder with your Creattie animation by pasting in your URL.

Your animation should render instantly.
HTML Code Snippet
Finally, the last way to add Lottie animations to Brizy is with HTML. There are two reasons why you would choose this method:
- You are using the free version of Brizy Cloud or Brizy for Wordpress
- You want to use animation triggers in your design
As of writing the article, you aren’t able to customize user interactions with Lotties in Brizzy, so you’ll need to alter the animation’s code. For example, if you want the animation to run only when the user hovers over the design, you must set the trigger in HTML and embed the code snippet. (More on triggers below)
Adding the animation with HTML requires copying the entire snippet in Creattie and then using the Embed element.
So, first, copy the code.

Then click the “+” sign in Brizy in the section.

Drag the Embed element in the section, click the Embed icon, and paste in the code.


Going the HTML route is extremely easy whether you are using the free version or want to include animation triggers. However, you’re relying on a request from Creattie’s servers to render the animation. As mentioned, we always recommend uploading the JSON file when possible.
Making Changes to Your Lottie
Once you’re comfortable adding Lottie animations to Brizy, you can customize your designs further.
If you are using the JSON or the SRC link, you can make the following changes from the Lottie element editor:
- Autoplay
- Reverse
- Loop
- Speed
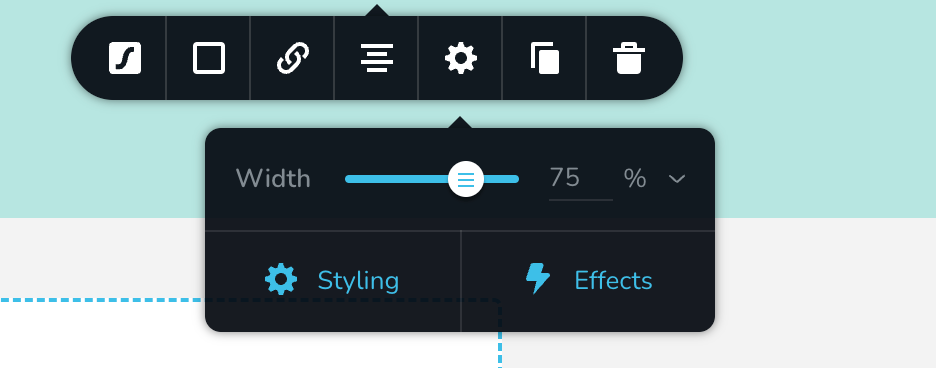
- Align
- Width

You can also access the Brizy Styling and Effects editor using a JSON file or the link. Click the settings button on the editor to open the right hand toolbar.

The Styling tab allows you to adjust margin, padding, and positioning.


Adding an Effect changes how the animation is presented on the page. However, an Effect doesn’t alter the actual Lottie. For example, if you set the Entrance Effect to Bounce, the animation will briefly move up and down once the page loads. You can change the Effect to run on the following user interactions:
- Entrance
- Hover
- Scroll
Changing Colors
Altering a Lottie’s colors in a builder isn’t possible. You must go back into Creattie if you want to change the appearance of the animation.
Simply make adjustments with the Creattie editor, redownload the JSON file (or copy the URL), then upload the new file into Brizy.
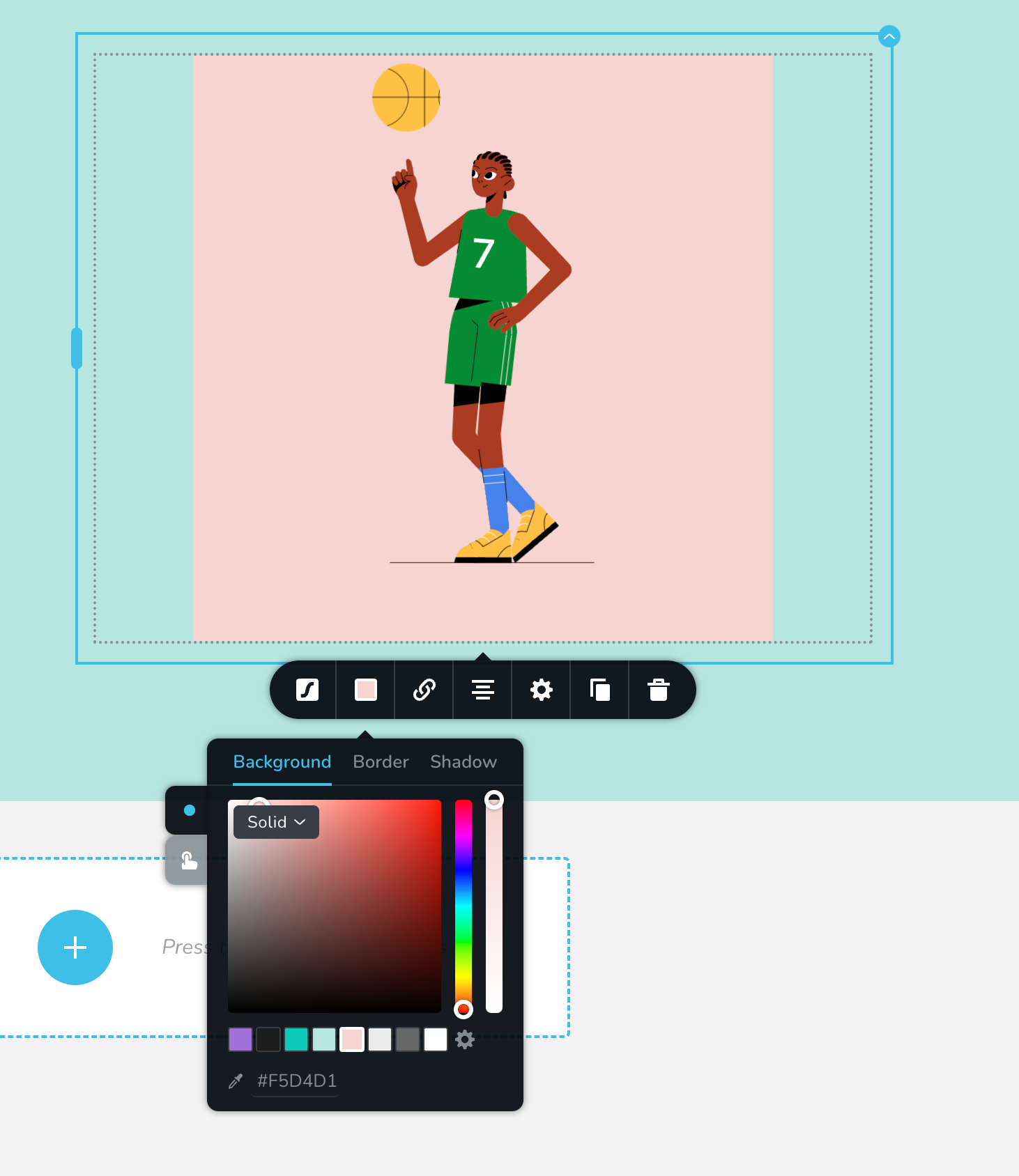
If you want to change the background color, you’re in luck! Background color can be altered with CSS so you can make changes on the front end with a builder like Brizy. Just click the Box icon in the element editor. Here, you can change the background color and add a border or shadow to the module.

Animation Triggers
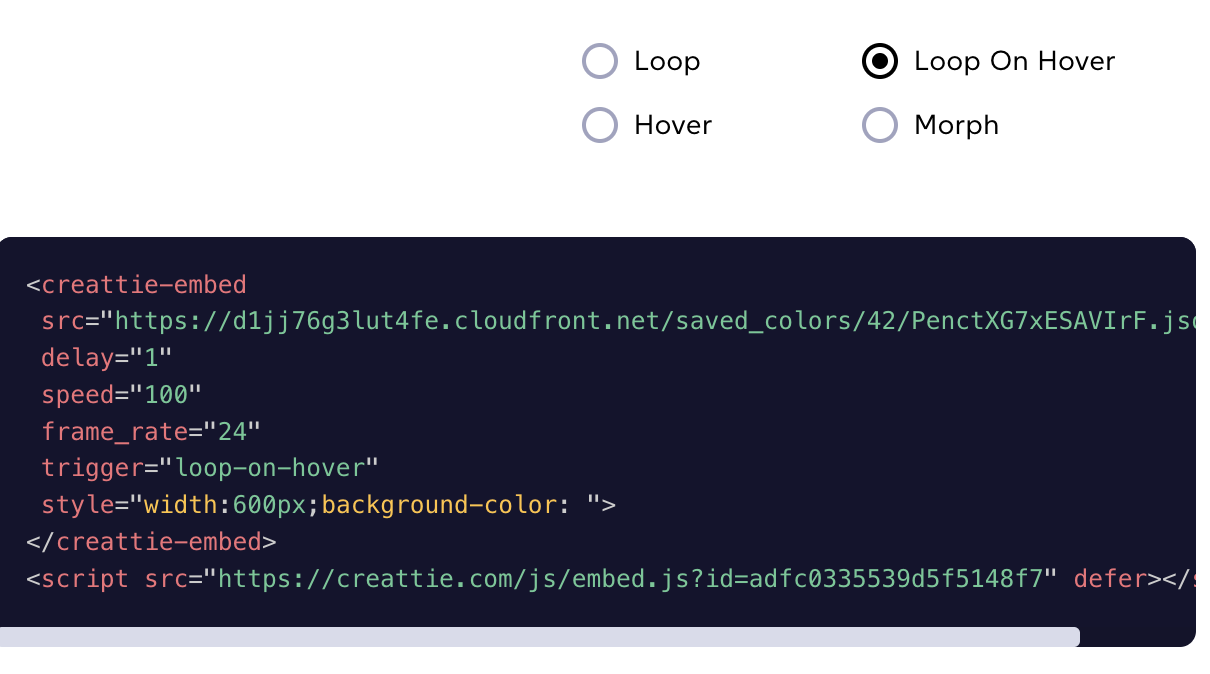
As mentioned, Brizy doesn’t support user triggers on the animation script. You can set the module Effect to trigger by hover, but it won’t directly alter the animation. The only way to set the animation to triggers such as Loop-on-Hover, Hover, or Morph is by changing the HTML in Creattie.

In the Creattie editor, click the radio button to the preferred trigger. You’ll see the change in the code below. Then, copy the snippet and paste it into the Embed element module in Brizy.
We recommend uploading the JSON file if you only want to run your Lottie on a Loop. This is the default setting for all Lotties in Brizy.
Final Words
There you have it!
Working with Lottie animations is Brizy is that easy. Other than the animation triggers, Brizy is among the most supportive no-code builders regarding Lottie. You can also read full-length tutorials covering how to use Lottie with Bricks, Themify, Spectra, Cornerstone, and other page builder plugins.




